Apple Pay

Intro
Apple Pay is Apple’s mobile payment product, which allows consumers an easy and secure way to pay for physical goods and services such as groceries, clothing, tickets and reservations in your iOS apps. By using Touch ID, users can quickly and securely provide their payment.
The customers add their credit or debit cards to their wallet on their iPhone and adds the payment and shipping information to the Apple Pay wallet. The payment details the consumer enters in the Apple Pay wallet are tokenized and then securely stored. If the consumer clicks the “Buy with Apple Pay” button in the app, the payment can immediately start, since the card with which the consumers wants to pay will be loaded from the Apple Pay wallet.
Our iOS SDK allows you to easily add Apple Pay to your mobile app. We will manage the decryption of the payment data for you. If you want to, you can also choose to decrypt the data yourself and send it over to us to process the payment.
Your customers can use cards from the following brands:
Apple Pay - Visa
Apple Pay - MasterCard
Apple Pay - American Express
Apple Pay - Cartes Bancaires
Key benefits
- A frictionless consumer experience using Apple’s native Touch ID
- Easy integration for developers using our iOS SDK
- A secure way of paying as the card data of the consumer is tokenized and the Device PAN (DPAN) is used to process the payment.
- Increase your conversion for in-app payments
- Huge potential in terms of usage, due to the millions of users on iOS devices.
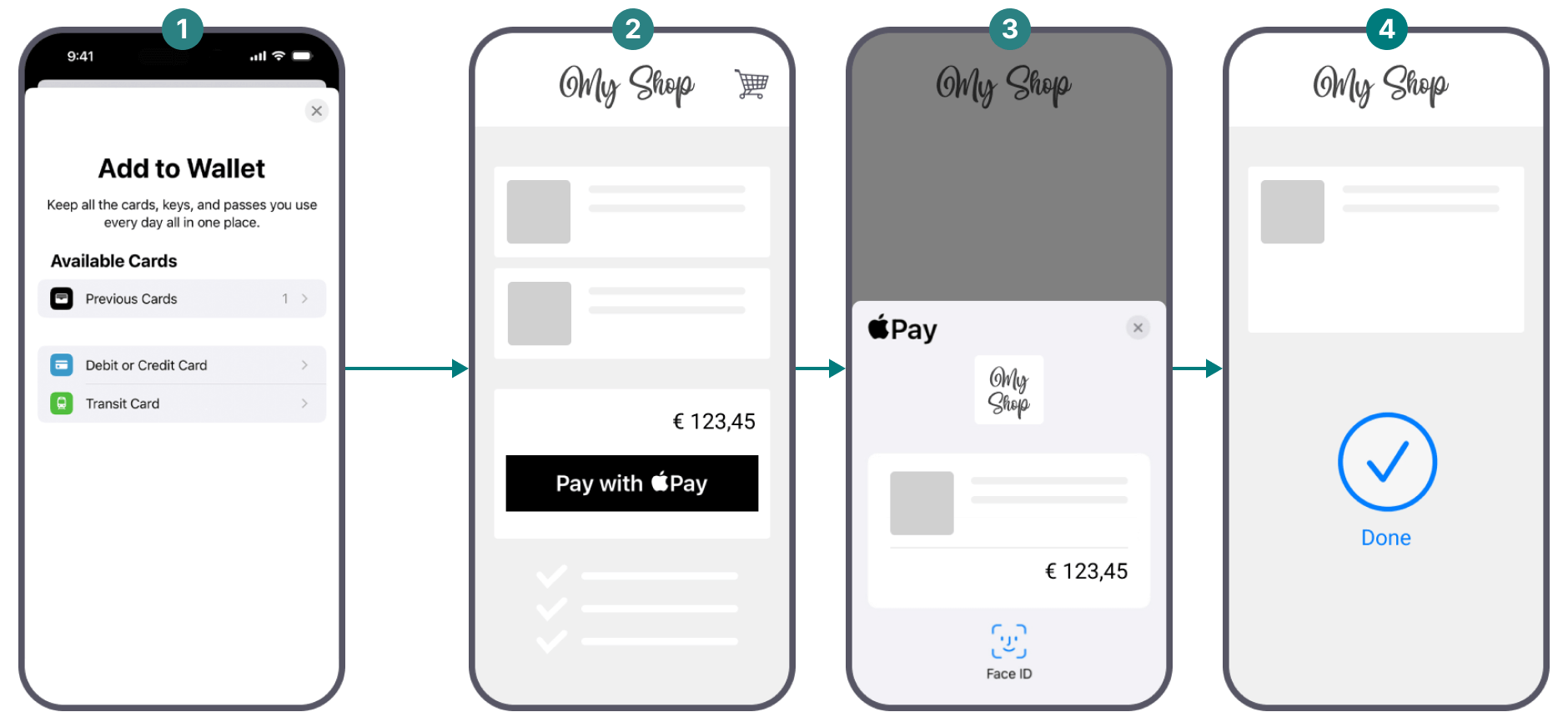
Payment experience

-
In countries in which Apple Pay is supported, the option to add a card to the wallet on the device of the consumer will be enabled. The consumer can add her/his payment details as well as shipping and billing address in the app.
-
Within an app that supports Apple Pay, the button “Buy with Apple Pay” will appear when the consumer is ready to checkout.
-
The card details of the consumer are visible and can be changed upon wish of the consumer. Next to that the total amount is also displayed. The consumer will need to use Touch ID to validate the payment.
-
Once the payment is validated it will be sent via the typical purchase flow, so that we can process this payment.
Onboarding
To accept payments for this payment method regardless of the integration mode, make sure you have an acquisition contract with one of the supported acquirers. We will clarify this with you during the onboarding process.
Depending on the integration mode, further requirements are applicable:
- Hosted Checkout Page: Accept Apple's terms and conditions as described in the dedicated chapter. This will allow you to register your Apple Merchant ID and to offer Apple Pay on our secure payment page.
- Mobile/Client Integration: Get an active Apple developer account and a subscription to the iOS developer program. This will allow you to create your Apple Pay certificates as described in the dedicated chapter.
Countries & currencies
Supported countries
-
 Australia
Australia
-
 Belgium
Belgium
-
 Brazil
Brazil
-
 Bulgaria
Bulgaria
-
 Canada
Canada
-
 China
China
-
 Croatia
Croatia
-
 Cyprus
Cyprus
-
 Czech Republic
Czech Republic
-
 Denmark
Denmark
-
 Estonia
Estonia
-
 Finland
Finland
Supported currencies
- Albanian lek (ALL)
- Algerian dinar (DZD)
- Angolan kwanza (AOA)
- Argentine peso (ARS)
- Armenian dram (AMD)
- Aruban florin (AWG)
- Australian dollar (AUD)
- Azerbaijani manat (AZN)
- Bahamian dollar (BSD)
- Bahraini dinar (BHD)
- Bangladeshi taka (BDT)
- Barbados dollar (BBD)
Integration
To make this payment method appear on our Hosted Checkout Page as a selectable payment method, your customers need to:
- Be located in one of the supported countries.
- Own at least one of the supported cards in their Apple Pay wallet:
Apple Pay - Visa
Apple Pay - MasterCard
Apple Pay - American Express
Apple Pay - Cartes Bancaires
. - Browse with Safari.
- Use one of the following devices:
iPhones with Face ID and/or Touch ID (except iPhones 5S).
iPad Pro, iPad Air, iPad, and iPad mini models with Touch ID or Face ID.
Apple Watch Series 1 and 2 and later, Apple Watch (1st generation).
Mac models with Touch ID, or Mac models introduced in 2012 or later with an Apple Pay-enabled iPhone or Apple Watch.
Make also sure to register your Merchant ID as described in the dedicated chapter.
We offer this payment methods for the following integration modes. Learn in our dedicated guides about the individual differences
Find a high level overview in the "Process flows" chapter.
Depending on the integration mode, differences apply:
Hosted Checkout Page
Add the following properties to a standard CreateHostedCheckout request:
{
"order":{
"amountOfMoney":{
"currencyCode":"EUR",
"amount":1000
}
},
"hostedCheckoutSpecificInput":{
"locale":"en_GB",
"returnUrl":"https://yourReturnUrl.com"
},
"mobilePaymentMethodSpecificInput":{
"authorizationMode":"FINAL_AUTHORIZATION",
"paymentProductId":302
}
}| Properties | Remarks |
|---|---|
|
order.amountOfMoney |
amount: The gross amount you want to charge for this order. |
|
hostedCheckoutSpecificInput |
locale: The language version of our Hosted Checkout Page and the Apple Pay payment sheet. returnUrl: The URL we redirect your customers to after the payment has been finalised. |
|
mobilePaymentMethodSpecificInput |
authorizationMode: Set to either "FINAL_AUTHORIZATION"/"SALE" depending on whether you want to process payments in authorisation/direct sale mode. paymentProductId: The numeric identifier of the payment method on our platform. Find this id in the "Overview" chapter. It instructs our platform to send your customers directly to the Apple Pay payment sheet. If omitted, our platform sends your customers to the Hosted Checkout Page instead, allowing them to choose this or any other payment method that is active in your account. |
Find detailed information about this object and its properties in our CreateHostedCheckoutAPI.
Mobile/Client Integration
Depending on the decryption mode, differences apply:
We handle decryption
This mode outsources the complexity of the payment data decryption to our platform. Make sure to create certificates and upload them as described in the dedicated chapter.
Add the following properties to a standard CreatePayment request when sending the decrypted data to our platform:
{
"mobilePaymentMethodSpecificInput": {
"encryptedPaymentData": "xxx",
"paymentProductId": 302,
"authorizationMode": "FINAL_AUTHORIZATION",
"ephemeralKey": "MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEYcF+GXB1DjbKLn5PgxVky2QTk53HjfoIXOvE7kH6+lixJKSTv1AuPlAUsBD2Nu2qHFwP50Abeh1onwvmvMYY/g==",
"publicKeyHash": "uUhU0fJoEJNk11gR8Ptd5Uw+jAnudz24rC2EuVcrZhM="
},
"order": {
"amountOfMoney": {
"amount": 3000,
"currencyCode": "EUR"
}
}
}| Properties | Remarks |
|---|---|
|
order.amountOfMoney |
amount: The gross amount you want to charge for this order. |
|
mobilePaymentMethodSpecificInput |
authorizationMode: Set to either "FINAL_AUTHORIZATION"/"SALE" depending on whether you want to process payments in authorisation/direct sale mode. paymentProductId: The numeric identifier of the payment method on our platform. Find this id in the "Overview" chapter. encryptedPaymentData: The encrypted payment data which our platform decrypts for the actual transaction. ephemeralKey: A unique key used by Apple to encrypt data. publicKeyHash: A unique identifier to get the key used by Apple to encrypt data. |
Find detailed information about this object and its properties in our CreatePaymentAPI.
You handle decryption
This mode requires you to decrypt the payment data by yourself and send it to our platform. This might have an impact on your PCI compliance type. Contact your acquirer for more information.
You also need to write the code for this solution by yourself. However, you can use our SDKs in two instances:
- iOS SDK: Adding the Apple Pay button to your app that opens the Apple Pay payment sheet. Read the Apple tutorial for more information.
- Server SDKs: Sending the decrypted payment data to our platform.
Make sure to create the certificates and upload them on your server as described in the dedicated chapter.
Add the following properties to a standard CreatePayment request when sending the decrypted data to our platform:
{
"mobilePaymentMethodSpecificInput": {
"decryptedPaymentData": {
"dpan": "4761120010000492",
"cryptogram": "jiSRYgf6G2rjYwAAC0GPAHQAAAA=",
"expiryDate": "1225",
"cardholderName": "John Doe",
"eci": "7"
},
"paymentProductId": 302,
"authorizationMode": "FINAL_AUTHORIZATION"
},
"order": {
"amountOfMoney": {
"amount": 3000,
"currencyCode": "EUR"
}
}
}| Properties | Remarks |
|---|---|
|
order.amountOfMoney |
amount: The gross amount you want to charge for this order. |
|
mobilePaymentMethodSpecificInput |
authorizationMode: Set to either "FINAL_AUTHORIZATION"/"SALE" depending on whether you want to process payments in authorisation/direct sale mode. paymentProductId: The numeric identifier of the payment method on our platform. Find this id in the "Overview" chapter. decryptedPaymentData: The decrypted payment data for the actual transaction. Read the dedicated chapter for detailed information. |
Map PKPayment properties to mobilePaymentMethodSpecificInput
After decrypting the payment token on your e-commerce server, you need to send this data via a CreatePayment request. As you cannot use our iOS SDK to create an encrypted blob, you need to pass this data via mobilePaymentMethodSpecificInput.decryptedPaymentData. This table shows how PKPayment maps to mobilePaymentMethodSpecificInput.decryptedPaymentData.
| PKPayment object | decryptedPaymentData property |
|---|---|
|
token.data.applicationPrimaryAccountNumber |
dpan |
|
token.data.applicationExpirationDate |
expiryDate |
|
token.data.paymentData.onlinePaymentCryptogram |
cryptogram |
|
token.data.paymentData.eciIndicator |
eci |
Depending on the individual request, PKPayment may contain further order information. Apply the following mapping to include them in your CreatePayment request:
| PKPayment object | order.customer property |
|---|---|
|
billingContact.emailAddress or shippingContact.emailAddress |
contactDetails |
|
billingContact.name |
personalInformation.name |
|
billingContact.postalAddress |
billingAddress |
|
order.customer.shippingAddress |
shippingAddress |
Find detailed information about this object and its properties in our CreatePaymentAPI.
Process flows
Depending on the integration mode and the decryption mode, differences apply:
- Hosted Checkout Page
- Mobile/Client Integration
Hosted Checkout Page
Depending on your customers' device(s) used, differences apply:
With an Apple device
- Your customers finalise an order on their Apple device in your shop and select Apple Pay.
- You send this CreateHostedCheckout request to our platform.
- You redirect your customers via the redirectUrl to our Hosted Checkout Page.
- Your customers click on the "Apple Pay" button on the Hosted Checkout Page. The Hosted Checkout Page opens the payment sheet.
- The Apple device opens the Apple Pay app. Your customers confirm the payment in the app.
- We receive the transaction result.
- We redirect your customers to your returnURL on their Apple device.
- You request the transaction result from our platform via GetHostedCheckout or receive the result via webhooks.
- If the transaction was successful, you can deliver the goods/services.
With a desktop and a mobile device
This flow involves both your customers' mobile/tablet and desktop device interacting with each other. The mobile/tablet device must be an Apple device, but the desktop device can be from any brand.
- Your customers finalise an order on their desktop device in your shop and select Apple Pay.
- You send this CreateHostedCheckout request to our platform.
- You redirect your customers on their desktop device via the redirectUrl to our Hosted Checkout Page.
- Your customers click on the "Apple Pay" button on the Hosted Checkout Page. A QR code is displayed. Your customers scan the displayed QR code with their mobile/tablet Apple device.
- The mobile/tablet Apple device opens the Apple Pay app. Your customers confirm the payment in the app.
- We receive the transaction result.
- We redirect your customers to your returnURL on their desktop device.
- You request the transaction result from our platform via GetHostedCheckout or receive the result via webhooks.
- If the transaction was successful, you can deliver the goods/services.
Mobile/Client Integration
Depending on whether you leave handling payment data decryption to us or do this by yourself, differences apply:
We handle decryption
Make sure to create Apple certificates as described here.
- Your customers finalise an order in your app and select Apple Pay.
- Your app sends the order request to your e-commerce server and opens the payment sheet.
- Your customers confirm the payment in the app.
- You send the encrypted payment data in property mobilePaymentMethodSpecificInput.encryptedPaymentdata via this CreatePayment request to our platform.
- Our platform decrypts the payment data and sends them to Apple.
- Our platform receives encrypted payment data from Apple.
- Our platform decrypts the payment data and sends it to your acquirer to process the payment.
- We receive the transaction result.
- You request the transaction result from our platform via GetPaymentDetails or receive the result via webhooks.
- Your app displays the transaction result.
- If the transaction was successful, you can deliver the goods/services.
You handle decryption
Make sure to create Apple certificates and configure your Worldline/Apple developer account as described here.
- Your customers finalise an order in your app and select Apple Pay.
- Your app sends the order request to your e-commerce server and opens the payment sheet.
- Your customers confirm the payment in the app.
- Your e-commerce server receives the encrypted data from Apple.
- Your e-commerce server decrypts the data.
- You send the decrypted payment data in properties
mobilePaymentMethodSpecificInput.decryptedPaymentData
mobilePaymentMethodSpecificInput.publicKeyHash
mobilePaymentMethodSpecificInput.ephemeralKey
via this CreatePayment request to our platform. - Our platform sends the decrypted payment data to your acquirer to process the payment.
- We receive the transaction result.
- You request the transaction result from our platform via GetPaymentDetails or receive the result via webhooks.
- Your app displays the transaction result.
- If the transaction was successful, you can deliver the goods/services.

Testing
Refer to our Test cases for test data and detailed instructions.
- Make sure to use the right endpoint and switch back to the live URL as soon as you have finished your tests.
- The data in our Test cases ONLY work for payment requests in our test environment. Using this data in our production environment will lead to undesirable testing results.
Additional information
Are you using the Back Office? You can register your Merchant ID and upload Apple Pay certificates via Payment methods > Configuration. Learn here how to do it.
Apple Pay and Card On File
Card On File (COF) allows a customer's card details to be stored for future payments, which is also possible for Apple Pay.
The COF framework defines the fair use of stored card data, giving you specific instructions. We explain these in the dedicated use cases section and provide for each JSON samples/API endpoints. Apple Pay only supports use case A and E and as differences apply, we document them here directly.
Sample A - CIT first & recurring
| CreateHostedCheckout | CreatePayment |
|---|---|
|
|
Apple Pay Recurring Payment Request
For CreatedHostedCheckout the applePayRecurringPaymentRequest object is required in paymentProduct302SpecificInput. Everything defined under the applePayRecurringPaymentRequest object is used to configure the Apple Pay payment sheet on the customer device. The information is only for visual purposes and will not be used for the payment processing.
Recurring with immediate start and no end date:
{
"mobilePaymentMethodSpecificInput": {
"paymentProduct302SpecificInput": {
"recurring": {
"recurringPaymentSequenceIndicator": "first"
},
"applePayRecurringPaymentRequest": {
"paymentDescription": "Test subscription",
"regularBilling": {
"label": "Subscription",
"amount": "20.00",
"type": "final",
"paymentTiming": "recurring",
"recurringPaymentIntervalUnit": "month",
"recurringPaymentIntervalCount": 1
},
"managementURL": "https://worldline.com"
}
}
},
"hostedCheckoutSpecificInput": {
"isRecurring": true
},
"order": {
"amountOfMoney": {
"amount": 10,
"currencyCode": "EUR"
}
}
}
Recurring with specific start date and no end date:
{
"mobilePaymentMethodSpecificInput": {
"paymentProduct302SpecificInput": {
"recurring": {
"recurringPaymentSequenceIndicator": "first"
},
"applePayRecurringPaymentRequest": {
"paymentDescription": "Test subscription",
"regularBilling": {
"label": "Subscription",
"amount": "20.00",
"type": "final",
"paymentTiming": "recurring",
"recurringPaymentStartDate": "2025-01-07T00:00:00",
"recurringPaymentIntervalUnit": "month",
"recurringPaymentIntervalCount": 1
},
"managementURL": "https://worldline.com"
}
}
},
"hostedCheckoutSpecificInput": {
"isRecurring": true
},
"order": {
"amountOfMoney": {
"amount": 10,
"currencyCode": "EUR"
}
}
}
Recurring with specific start date and specific end date:
{
"mobilePaymentMethodSpecificInput": {
"paymentProduct302SpecificInput": {
"recurring": {
"recurringPaymentSequenceIndicator": "first"
},
"applePayRecurringPaymentRequest": {
"paymentDescription": "Test subscription",
"regularBilling": {
"label": "Subscription",
"amount": "20.00",
"type": "final",
"paymentTiming": "recurring",
"recurringPaymentStartDate": "2025-01-07T00:00:00",
"recurringPaymentIntervalUnit": "month",
"recurringPaymentIntervalCount": 1,
"recurringPaymentEndDate": "2026-01-01T00:00:00"
},
"managementURL": "https://worldline.com"
}
}
},
"hostedCheckoutSpecificInput": {
"isRecurring": true
},
"order": {
"amountOfMoney": {
"amount": 10,
"currencyCode": "EUR"
}
}
}
Recurring with trial billing :
{
"mobilePaymentMethodSpecificInput": {
"paymentProduct302SpecificInput": {
"recurring": {
"recurringPaymentSequenceIndicator": "first"
},
"applePayRecurringPaymentRequest": {
"paymentDescription": "Test subscription",
"regularBilling": {
"label": "Subscription",
"amount": "20.00",
"type": "final",
"paymentTiming": "recurring",
"recurringPaymentStartDate": "2025-04-07T00:00:00",
"recurringPaymentIntervalUnit": "month",
"recurringPaymentIntervalCount": 1
},
"trialBilling": {
"label": "Trial",
"amount": "10.00",
"type": "final",
"paymentTiming": "recurring",
"recurringPaymentStartDate": "2025-01-07T00:00:00",
"recurringPaymentIntervalUnit": "month",
"recurringPaymentIntervalCount": 1,
"recurringPaymentEndDate": "2025-04-07T00:00:00"
},
"managementURL": "https://worldline.com"
}
}
},
"hostedCheckoutSpecificInput": {
"isRecurring": true
},
"order": {
"amountOfMoney": {
"amount": 10,
"currencyCode": "EUR"
}
}
}
Sample E - MIT scheduled payments
{
"subsequentcardPaymentMethodSpecificInput": {
"subsequentType": "recurring"
},
"order": {
"amountOfMoney": {
"amount": 10,
"currencyCode": "EUR"
}
}
}Offering this payment method requires you to either register your Merchant ID (for Hosted Checkout Page integration mode) and/or created your Apple Pay certificates (for Mobile/Client Integration).
Register Merchant ID (Hosted Checkout Page)
Follow these steps:
- Login to the Merchant Portal. Go to Business > Payment methods > How to accept payments with Apple Pay > Hosted Checkout Page.
- Read the Apple Pay terms and conditions by clicking on the respective link. Flag "I have read and accept terms & conditions" to approve them
- Click on "Activate Apple Pay". You are ready to offer Apple Pay to your customers via Hosted Checkout Page integration mode
Mind the following:
- If you reject the Apple Pay terms & conditions, the payment method will not be available on our Hosted Checkout Page.
- Apple's terms and conditions can change. Keep yourself up to date by accessing them regularly.
Create Apple Pay certificates (Mobile/Client Integration)
For payments via Mobile/Client Integration, you need to create Apple certificates. Depending on whether you leave handling payment data decryption to us or do this by yourself, differences apply:
We handle decryption
This requires you to create certificates and upload them in the Back Office. To do so, follow these steps:
- Login to the Merchant Portal. Go to Business > Payment methods > How to accept payments with Apple Pay > Mobile SDKs and Server-to-Server
- Follow the instructions on the page to
a) Download the certificate signing request (CSR) on that page.
b) Create the Apple Pay certificate on the Apple developer portal using that CSR.
c) Upload the generated certificate via the "Upload certificate" button.
Find detailed information about how to apply this decryption mode in the “Integration” and “Process flows" chapters.
Mind the following:
- Make sure to create separate certificates for our test / production environment.
- Apple allows you to create a maximum of three certificates per Merchant ID. Mind that only one certificate per Merchant ID can be active. Use the three slots to manage expiring certificates.
- Due to this limitation, we recommend using different Merchant ID for our test / production environment.
- Apple certificates expire after two years. Make sure to timely create and upload a new one. We will notify you via e-mail as soon as a certificate is about to expire.
You handle decryption
This requires you to create certificates and upload them on your server. To do so, follow these steps:
- Contact us to set up your Worldline account to allow handling decryption by yourself.
- Set up your Apple Developer account to allow handling Apple Pay token by yourself.
- Create the Apple Pay certificates on the Apple developer portal
a) Create a Certificate signing request
b) Create a Merchant Identity Certificate
c) Create a payment processing Certificate - Write the code for your app for data decryption.
Find detailed information about how to apply this decryption mode in the “Integration” and “Process flows" chapters.
This decryption mode requires more effort on your side, most notably
- Decrypting the Apple Pay payment token.
- Generating of public keys.
- Creating certificate signing requests (CSRs).
We recommend implementing it only if you
- Prefer handling data encryption yourself.
- Want to access the payment token before processing the actual payment.
If you choose this decryption mode, make sure to meet the necessary PCI compliance type. Apple Pay follows the EMV® Payment Tokenisation Specification – Technical Framework v1.0 regulation. As tokens are not PCI-relevant data, you need to comply to SAQ-A. However, if you use our JavaScript SDK, a different level may apply. Contact your acquirer for more information