Shopify
Einführung
Unser Shopify Plugin bietet regelmäßige Updates und einen vollständigen Integrationssupport. So verfügen Sie über eine flexible, sofort einsatzbereite Lösung für die reibungslose Annahme von Online-Zahlungen:
- Unterstützt Hosted Checkout Page Integrationsmodus
- Bietet auf unserer Plattform die folgenden Zahlungsarten:
American Express
Bancontact
Bizum
Carte Bancaire
Diners Club
iDEAL
Illicado
Intersolve
JCB
Maestro
MasterCard
Multibanco
SEPA Direct Debit
Visa
WeChatPay
- Akzeptiert Zahlungsvorgänge (Gutschriften, Autorisierungen, Erfassungen, etc.) direkt von Ihrem Shopify Back Office
Beachten Sie unser Änderungsprotokoll, um über Updates und neue Funktionen auf dem Laufenden zu bleiben (z.B. Zahlungsmethoden, Features, Integrationsmodi), die wir diesem Plugin hinzugefügt haben.
Schauen Sie sich unsere Dokumentation an, um zu erfahren, wie Sie Ihren Store direkt mit unserer Plattform verbinden, um von all diesen Vorteilen zu profitieren!
Plugin herunterladen
Shopify bietet Ihnen verschiedene Versionen dieses Plugins an, das als „apps“ bezeichnet wird. Laden Sie das Plugin/die app herunter, das/die am besten zu Ihren geschäftlichen Anforderungen passt:
- Das Verfahren für Installation und Konfiguration bleibt für alle Plugin-Versionen/app gleich.
- Wenn Sie eine app für eine bestimmte Zahlungsmethode wählen: Vergewissern Sie sich, dass diese Zahlungsmethode in Ihrem Konto aktiviert ist.
Standard-app herunterladen
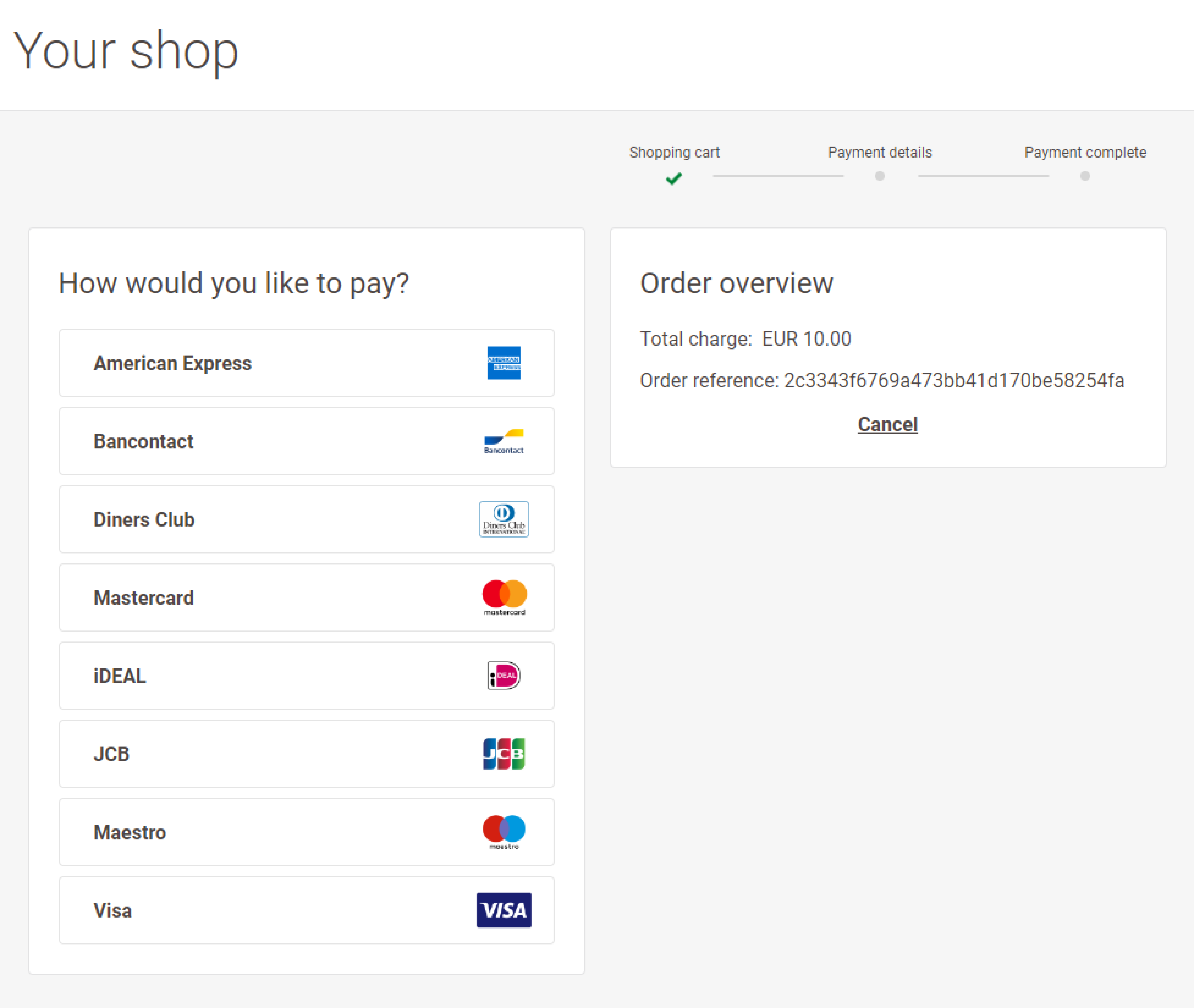
Diese bequeme Lösung kombiniert alle in Ihrem Konto aktiven Zahlungsmethoden, wie in der Abbildung unten zu sehen ist. Damit haben Ihre Kunden die Möglichkeit, ihre gewünschte Zahlungsmethode auf der Zahlungsseite Direct auszuwählen.
 Download standard app
Download standard app
Standard-app herunterladen
apps für einzelne Zahlungsmethoden herunterladen
Mit apps für einzelne Zahlungsmethoden können Ihre Kunden ihre gewünschte Zahlungsmethode auf Ihrer Shopify-Kassenseite vorauswählen. Das Plugin leitet sie dann auf die Hosted Checkout Page mit dem Branding der gewählten Zahlungsmethode weiter.
Wir bieten folgende apps an:
Cards app herunterladen
Bizum-app herunterladen
iDEAL-app herunterladen
Bancontact-app herunterladen
OneyGiftCard-app herunterladen
Intersolve-app herunterladen
Download Bizum app
Download iDEAL app
Download Bancontact app
Download OneyGiftCard app
Download Intersolve app
Download Illicado app
Download Multibanco app
Download Twint app
Download SEPA Direct Debit app
Download PostFinance Pay app
Konto erstellen
Um Transaktionen mit diesem Plugin zu verarbeiten, benötigen Sie ein Konto auf unserer Plattform.
Dieses Plugin funktioniert sowohl in unserer Test- als auch Live-Umgebung. Mit einem Testkonto können Sie sich mit dem Plugin und unserer Plattform vertraut machen. Wenn Sie dann live gehen möchten, erstellen Sie ein Produktionskonto oder kontaktieren uns.
Plugin installieren
Install plugin
Plugin installieren
Der erste Schritt zur Nutzung des Plugin ist die Installation. Vorab sollten Sie sicherstellen, dass Ihre Infrastruktur die folgenden Systemanforderungen erfüllt:
| Element | Beschreibung |
|---|---|
| Plugin-Paket | |
| Direct Anmeldedaten |
|
| Shopify |
Keine besonderen Anforderungen, mit jedem Store kompatibel |
| Einhaltung von PCI |
SAQ A |
Danach führen Sie die folgenden Schritte aus:
- Melden Sie sich im Shopify Back Office an. Gehen Sie zu Settings > Payments
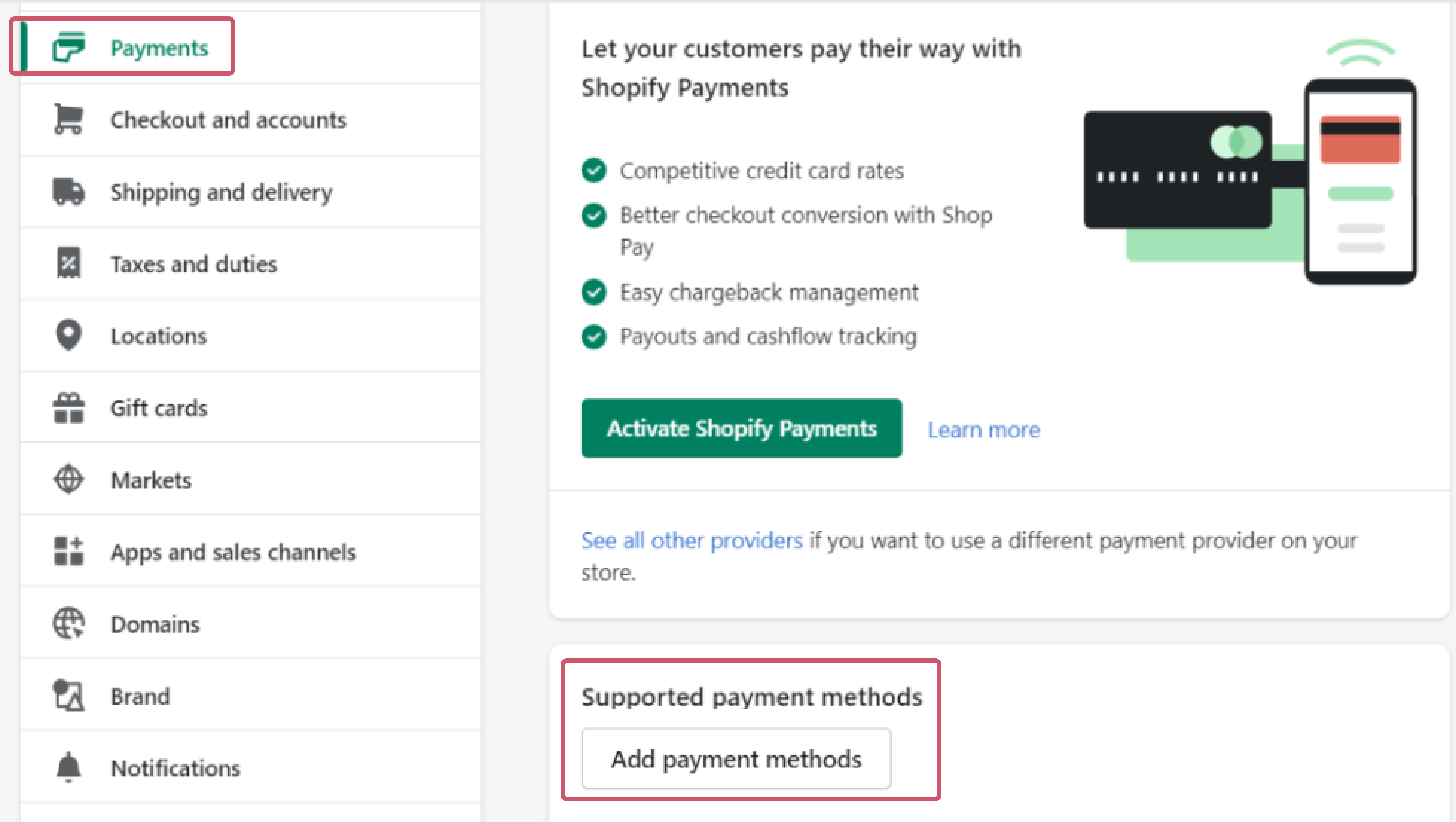
- Klicken Sie auf die Schaltfläche „Add payment methods“. Geben Sie „Worldline Online payments“ im Reiter „Search by provider“ in der Suchmaske ein
- Klicken Sie auf „Activate“. In „Account status“: Klicken Sie auf „Connect“, um das Plugin zu konfigurieren

Plugin konfigurieren
Plugin konfigurieren
Nach der Installation müssen Sie das Plugin konfigurieren, um Ihren Store mit unserer Plattform zu verbinden.
Grundeinstellungen konfigurieren
- Melden Sie sich im Shopify Back Office an. Gehen Sie zu Stores > Worldline Online Payments > Login
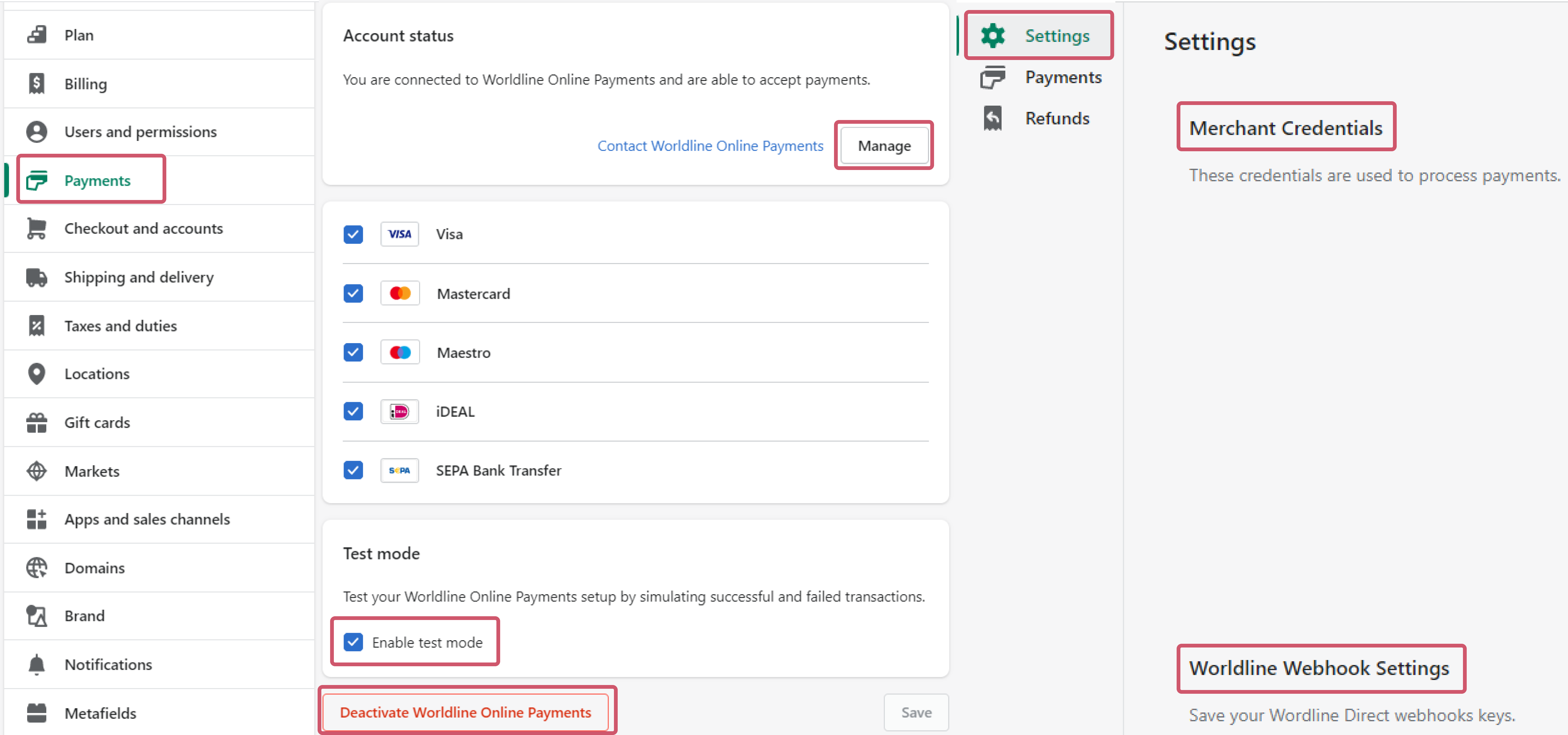
- Gehen Sie zu Settings > Payments. Suchen Sie in Supported payment methods den Abschnitt „Worldline Online Payments“. Klicken Sie auf Manage, um die folgenden Einstellungen zu konfigurieren:
Merkmal Beschreibung/Aktionen Activate/Deactivate
Worldline Online PaymentsKlicken Sie auf die Schaltfläche „Activate/Deactivate Worldline Online Payments“, um das Plugin zu aktivieren/deaktivieren
Klicken Sie auf „Save“, um Ihre Einstellungen zu bestätigen
Test mode (De-)Aktivieren Sie „Enable test mode“, um Ihren Shop mit der jeweiligen Umgebung zu verbinden. Je nach Ihrer Wahl sendet das Shop-Modul die Transaktionsanfragen an die Test- oder Produktionsumgebung
Klicken Sie auf „Save“, um Ihre Einstellungen zu bestätigen
Achten Sie auf Folgendes:
- bei der Konfiguration von „Merchant Credentials“-Feldern Daten aus Test/Produktion (und umgekehrt) nicht zu verwechseln
- „Testmodus aktivieren“ zu deaktivieren, nachdem Sie Ihre Tests beendet haben
Settings > Merchant Credentials > Account status > Manage Geben Sie folgende Anmeldedaten in diese Felder ein:
- „Production/Test Merchant Id“: Geben Sie die PSPID von unserer Plattform ein, die Sie für die Verarbeitung der Transaktionen verwenden möchten
- „Production/Test Api Key“: Geben Sie den Test/Live-API-Schlüssel Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie einen generieren
- „Production/Test Api Secret“: Geben Sie das Test/Live-API-Geheimnis Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren
Webhook Settings
- „Webhooks Key“: Geben Sie den Webhooks-Schlüssel Ihrer Test- oder Produktions-PSPID aus dem Merchant Portal wie in unserer Anleitung beschrieben ein
- „Webhooks Key Secret“: Geben Sie das Webhooks-Geheimnis Ihrer Test- oder Produktions-PSPID aus dem Merchant Portal wie in unserer Anleitung beschrieben ein
Webhook URL
- „Webhooks URL“: Kopieren Sie diese URL in die Felder für die Endpoint URLs im Merchant Portal, wie in unserer Anleitung beschrieben
Payment Service Provider
- „Payment Service Provider API URL“: Geben Sie unsere LIVE-Endpunkt-URL payment.direct.worldline-solutions.com ein
- „Payment Service Provider Test API URL“: Geben Sie unsere Test-Endpunkt-URL payment.preprod.direct.worldline-solutions.com ein
Hosted Checkout Variant
- „Hosted Checkout Variant“: Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen
Klicken Sie auf „Save“, um Ihre Einstellungen zu bestätigen

- bei der Konfiguration von „Merchant Credentials“-Feldern Daten aus Test/Produktion (und umgekehrt) nicht zu verwechseln
- „Enable test mode“ zu deaktivieren, nachdem Sie Ihre Tests beendet haben
Zahlungsarten konfigurieren
- Melden Sie sich bei Shopify Back Office an. Gehen Sie zu Stores > Worldline Online Payments > Login
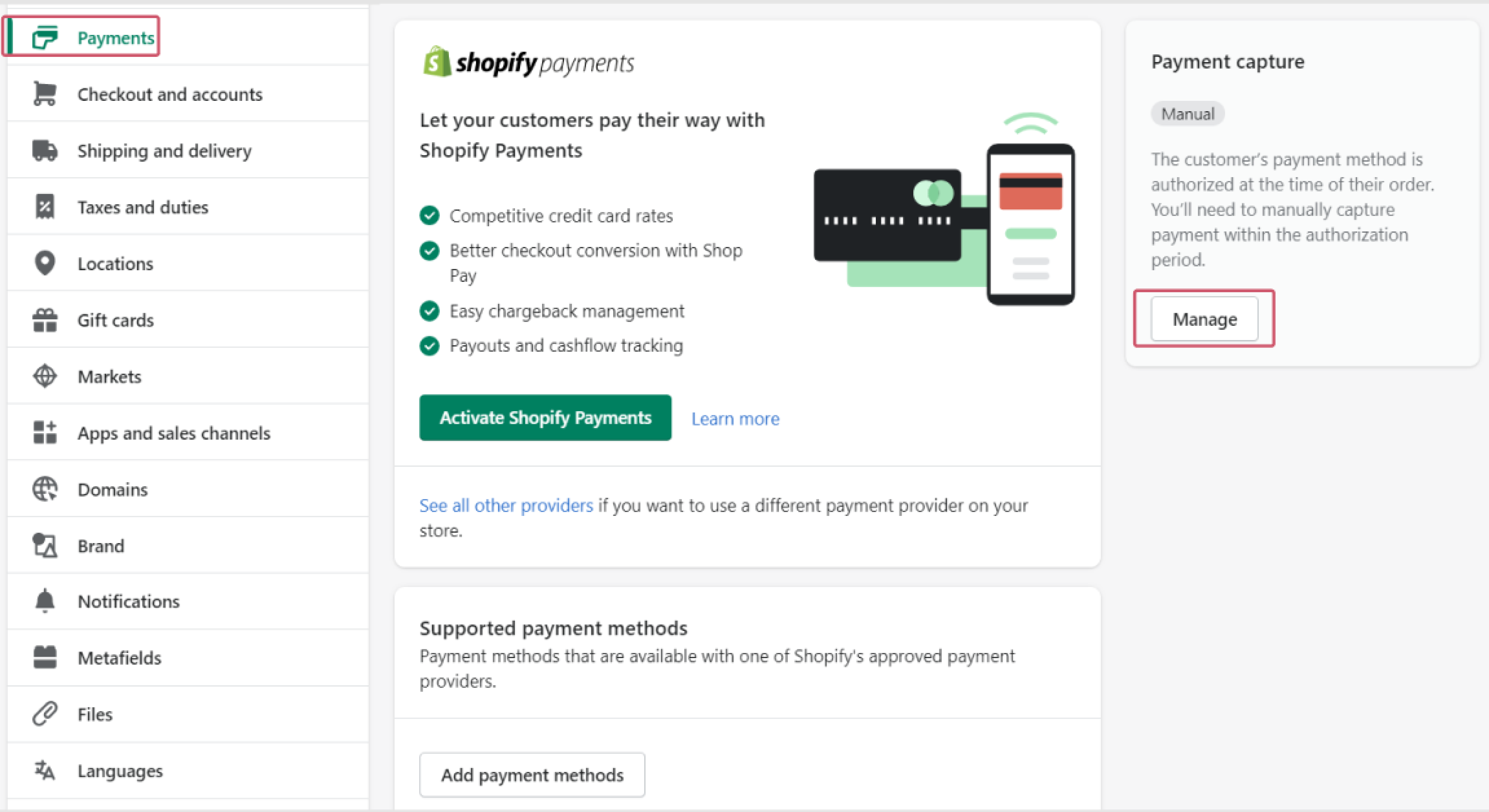
- Gehen Sie zu Settings > Payments. Konfigurieren Sie die folgenden Einstellungen:
Merkmal Beschreibung/Aktionen Add payment methods Bei Installation des Plugins werden alle Zahlungsarten, die das Plugin unterstützt und die in Ihrem Konto
aktiv sind, automatisch verfügbar gemachtPayment capture Legen Sie mit einem Klick auf die Schaltfläche „Payment capture“ fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Automatically capture payment for orders“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden.
Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Bei erfolgreichen Transaktionen wird status="CAPTURED" /
statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9 angezeigt
Im Shopify Back Office ist der Status dann „Paid“ - „Manually capture payment for orders“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Erfolgreiche Transaktionen haben status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" /
statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten)
In Shopify Back office ist der Status „Authorized“
Klicken Sie auf „Save“, um Ihre Einstellungen zu bestätigen
Achten Sie auf Folgendes, wenn „Payment capture“ auf „Manually capture payment for orders“ eingestellt ist:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann weist die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9 auf, weshalb Sie die Zahlung für die Transaktion tatsächlich erhalten
- Erfassen Sie die Transaktion in Shopify Back Office mit dem Order -Modul
- „Automatically capture payment for orders“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden.

Zahlungen verwalten
Zahlungen verwalten
Unser Plugin ist so konzipiert, dass Ihre Aufträge automatisch und autonom bearbeitet werden. Das befreit Sie von lästigen Verwaltungsarbeiten. Hier erfahren Sie, wie Sie Ihr Plugin effektiv für Ihre Geschäfte nutzen können.
Wartungsmaßnahmen durchführen
Erfassen, Gutschriften und die Stornierung von Autorisierungen sind Standardverfahren (Wartungsmaßnahmen) Ihrer täglichen Geschäftsabläufe. Hier erfahren Sie, wie diese Operationen direkt im Shopify Back Office ausgeführt werden:
- Melden Sie sich im Shopify Back Office an und gehen Sie zu Orders. Klicken Sie auf die Bestellung in der Tabelle
- In der Bestellungsübersicht sind je nach dem Status der Bestellung die folgenden Schaltflächen verfügbar:
Bestellstatus Verfügbare Schaltflächen statusOutput.statusCode=5 / Authorized - „Capture payment“: Den autorisierten Betrag erfassen, um die Finanzmittel für die Bestellung zu erhalten
- More actions > Cancel order: Den autorisierten Betrag stornieren
statusOutput.statusCode=9 / Paid - More actions > Cancel order: Die Finanzmittel für die Bestellung zurückerstatten
Testtransaktionen durchführen
Verwenden Sie die Test-Umgebung unserer Plattform, um sicher zu gehen, dass Ihr Plugin wie gewünscht funktioniert. Wir bieten Testdaten auf unserer eigens dafür eingerichteten Testszenarios-Seite. Steuern Sie unsere Test-Umgebung wie im Kapitel "Plugin konfigurieren" beschrieben an.
Sorgen Sie dafür, auf die LIVE-Umgebung zu wechseln, sobald Sie Ihre Tests abgeschlossen haben.