Co-badging and BIN detection
Introduction
Co-badged cards are innovative payment solutions that merge multiple payment brands into one card. By integrating global and local schemes into a single card, its acceptance and flexibility increase, greatly boosting convenience for your customers.
Our platform offers effective ways to offer this service, regardless of your chosen integration method(s). Learn in the following chapters how to implement it.
Co-badging in the EU
The European Regulation 2015/751, Article 8, paragraph 6 makes the implementation of this feature mandatory if:
- Your business is located in the European Union.
- You generally support both payment brands.
Depending on your integration method(s), the integration effort may vary as described in the subsequent chapters.
Integration prerequisites
Depending on your integration method(s), the integration effort may vary, but certain essential prerequisites are universally applicable:
- Active Card Scheme Identification - Check which card schemes are active in your account. This ensures you accurately offer all relevant available payment methods to your customers.
- Checkout Page Configuration - After identifying the active card schemes, you must offer them on your webshop's checkout page. This ensures your customers can actively choose their preferred payment method for the payment. Before sending a payment request to our platform, make sure that your checkout page allows the selection of both local and international card schemes. This configuration is important to offer a broad spectrum of customer payment preferences, thereby facilitating a more inclusive and efficient payment process.
- Familiarise yourself with our integration method guides before diving into co-badging integration options.
Learn in the following chapters how to implement it for any of our integration methods.
- Any card that bears the logo of one of the scheme members, such as Visa, is subject to PCI requirements. This includes co-branded cards that display these logos.
- The BIN range can be a useful indicator to identify cards that are out of PCI scope (e.g., test cards). However, we recommend not to use BIN solely for determining cards that are in scope, especially with the move towards 8-digit BINs. This approach ensures more accurate compliance and security measures are in place.
Hosted Checkout Page
Standard Integration
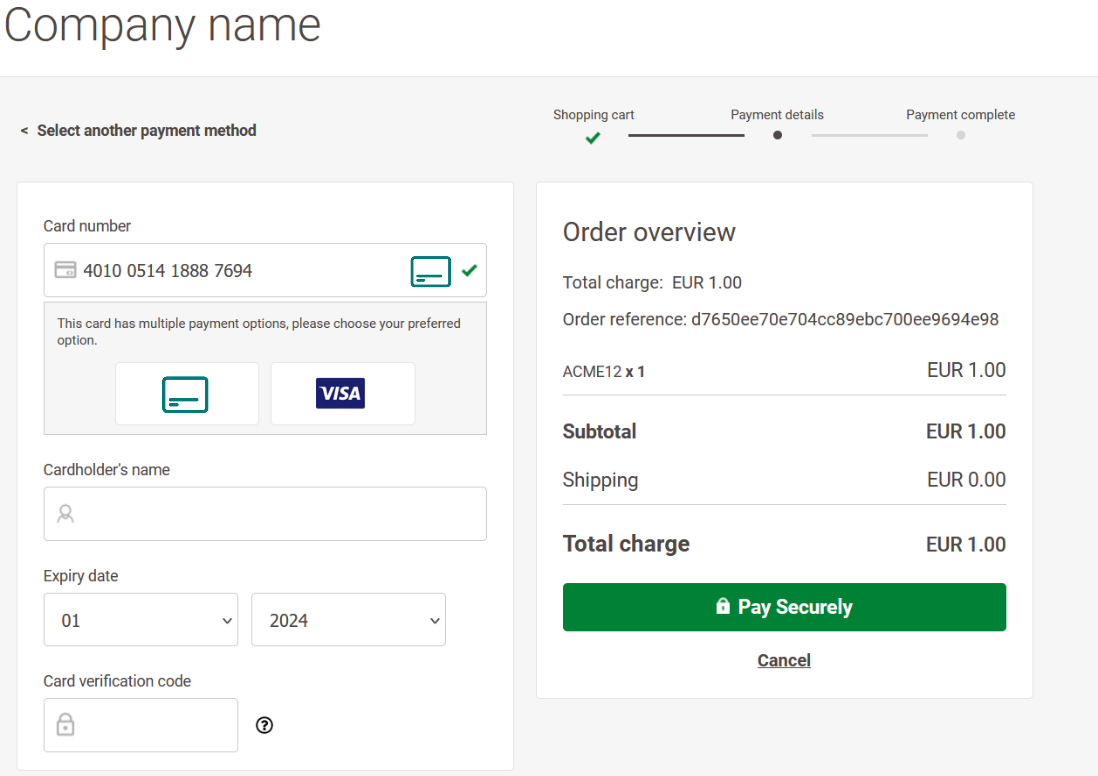
The simplest way to integrate co-badging is by sending a standard CreateHostedCheckout request without pre-selecting any payment methods. Our system detects co-badged cards automatically once customers enter their card number on the Hosted Checkout Page. This way, you offer them a choice of global/local schemes activated in your account effortlessly.
This also works with the group card payment methods feature.
Below screenshot illustrates the example view during checkout:

Optional Integration: Pre-selecting Payment Methods
You can also enable your customers to pre-select card schemes in your webshop environment before redirecting them to the Hosted Checkout Page. To ensure your customers can choose their preferred global/local scheme, make sure to send the CreateHostedCheckout request with the respective cardPaymentMethodSpecificInput.paymentProductId to honour their choice.
Hosted Tokenization Page
The simplest way to integrate co-badging is by sending a standard CreateHostedTokenization request without pre-selecting any payment methods.
Our system automatically detects co-badged cards once customers enter their card number in the <iframe>, offering them a choice of global/local schemes activated in your account.
You can also allow your customers to pre-select card schemes in your webshop environment before displaying the <iframe>. To ensure your customers can choose their preferred global/local scheme, make sure to follow these steps in the checkout process:
- Offer all available schemes in your account in your webshop environment.
- Send the CreateHostedTokenization request with the respective exclude.products/restrictTo.products to honour their choice.
- We have optimised the <iframe> template from our GitHub repository to allow your customers to choose easily between local or global brands.
- In contrast to the Hosted Checkout Page strictly follows your preselection via exclude.products/restrictTo.products. Once you exclude a specific brand, the <iframe> will not show it even if a card is co-badged accordingly.
Server-to-server
Depending on the use case, differences apply:
- Sending non-tokenised card data
CreatePayment request with non-tokenised card data (in property cardPaymentMethodSpecificInput.card) always requires you to include cardPaymentMethodSpecificInput.paymentProductId.
Hence, to ensure your customers can choose their preferred global/local scheme, make sure to follow these steps in the checkout process:- Offer all available schemes in your account in your webshop environment.
- Detect all brands associated with your customer's card by sending a GetIINDetails request to our platform. If a card is co-badged, our platform returns all schemes in array coBrands, including all available paymentProductIds.
- Allow your customers to choose between the local/global scheme from coBrands. Send the CreatePayment request with the respective paymentProductId to honour their choice.
- Replacing card data with token/hostedTokenizationId
CreatePayment requests replacing card data with an existing token/hostedTokenizationId do not allow to specify the scheme in paymentProductId retroactively. This is because a token/hotedTokenizationId is always linked to a specific brand.
Hence, when creating a token/hostedTokenizationId, make sure to link it with your customers' preferred scheme in the respective CreatePayment/CreateHostedTokenization request.
Mobile/Client Integration
Before sending the actual payment request to our platform via the Server API, make sure to follow these steps in the checkout process:
- Using GetClientPaymentProducts request, the client app offers all available schemes in your account which your customer's device supports.
- Detect all brands associated with your customer's card by sending a GetClientIINdetails request to our platform. If a card is co-badged, our platform returns all schemes in array coBrands, including all available paymentProductIds.
- Allow your customers to choose between the local/global scheme from coBrands. Send the encrypted payment data in a CreatePayment request with the respective paymentProductId to honour their choice.
- Any card that bears the logo of one of the scheme members, such as Visa, is subject to PCI requirements. This includes co-branded cards that display these logos.
- The BIN range can be a useful indicator to identify cards that are out of PCI scope (e.g., test cards). However, we recommend not to use BIN solely for determining cards that are in scope, especially with the move towards 8-digit BINs. This approach ensures more accurate compliance and security measures are in place.
Brand ordering for co-badged cards
If your customers use a co-badged card, our platform allows you to configure the display order of card brands' logos.
This allows you to both:
- Display your brand choice in a way that matches your business strategies or agreements with specific card brands.
- Allow your customers to change the brand if they wish (which is required by EU regulations).
This feature is available for integration methods
Hosted Checkout Page
Hosted Tokenization Page
Mind that for Hosted Checkout Page you need to set property groupCards to true.
Configuring Brand Order
You can configure the brand order on both the Hosted Checkout Page and Hosted Tokenization Page. Add paymentProductPreferredOrder to your CreateHostedCheckout/CreateHostedTokenization request accordingly. It accepts an array of paymentproductId, corresponding to the card brands, sorted by decreasing order of preference.
CreateHostedCheckout
{
"order":{
"amountOfMoney":{
"amount":100,
"currencyCode":"EUR"
}
},
"hostedCheckoutSpecificInput":{
"cardPaymentMethodSpecificInput":{
"groupCards": true,
"paymentProductPreferredOrder": [1, 3]
}
}
}CreateHostedTokenization
{
"locale": "en_GB",
"variant": "my-custom-template.html",
"tokens": "token1,token2",
"askConsumerConsent": false,
"creditCardSpecificInput": {
"paymentProductPreferredOrder": [1, 3]
}
}paymentProductIds can be found in our payment methods overview.
Dynamic BIN Detection Interaction
The specified order interacts with our platform's dynamic BIN (Bank Identification Number) detection mechanism. When your customers enter their card number, our platform identifies possible matching card brands. Brands matching the BIN will be displayed on the Hosted Checkout Page/Hosted Tokenization Page. You define the order in which they are displayed in your request. The first card brand in the list is preselected, but customers can choose another brand from the list if they prefer.
Find detailed information about co-badging cards and BIN detection in our dedicated guide.
Default Behavior
Without paymentProductPreferredOrder, the default ordering ensures a logical arrangement based on the scope of card brands:
- Private brands
- Domestic brands
- International brands
Regulatory Compliance
This feature meets the requirements of the European Regulation 2015/751. It allows businesses to set up automatic systems that prioritise certain payment brands or applications during the checkout. However, the regulation also ensures that customers can always override these automatic choices: Customers ultimately decide which payment brand or application they want to use, promoting a fair and customer-friendly payment process.