Server-to-server

- Flexible and easy visual adaptation & customisation
- Smooth customers’ payment experience when using recurring payments or our Hosted Tokenization Page solution
Get Started
To process transactions on our platform with this solution, make sure that
- You have an account on our platform.
- At least one of our available payment methods is activated in the Merchant Portal via Business > Payment methods.
Are you using the Back Office?
You can check the payment method’s activation status via Configuration > PM-Aktivierung. - You have configured your API Key and API Secret in your account.
- Your server can process server-to-server request via our RESTful API. Using one of our Server SDKs will greatly ease this task.
Are you all set? Then learn how to use our Server-to-server in the next chapter!
Bevor Sie Live-Transaktionen verarbeiten, nutzen Sie unsere Testumgebung. Lernen Sie unsere Lösung kennen, ohne Kosten oder Verpflichtungen! Wenn Sie live gehen wollen, erfahren Sie hier, wie Sie ein Produktionskonto erhalten oder kontaktieren Sie uns!

Server-zu-Server-Verbindungen setzen voraus, dass Ihr System ab einem bestimmten Zeitpunkt Kartendaten verarbeiten muss. Diese Methode involviert eine hohe Anzahl an PCI-relevanten Bedingungen. Ein von unserem System generierten Token über unsere Hosted Tokenization Page-Lösung reduziert diese Anzahl and Bedingungen drastisch, da Ihr System keine Kartendaten mehr verarbeiten würde.
Aktuellste API Basis-URL nutzen
Wir raten Ihnen, immer die aktuellste API Basis-URL zu nutzen, wenn Sie Anfragen an unsere Plattform senden. In unseren ausführlichen Anleitungen finden Sie eine komplette Übersicht:
Für einen reibungslosen Übergang bleiben vorherige API Basis-URLs bis auf weiteres verfügbar.
Ways to integrate
1Server SDKs
Use our Server SDKs to link your server environment to our Server API. These SDKs wrap the Server API conveniently via easy-to-use platform-specific objects.






2Client SDKs
You can use our Client SKDS to embed your website in a native mobile platform. Our Client SDKs implement a modern and advanced security mechanism for safe payments on client devices in a simple drag-and-drop style task.






Integration steps
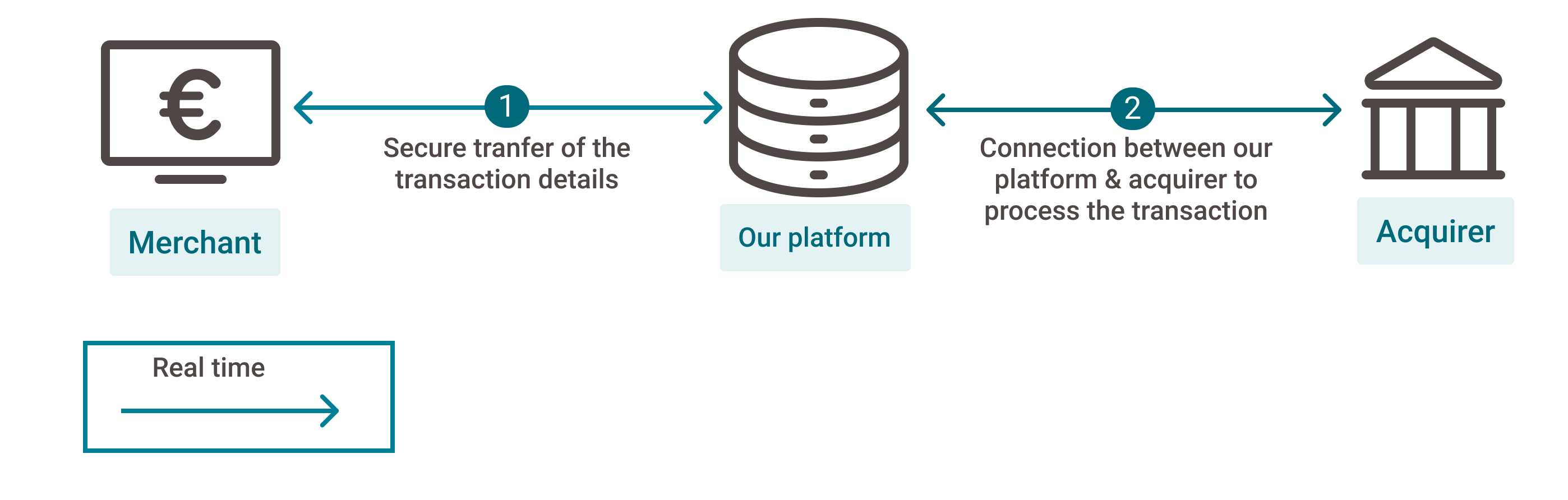
Your customers stay in your webshop environment during the whole payment process. As you send the card data directly to our platform and receive the (intermediate) result in real-time, no other party becomes visible to your customers (except for 3-D Secure challenge flow transactions). This way, you are completely free to design the look and feel of the payment page.
The Server-to-server integration method works with all card payment methods and selected redirection payment methods. If your customers choose a redirection payment method, this might require you to redirect your customers directly to the third-party provider. Find detailed instructions for this flow in the dedicated payment method guides.
The following chapters cover a high-level overview of a typical flow. It describes all the steps you need to follow for processing Server-to-server transactions. Find a detailed overview including optional steps, 3-D Secure authentication etc. in the dedicated chapter.
- Initialise Server SDK
- Send CreatePayment request
- Process platform response
- Get & show transaction result
Initialise Server SDK
Initiate the Server SDK by defining connection URLs, your account on our platform and API Key/Secret. Read the documentation of your preferred SDK to learn more.
Endpoint Urls in test / live
- Endpoint URL TEST: https://payment.preprod.direct.worldline-solutions.com/{merchantId}/payments
- Endpoint URL LIVE: https://payment.direct.worldline-solutions.com/{merchantId}/payments
Replace "{merchantId}" with your test/live account on our platform. Learn more about the "merchantId" in our glossary.
If you are using our Server SDKs, your application needs to target the respective environment / integration method URL via instances of CommunicatorConfiguration/IClient. Detailed information about the how-to are available in the following chapters, including full code samples.
- Server to server connections require your systems to process card data at some point. This method brings in a very large number of the PCI requirements.
However, you can significantly reduce the scope of your assessment and the number of PCI requirements: Replace the card number with a token via our Hosted Tokenization Page. This allows you to completely outsource the handling of the card data to our platform. Any of your systems using tokens will not require assessment. - When processing online transactions, keeping track of your conversion rate is paramount. We are eager to help you with this, via our MyPerformance tool or via our transaction databases our customer support team is happy to share with you.
To ensure we can provide you with the most precise conversion rate data, we highly recommend the following best practices:- When submitting a transaction request to our platform, always send the customer email address order.customer.contactDetails.emailAddress.
- When resubmitting a transaction request to our platform for a unique order (i.e. after having received a status.statusOutput=2 during the first try), always send the same order.references.merchantReference from your first try.
Send CreatePayment request
Your customers enter their card details on your checkout page. You send a CreatePayment request to our platform, including the card details and mandatory 3-D Secure properties.
Process platform response
Our platform sends a response containing a merchantAction object.
It instructs you how to proceed with the payment. Based on the response, these scenarios are possible:
- 3-D Secure frictionless flow: (merchantAction.actionType=null): Your customers use a 3-D Secure enrolled card. The 3-D Secure properties in your CreatePayment request prove to be sufficient for the authentication step. We submit the transaction to the acquirer and provide the result in property statusOutput.statusCode.
- 3-D Secure challenge flow: (merchantAction.actionType="REDIRECT"): Your customers use a 3-D Secure enrolled card. They need to identify themselves as the rightful card owner. Redirect them to their issuer via the merchantAction.redirectData.redirectURL. Define a cardPaymentMethodSpecificInput.returnUrl in the initial CreatePayment request to make sure your customers are redirected to your webshop afterwards.
- No 3-D Secure authentication (merchantAction.actionType=null): Your customers use a non-3-D Secure enrolled card. We submit the transaction to the acquirer and provide the result in property statusOutput.statusCode.
Get & show transaction result
Are you migrating from legacy to Direct?
Unlike legacy, our platform does not send e-Mail notifications for processed Direct orders or status updates.
Use Webhooks to receive notifications about transactions status updates. Based on the result, implement a mechanism in your server to send e-Mails to your/your customers' inbox. This will allow you to customise the content, timing and selecting the status updates for which you want to send e-Mails.
Learn more about migrating legacy features to Direct in our dedicated guide.
Depending on the scenario, getting and showing the transaction / 3-D Secure result differs:
3-D Secure frictionless flow/No 3-D Secure authentication
Your customers remain in your webshop. Adapt your webshop checkout page according to the statusOutput.statusCode as returned from the initial CreatePayment request.
3-D Secure challenge flow:
We receive the transaction / 3-D Secure result redirect your customers to your webshop. Define a cardPaymentMethodSpecificInput.returnUrl in the initial CreatePayment request for this redirection. Make sure to implement a mechanism on this returnUrl that notifies your server about this redirection. Upon receiving this notification, send a GetPaymentDetails request to get the transaction result. Use the payment.id from the initial CreatePayment request:
Adapt the returnUrl depending on the statusOutput.statusCode as returned from this GetPaymentDetails request.
Learn in our dedicated Status guide more about the properties from the response, their meaning and how to proceed appropriately depending on the transactions' status.
You can also receive the transaction / 3-D Secure result via webhooks. Mind that webhooks are asynchronous events. Therefore, they are not suitable for handling real-time events for the checkout process.
Flows
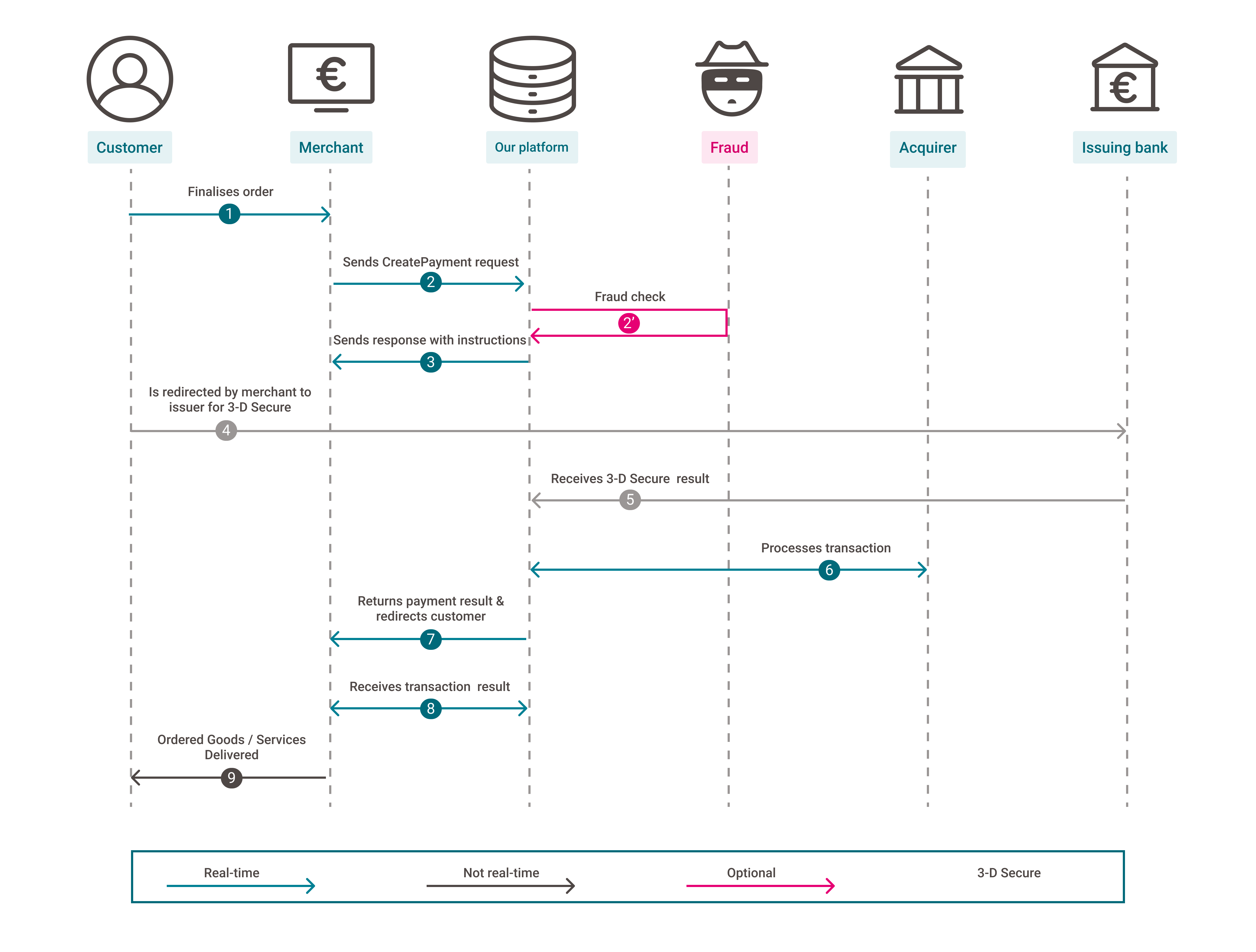
Find a full transaction flow involving every party and (optional) steps in this overview:

- Your customer goes to your check-out page and enters her/his credit card data to finalise the purchase.
- You send a CreatePayment request to our to our platform, including the mandatory 3-D Secure properties.
2'(optional). We perform a fraud prevention check. - Our platform sends a response containing a merchantAction object, instructing you how to proceed. These scenarios are possible:
a) 3-D Secure frictionless flow (merchantAction.actionType=null). The flow continues at step 8).
b) 3-D Secure challenge flow (merchantAction.actionType="REDIRECT"). The flow continues at step 4).
c) No 3-D Secure authentication (merchantAction.actionType=null). The flow continues at step 8). - You redirect the customer to her/his issuing bank for 3-D Secure authentication. The customer identifies herself/himself.
- Our platform receives the 3-D Secure authentication result from the issuer. Based on the result, two scenarios are possible:
a) If the identification was unsuccessful, we redirect your customers to your returnURL, ending the flow. You request/show the transaction result as described in step 8.
b) If the identification was successful, the flow continues at step 6. - We process the transaction and receive the result from the acquirer.
- We redirect your customer to your returnURL.
- You request the transaction result from our platform and show it on your returnURL/in your webshop.
- If the transaction was successful, you can deliver the goods / services.
Unsere Server-to-server-Lösung bietet noch viel mehr Möglichkeiten. Erfahren Sie hier alles über die verfügbaren Funktionen.
Ersetzen Sie sensible Daten durch ein Token
Server-zu-Server-Verbindungen setzen voraus, dass Ihr System ab einem bestimmten Zeitpunkt Kartendaten verarbeiten muss. Diese Methode involviert eine hohe Anzahl an PCI-relevanten Bedingungen. Ein von unserem System generierten Token über unsere Hosted Tokenization Page-Lösung reduziert diese Anzahl and Bedingungen drastisch, da Ihr System keine Kartendaten mehr verarbeiten würde.
Ein Token ist ein Kreditkartenprofil, das auf unserer Plattform sicher gespeichert ist. Es gibt zwei verschiedene Arten von Token:
- Permanente Token für wiederkehrende Zahlungen
- Temporäre Token für Hosted Tokenization Page-Transaktionen
Eine typische Anfrage, bei der Kartendaten durch ein permanentes/temporäres Token ersetzt werden, sieht folgendermaßen aus: