Migrate to Direct

Why migrate?
We strive to offer the best service possible for online transaction processing. Our legacy solution has served you well for the last two decades. However, to continue providing first-class service, we will be shutting down the legacy platform and focusing entirely on our Direct solution.
To ensure uninterrupted service and to remain at the top of the game, it is essential that you migrate to our Direct solution. This transition will require some actions on your behalf. Follow our guide to make your migration a success story and be rewarded with:
- Continuously enhanced new tools, payment methods and features.
- A state-of-the-art REST API
- A "mobile first" approach for all our features.
- Compliance with the latest payment industry standards and GDPR requirements, ensuring both security and privacy.
We provide technical support to our existing customers. However, this does not include hands-on migration work or external development. If you require services from external software developers or consultants, these may incur separate costs.
Legacy PREPROD (test) and PROD (live) account continuity
You will continue to use your existing account for both PROD (live) and PREPROD (test) in Direct. However, this will require some reconfiguration.
To understand the necessary steps, follow the migration instructions outlined below.
Legacy migration steps
Your journey with Direct begins with these basic steps:
- Activate Direct on your existing PREPROD (test) account
- Review payment methods configuration for Direct
- Select your Direct integration method
- Start migration
- Test your new integration
- Go live
Activate Direct on your existing PREPROD (test) account
You can keep using your existing PREPROD (test) account to get started. To activate Direct in your PREPROD (test) account, follow these steps:
- Log in to the PREPROD (test) Back Office.
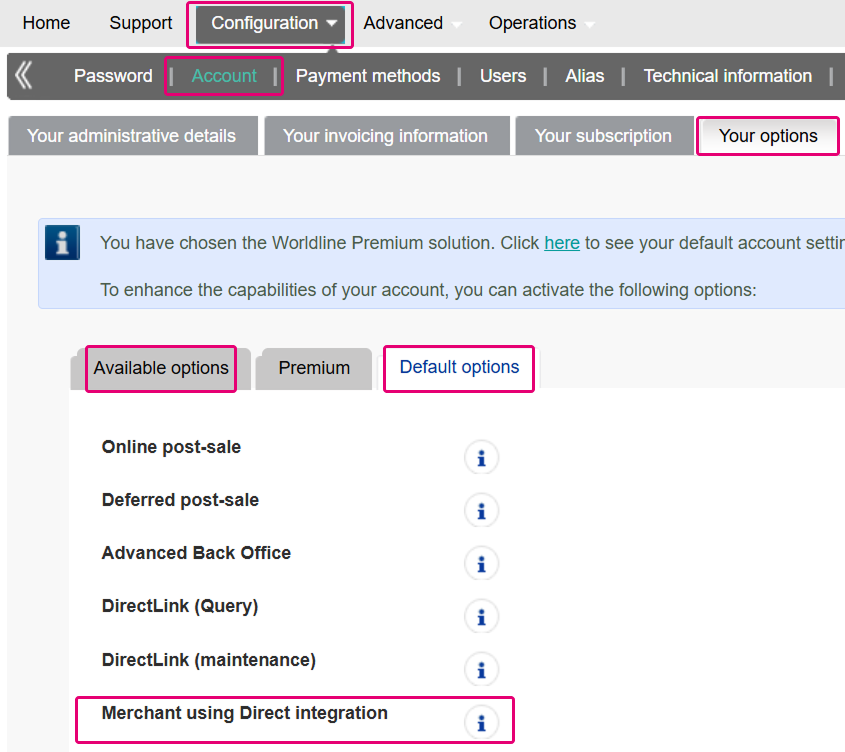
- Go to Configuration > Account > Your options.
- In "Available options", look for "DIR (Merchant using Direct integration)" and click on "Activate".
If you cannot find "DIR (Merchant using Direct integration)", then it is activated by default. Look in the "Default options" to confirm.

You have followed all these steps, but you are you still unable to find the DIR option?
Do not hesitate contact us. We are happy to activate DIR for you.
Review payment methods configuration for Direct
Regarding your currently configured payment methods, there are four scenarios:
- New payment methods available exclusively on Direct.
- Payment methods that will function without any changes.
- Payment methods that require configuration updates.
- Payment methods that are no longer supported but have a suitable replacement in Direct.
- Payment methods that are no longer supported.
10+ new payment methods
Direct continuously extends its portfolio, reflecting the latest trends in payment methods:
- AliPay+
- Apple Pay
- Bank Transfer by Worldline
- Bizum
- Blimpi CADO
- Google Pay
- Linxo Connect
- MB Way
- Mealvouchers
- Multibanco
- Sofinco 3x-24x
- SEPA Direct Debit
- WeChat Pay
- Wero
Payment methods that will function without any changes
You can already start using the following payment methods using our Direct API:
- All credit cards (American Express, Cartes Bancaires, Diners Club, Discover, JCB, Maestro, MasterCard, UPI, Visa) except Atu, Airplus and purchasing cards.
- Bancontact
- iDEAL | Wero
- Twint
- Klarna
- Intersolve
- Thunes (formerly known as Limonetik) payment methods
Oney 3x-4x
Oney Financement Long
OneyBrandedGiftCard
Chèque-Vacances Connect
FloaPay
Illicado
Cadhoc
Payment methods that require configuration updates
The following instructions apply only if the payment method is already active in your account. If you wish to add the payment method to your portfolio for the first time, refer to the respective payment method guide.
Some payment methods require extra configuration steps:
To configure PayPal for Direct, follow the steps as described in the "Configure Merchant Portal" chapter in our PayPal guide.
To configure Przelewy24 / EPS for Direct, contact us so we can set up your account accordingly.
Once activated for Direct, these payment methods might stop working on legacy, depending on the individual status of your test/live account. Activate them only when you are prepared to transition to Direct. To exclude them on legacy, use the parameter "EXCLPMLIST" (example: EXCLPMLIST=PayPal;Przelewy24;EPS).
Payment methods that are no longer supported but have a suitable replacement in Direct
Some payment methods are no longer supported as they have been replaced by newer options.
You can activate them in PREPROD (test) on your own. However, for PROD (live), contact the payment method provider to sign a contract and activate the payment method.
Legacy payment methods not supported by Direct |
Alternatives for Direct |
KBC Online
|
|
Direct Debit
|
|
Direct eBanking DE |
|
FacilyPay 3x
|
|
Ancv |
|
in3 |
|
Banque Casino 4x |
Payment methods that are no longer supported without replacement
Some payment methods are no longer supported and do not have any replacements:
Pass ES, Visa purchasing card, Direct eBanking AT, American Express CPC, Direct eBanking, Open Invoice NL, PaySafeCard, Direct eBanking BE, Direct eBanking CH, AirPlus, MasterCard pc cm cic, FashionCheque, Atu, Direct eBanking NL, Direct eBanking FR, GiroPay, Ikano, Direct eBanking IT.
Select your Direct integration method
Now refer to our dedicated guide to identify the legacy integration method you are currently using and find its Direct equivalent.
Comparison table - Legacy to Direct
This table will help you pick the right one. Follow the respective link to learn more about the integration method:
Hosted payment page |
Hosted Checkout PageRedirect your customers from your checkout page to our platform for entering sensitive payment data. |
Flexcheckout |
Hosted Tokenization PageInclude an iFrame payment form hosted on our safe environment in your checkout page for entering sensitive payment data. |
Directlink |
Server-to-serverSend credit card data directly from your server to our platform. |
e-Terminal (Virtual terminal) |
e-TerminalEnter credit card data via our Merchant Portal. |
New integration options
These are Direct-specific features and key reasons to migrate if you want easier integration methods. From no-code solutions to native mobile solutions.
Pay-by-link
Use our no-code solution to create payment links with just a few clicks.
Mobile/Client Integration
Develop state-of-the-art mobile apps with our Client SDK.
Are you all set? Then let us explain how you can build your integration.
Start migration
Once you have chosen your Direct integration method(s), you can create the necessary infrastructure in your system. Direct offers various options to link your webshop software to our platform. Regardless of your current setup, either our plugins or Software Development Kits (SDKs) will prove highly useful and convenient:
Migrate through plugins
Migrate through SDKs
Create custom integrations
Test your new integration
Use our Test cases to trigger specific scenarios for any given payment method. Our API Explorer allows you to build and test countless scenarios with just a few clicks!
When testing, mind that
- The test data / settings in the legacy Worldline Back Office (Configuration > Technical Information > Test Info) are irrelevant for Direct.
- The data in our Test cases ONLY work for payment requests in our test environment. Using this data in our production environment will lead to undesirable testing results.
Go live
Have you completed your integration on PREPROD (test)? Now it's time to migrate your PROD (live) account.
Now you need to replicate the configuration you established on PREPROD (test) by following the steps outlined in the "Legacy Migration Steps" chapter, using your PROD (live) account.
Ensure the DIR option is activated as outlined in step 1 by logging into your PROD (live) account.
Mind that any errors could disrupt the payment flow of your legacy integration, so proceed with caution.
Should you get stuck, do not hesitate to contact usYou're all set, now what? Start enjoying all the advantages of Direct!
- Effective fraud prevention modules.
- Manifold advanced features.
- Best practices guide lines.