Magento PWA
1. Einführung
Unser Magento PWA Plug-in wird regelmäßig aktualisiert und bietet umfassende Integrationsunterstützung. So verfügen Sie über eine flexible, außergewöhnliche Lösung für die reibungslose Annahme von Online-Zahlungen:
- Hosted Checkout Page: Leiten Sie Ihre Kunden auf die Seite Direct mit einer unserer verfügbaren Zahlungsmethoden weiter
- Hosted Tokenization Page: Fügen Sie in Ihre Checkout-Seite einen iFrame für Kartenzahlungen ein
- Bietet auf unserer Plattform die folgenden Zahlungsarten:
Alipay
American Express
Apple Pay
Bancontact
Bizum
Carte Bancaire
Cpay
Diners Club
Google Pay
iDEAL
Illicado
Intersolve
JCB
Klarna
Maestro
MasterCard
Multibanco
Oney 3x-4x
Oney Financement Long
OneyBrandedGiftCard
PayPal
Visa
WeChatPay
Progressive Web Applications (PWA) und Headless Storefronts weltweit sind die Zukunft des elektronischen Handels. Das Entkoppeln von Frontend und Backend bietet Ihnen folgende Vorteile:
- Dynamische Verknüpfung von Eingaben: Unsere API verbindet sich je nach den Eingaben Ihrer Kunden im Frontend dynamisch mit Ihrem Backend. Damit kommen Sie einfacher zu neuen Leads und machen leichter aus potenziellen Kunden tatsächliche Käufer
- Effizientes Management des Geschäfts: Sie können unabhängig Änderungen an Ihrem Front- und Backend vornehmen, ohne Ihre täglichen Geschäftsabläufe zu stören
- Externe Services nutzen: Sie können spezielle Tools für SEO, CIAM, CMS oder andere Hintergrunddienste zum Optimieren Ihres Geschäfts nutzen
- Prozess beschleunigen: PWA verarbeitet alle Dienste gleichzeitig und unabhängig voneinander, so dass Ihr System sie mit optimaler Ressourcenzuweisung nutzen kann. PWA unterstützt somit endlose horizontale Skalierung
- Bei vertrauter Technik bleiben: PWA verwendet für das Backend die gleiche API wie Adobe Commerce
- Anpassung des Frontend: Sie können das Erscheinungsbild Ihres Frontends unabhängig von der Konfiguration des Backend gestalten
Darüber hinaus bietet Ihnen das PWA-Plugin weitere Vorteile:
- „Mobile first“-Erfahrung: Der Schwerpunkt liegt (jedoch nicht ausschließlich!) auf der Erfahrung für Nutzer mobiler Geräte
- Storefront/Dienste aufeinander abstimmen: Einfache Integration einer unabhängigen Storefront, die mit allen benötigten Diensten verbunden ist
- Frontend: Die Oberfläche für Ihre Kunden, wo sie in Ihrem Katalog stöbern, Artikel in den Warenkorb legen oder alle Aktionen ausführen können, die Ihr Shop erlaubt
- Backend: Alle Systeme, Prozesse und Tools, die Anfragen Ihrer Kunden verwalten und einen reibungslosen Ablauf gewährleisten. Für Ihre Kunden unsichtbar verwalten Sie damit Ihren Katalog, Bestellungen, initiieren Sie Marketingkampagnen, speichern Sie Daten etc.
Beachten Sie unser Änderungsprotokoll, um über Updates und neue Funktionen auf dem Laufenden zu bleiben (z.B. Zahlungsmethoden, Features, Integrationsmodi), die wir diesem Plugin hinzugefügt haben!
Schauen Sie sich unsere Dokumentation an, um zu erfahren, wie Sie Ihren Store direkt mit unserer Plattform verbinden, um von all diesen Vorteilen zu profitieren!
Plugin herunterladen / GitHub-Repository
Plugin herunterladenGitHub repository
Konto erstellen
Um Transaktionen mit diesem Plugin zu verarbeiten, benötigen Sie ein Konto auf unserer Plattform.
Dieses Plugin funktioniert sowohl in unserer Test- als auch Live-Umgebung. Mit einem Testkonto können Sie sich mit dem Plugin und unserer Plattform vertraut machen. Wenn Sie dann live gehen möchten, erstellen Sie ein Produktionskonto oder kontaktieren uns.
Plugin installieren
Install plugin
Der erste Schritt zur Nutzung des Plugin ist die Installation. Vorab sollten Sie sicherstellen, dass Ihre Infrastruktur die folgenden Systemanforderungen erfüllt:
| Element | Beschreibung |
|---|---|
| Plugin-Paket | |
| Direct Anmeldedaten |
|
| Magento |
Kompatibel mit Magento 2.4.5 Auf der Magento Support-Seite finden Sie einen ausführlichen Überblick über die Kompatibilitäten |
| PHP |
PHP-Version 8.1 |
| Einhaltung von PCI |
SAQ A |
Danach wählen Sie einen dieser Installationsmodi und führen Sie die entsprechenden Schritte aus:
Installation aus Archiv
-
Gehen Sie in das Quellverzeichnis Ihres Projekts
cd Ihr_project/src -
Legen Sie einen neuen Namespace-Ordner für das Modul an:
$ mkdir @worldline -
Extrahieren und kopieren Sie den Archivinhalt In den neuen Namespace-Ordner ("@worldline")
-
Führen Sie folgende Befehle zum Registrieren des Moduls aus (Entwicklungsumgebung):
$ yarn add link:src/@worldline/worldline-paymentOder den folgenden Befehl für die Produktionsumgebung:
$ yarn add file:src/@worldline/worldline-payment -
Registrieren Sie die Erweiterung als vertrauenswürdigen Anbieter in Ihrer Projektkonfiguration. Dazu fügen Sie folgenden Code in die Datei „Ihr_project/package.json“ ein:
{ "pwa-studio": { "targets": { "intercept": "./local-intercept.js" }, "trusted-vendors": [ "@worldline" ] } }Die Erweiterung verwendet teilweise die API auf Projektebene, wofür die ein spezieller Zugriff auf Code-Ebene erforderlich ist.
Deshalb ist es zwingend notwendig, die Erweiterung als vertrauenswürdigen Anbieter hinzuzufügen. Bestimmte Funktionen sind ohne Hinzufügen eines Eintrags als vertrauenswürdiger Anbieter möglicherweise nicht nutzbar -
Führen Sie den Befehl Watch aus:
$ yarn watch
Von GitHub installieren
Die Installation von GitHub ist fast identisch mit der aus dem Archiv, aber es werden ein paar Schritte übersprungen:
-
Gehen Sie in das Quellverzeichnis Ihres Projekts
$ cd Ihr_project/src -
Führen Sie den folgenden Befehl aus:
$ yarn addgit+https://USERNAME:TOKEN@github.com/Ingenico/direct-magento-pwa.git#masterErsetzen Sie BENUTZERNAME durch Ihren GitHub-Benutzernamen und token durch Ihr persönliches Zugangs-Token für GitHub. Informationen zum Erstellen Ihres Zugangstokens für GitHub finden Sie in der Anleitung zu GitHub
-
Registrieren Sie die Erweiterung als vertrauenswürdigen Anbieter in Ihrer Projektkonfiguration. Dazu fügen Sie folgenden Code in die Datei „Ihr_project/package.json“ ein:
{ "pwa-studio": { "targets": { "intercept": "./local-intercept.js" }, "trusted-vendors": [ "@worldline" ] } }Die Erweiterung verwendet teilweise die API auf Projektebene, wofür die ein spezieller Zugriff auf Code-Ebene erforderlich ist.
Deshalb ist es zwingend notwendig, die Erweiterung als vertrauenswürdigen Anbieter hinzuzufügen. Bestimmte Funktionen sind ohne Hinzufügen eines Eintrags als vertrauenswürdiger Anbieter möglicherweise nicht nutzbar -
Führen Sie den Befehl Watch aus:
$ yarn watch
Plugin konfigurieren
Nach der Installation müssen Sie das Plugin konfigurieren, um Ihren Store mit unserer Plattform zu verbinden.
Verbindung konfigurieren
-
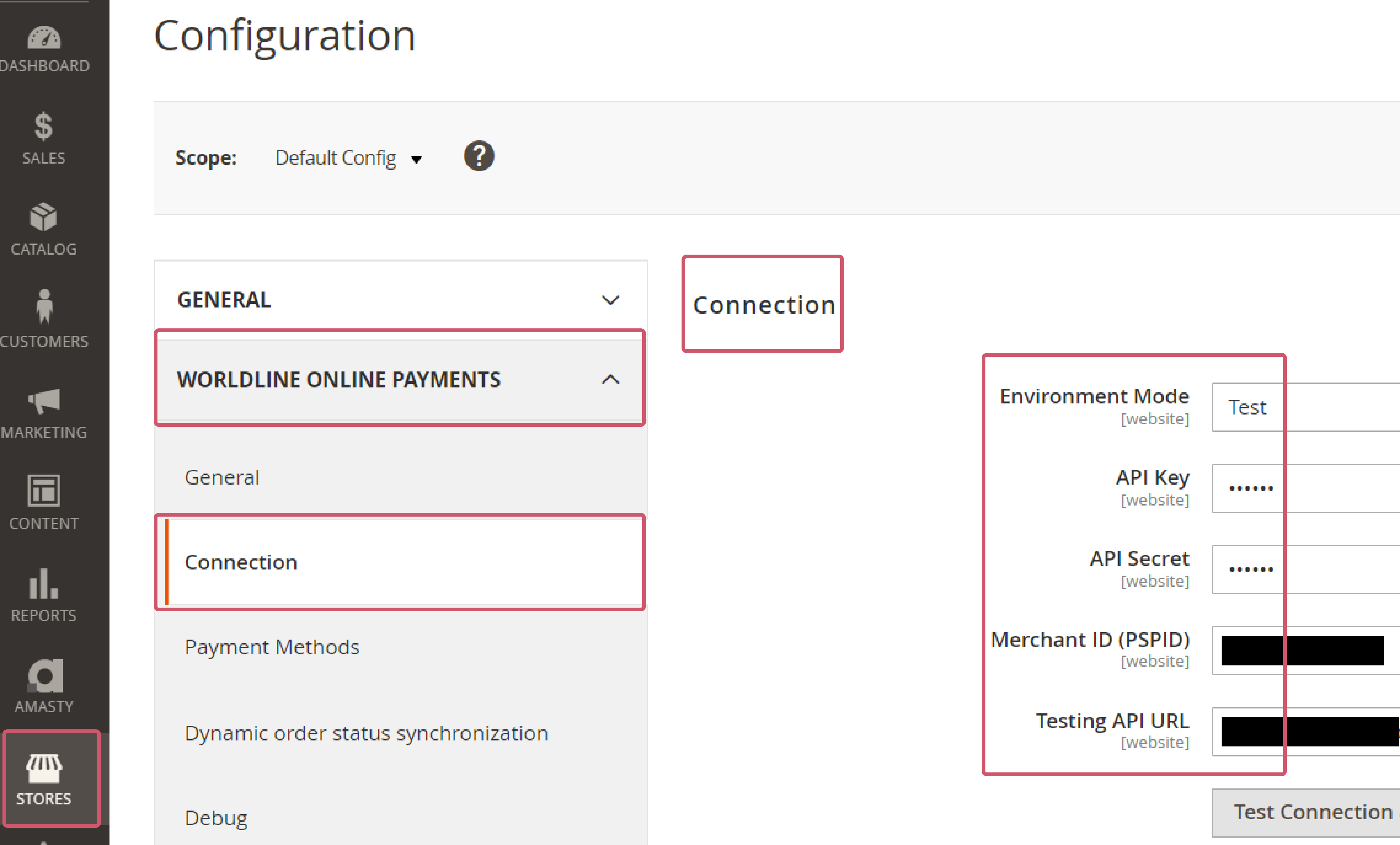
Loggen Sie sich im Adobe Commerce/Magento Back Office ein. Gehen Sie zu Stores > WORLDLINE ONLINE PAYMENTS > Connection
-
Konfigurieren Sie in Connection die folgenden Einstellungen:
Merkmal Beschreibung/Aktionen Environment mode Wählt zwischen „Test“ oder „Production“, um Ihren Shop mit der jeweiligen Umgebung zu verbinden. Je nach Ihrer Wahl sendet das Shop-Modul die Transaktionsanfragen an die Test- oder Produktionsumgebung
Achten Sie darauf:
- nicht die Anmeldedaten von „Test“ mit „Production“ zu verwechseln (und umgekehrt), wenn Sie die Felder Merchant ID (PSPID)/API Key/API Secret und die webhooks-Anmeldedaten konfigurieren
- Auf „Production“ umzustellen, nachdem Sie Ihre Tests beendet haben
API Key Geben Sie den API-Schlüssel Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren
API Secret Geben Sie das API-Geheimnis Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren
Merchant ID (PSPID) Geben Sie die PSPID von unserer Plattform ein, die Sie für die Verarbeitung der Transaktionen verwenden möchten
Für einige Merkmale erlaubt Magento die Verwendung des Standardwertes, der auf Systemebene definiert ist. Wenn Sie sich dafür entscheiden, aktivieren Sie entsprechend „Use system value“ -
Klicken Sie zum Bestätigen Ihrer Konfiguration auf „Save Config“

Nachdem Sie die Tabelle ausgefüllt haben, verifizieren Sie die Konfiguration, indem Sie eine Testverbindung zwischen dem Plugin und unserer Plattform herstellen. Klicken Sie auf die Schaltfläche „Test Connection“. Überprüfen Sie, ob sich der Text der Schaltfläche zu „Successful! Test again“ ändert. Wenn sich der Text der Schaltfläche zu „Connection failed! Test again?"“ ändert: Wenden Sie sich an Ihren Systemadministrator, um den Fehler zu überprüfen:
- Nutzen Sie die richtigen Anmeldedaten?
- Ist Ihre PSPID aktiv?
- Senden Sie die Anfrage an die korrekte PSPID/Umgebung (Test vs. Production)?
Webhooks konfigurieren
-
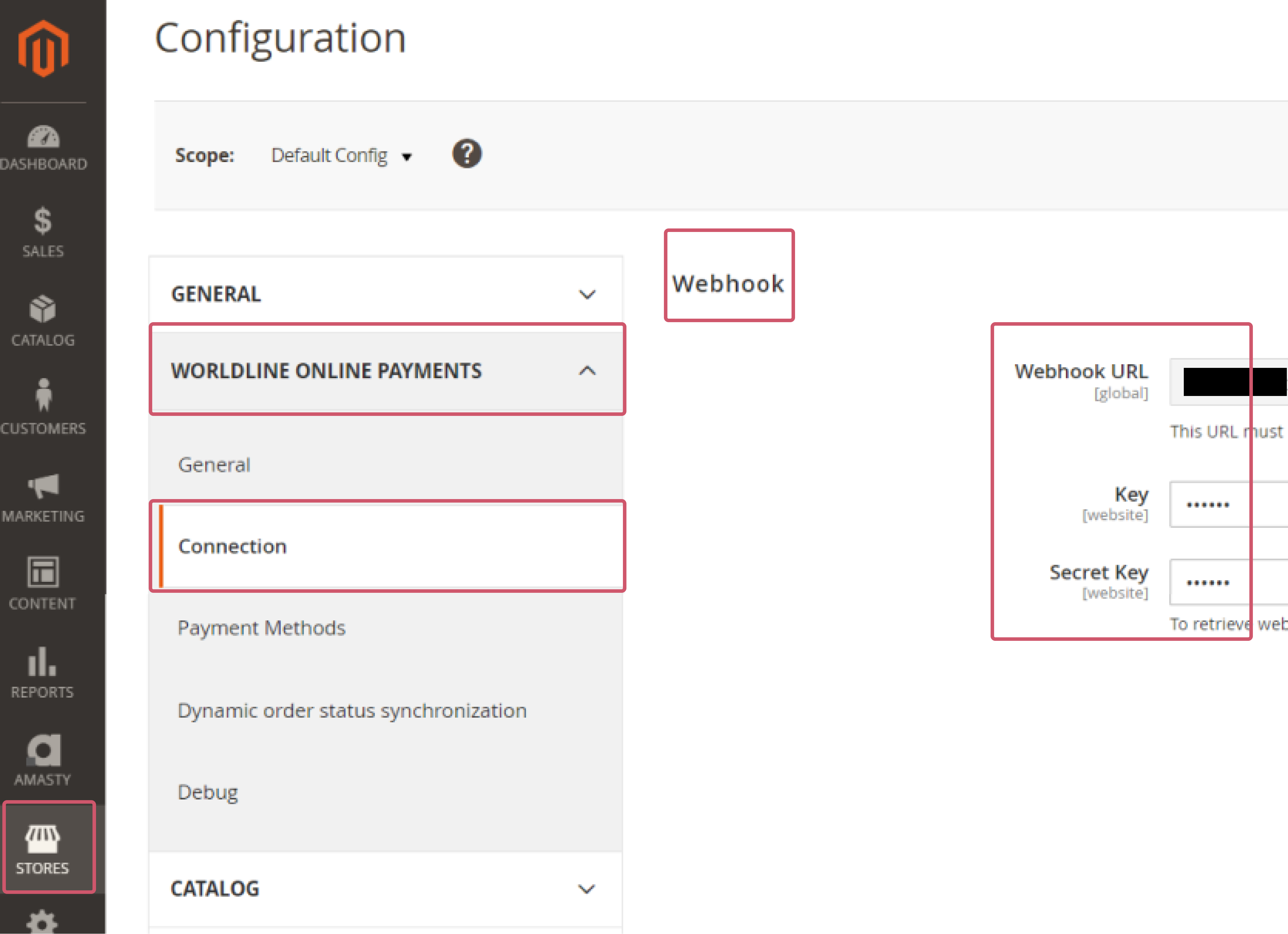
Loggen Sie sich im Adobe Commerce/Magento Back Office ein. Gehen Sie zu Stores > WORLDLINE ONLINE PAYMENTS > Connection
-
Konfigurieren Sie in Webhooks die folgenden Einstellungen:
Merkmal Beschreibung/Aktionen Allow Receiving Webhooks Wählen Sie „Yes“, um webhooks im Magento-Server zu empfangen Webhook URL Kopieren Sie diese URL in die Endpoint URLs-Felder im Direct Merchant Portal, so wie in unserer Anleitung beschrieben Key Geben Sie den API key Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren Secret Key Geben Sie den API secret Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren Für einige Merkmale erlaubt Magento die Verwendung des Standardwertes, der auf Systemebene definiert ist. Wenn Sie sich dafür entscheiden, aktivieren Sie entsprechend „Use system value“ -
Klicken Sie zur Bestätigung „Save Config“ und säubern Sie Ihren Cache

Zahlungsarten konfigurieren
-
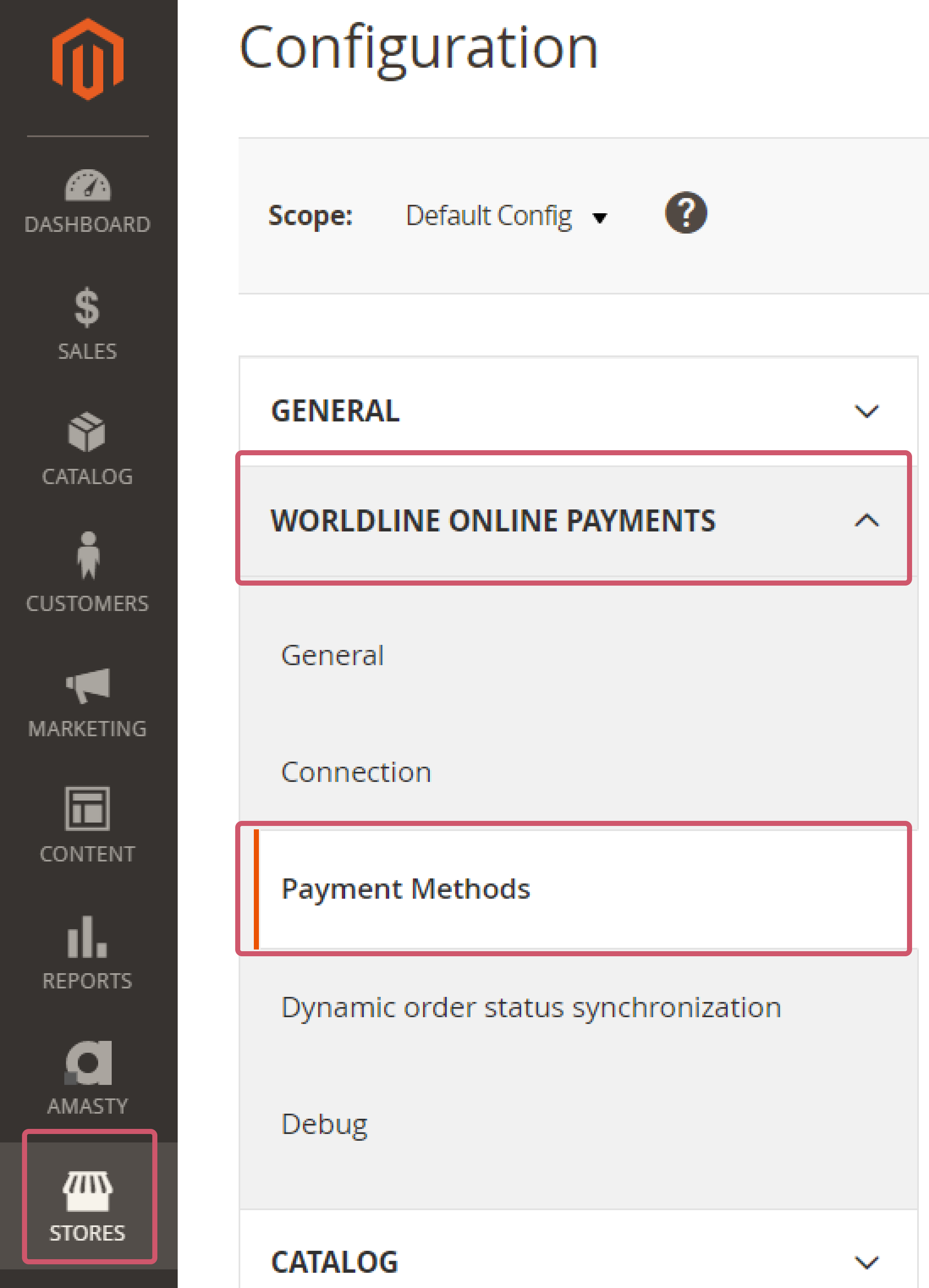
Login to the Adobe commerce/Magento Back Office. Go to Stores > WORLDLINE ONLINE PAYMENTS > Payment methods
- As the plugin supports Hosted Checkout Page (Hosted Checkout), Hosted Tokenization Page (Credit Card) and Single payment buttons (Redirect Payments), you can customise your customers’ payment experience by selecting payment methods for either mode and even use both flows together
- Mind that card payments are available for both modes, whereas alternative payment methods are available only for Hosted Checkout Page and Single payment buttons

-
Unter „Credit Card“ konfigurieren Sie die folgenden Einstellungen für Transaktionen, die über unsere Hosted Tokenization Page verarbeitet werden
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen für die Verarbeitung von Kreditkartenzahlungen
- „Yes“: Das Modul verarbeitet Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page. Alle Nicht-Kartenzahlungen laufen über Hosted Checkout Page, wie in „Hosted Checkout“ konfiguriert
- „No“: Statt Hosted Tokenization Page für Kartenzahlungen zu nutzen, werden alle Zahlungsarten via Hosted Checkout Page angeboten, wie in „Hosted Checkout“ konfiguriert
Title Entwerfen Sie einen Text für den Bezahlbutton in iFrame auf der Check-out-Seite von Magento HTML Template ID Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen.
Sie können dieses Muster als Ihre Standardvorlage verwendenPayment Action Legen Sie fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Authorize & Capture“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden. Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Erfolgreiche Transaktionen haben status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- „Authorized (Authorization Only)“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Bei erfolgreichen Transaktionen erscheint: status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten.)
Wenn die Transaktionsart auf „Authorized (Authorization Only)“ eingestellt ist, müssen Sie auf Folgendes achten:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann weist die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9 auf, weshalb Sie die Zahlung für die Transaktion tatsächlich erhalten
- Erfassen Sie die Transaktion im Magento Back Office mit dem Modul „Order“
Skip 3DSecure Authentication Wählen Sie „Yes“ oder „No“, um den Vorgang der 3-D Secure-Authentifizierung für die Zahlungen zu de-/aktivieren
Wir empfehlen, "No" auszuwählen, wenn Ihre Kunden in Europa ansässig sind. Deaktivieren Sie diese Option nur, wenn Ihre Kunden anderswo ansässig sind
Request 3DS exemption Select "Yes" if you would like your customers to be potentially exempted from a 3-D Secure check. This applies only to transactions with a basket less than 30 EUR
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Filtering Sie können auch mit verschiedenen Filtern (Länder, Währungen, Beträge) festlegen, wann Sie Ihren Kunden diese Art der Zahlungsabwicklung vorschlagen
- „Yes“: Das Modul verarbeitet Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page. Alle Nicht-Kartenzahlungen laufen über Hosted Checkout Page, wie in „Hosted Checkout“ konfiguriert
-
Unter „Hosted Checkout“ konfigurieren Sie die folgenden Einstellungen für Transaktionen, die über unsere Hosted Checkout Page verarbeitet werden
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen aus für die Verarbeitung von allen Zahlungen
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen via den Modus Hosted Checkout Page
- „No“: Das Modul verarbeitet nur Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page
Wenn Sie „No“ wählen, sollte im Modul „Credit Card“ „Enable Module“ auf „Yes“ eingestellt sein, um sicherzustellen, dass Kartenzahlungsarten überhaupt möglich sind
Title Passen Sie die Überschrift auf Hosted Checkout Page an HTML Template ID Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen Payment Action Legen Sie fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Authorize & Capture“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden. Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Erfolgreiche Transaktionen haben status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- „Authorized (Authorization Only)“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Bei erfolgreichen Transaktionen erscheint: status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten.)
Wenn die Transaktionsart auf „Authorized (Authorization Only)“ eingestellt ist, müssen Sie auf Folgendes achten:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann weist die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9 auf, weshalb Sie die Zahlung für die Transaktion tatsächlich erhalten
- Erfassen Sie die Transaktion im Magento Back Office mit dem Modul „Order“
Request 3DS exemption Select "Yes" if you would like your customers to be potentially exempted from a 3-D Secure check. This applies only to transactions with a basket less than 30 EUR
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Submit Customer Cart Items Data to Worldline Legt fest, ob Daten des Warenkorbs Ihres Kunden an Worldline übermittelt werden sollen. Das verbessert die Kundenerfahrung, kann aber zu Fehlern führen, wenn Sie eigene Steuerregeln verwenden
Filtering Sie können auch mit verschiedenen Filtern (Länder, Währungen, Beträge) festlegen, wann Sie Ihren Kunden diese Art der Zahlungsabwicklung vorschlagen
Process Mealvouchers Select "Yes" to be able to process Mealvouchers payment method and configure the different product types you need:
- Food and Drink
- Gift and Flowers
- Home and Garden
Für einige Merkmale erlaubt Magento die Verwendung des Standardwertes, der auf Systemebene definiert ist. Wenn Sie sich dafür entscheiden, aktivieren Sie entsprechend „Systemwert nutzen“ - „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen via den Modus Hosted Checkout Page
-
Konfigurieren Sie in „Redirect Payment“ die folgenden Einstellungen für Transaktionen, bei denen Ihre Kunden eine Vorauswahl ihrer gewünschten Zahlungsmethode vor der Weiterleitung zu unserer Hosted Checkout Page treffen
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen aus für die Verarbeitung von allen Zahlungen
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen über den Modus Hosted Checkout Page
- „No“: Das Modul verarbeitet nur Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page
Wenn Sie „No“ wählen, sollte im Modul „Credit Card“ „Enable Module“ auf „Yes“ eingestellt sein, um sicherzustellen, dass Kartenzahlungsarten überhaupt möglich sind
Title Passen Sie die Überschrift auf Hosted Checkout Page an
HTML Template ID Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen
Payment Action Legen Sie fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Authorize & Capture“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden. Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Erfolgreiche Transaktionen haben status="CAPTURED" / statusOutput.statusCategory="COMPLETED" /
statusOutput.statusCode=9 - „Authorized (Authorization Only)“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Erfolgreiche Transaktionen haben status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" /
statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten)
Wenn die Transaktionsart auf „Authorized (Authorization Only)“ eingestellt ist, müssen Sie auf Folgendes achten:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann hat die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" /
statusOutput.statusCode=9, was anzeigt, dass Sie die Zahlung für die Transaktion erhalten - Erfassen Sie die Transaktion im Magento Back Office mit dem Modul „Order“
Request 3DS exemption Select "Yes" if you would like your customers to be potentially exempted from a 3-D Secure check. This applies only to transactions with a basket less than 30 EUR
Submit Customer Cart Items Data to Worldline Legt fest, ob Daten des Warenkorbs Ihres Kunden an Worldline übermittelt werden sollen. Das verbessert die Kundenerfahrung, kann aber zu Fehlern führen, wenn Sie eigene Steuerregeln verwenden
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Jede Zahlungsmethode können Sie einzeln aktivieren, indem Sie für jede von ihnen Folgende konfigurieren:
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen aus für die Verarbeitung von allen Zahlungen
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen über den Modus Hosted Tokenization Page
- „No“: Das Modul verarbeitet nur Kartenzahlungen über den Integrationsmodus Hosted Checkout Page
Wenn Sie „No“ wählen, sollte im Modul „Credit Card“ „Enable Module“ auf „Yes“ eingestellt sein, um sicherzustellen, dass Kartenzahlungsarten überhaupt möglich sind
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Title Passen Sie die Überschrift auf Hosted Checkout Page an
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen über den Modus Hosted Checkout Page
-
Klicken Sie zum Bestätigen auf „Save Config“