Shopify
Introduction
Notre plugin Shopify est fourni avec des mises à jour régulières et un support complet de l'intégration, offrant une solution polyvalente prête à l'emploi pour accepter facilement les paiements en ligne :
- Prend en charge la méthode d'intégration Hosted Checkout Page
- Propose les méthodes de paiement suivantes sur notre plateforme :
American Express
Bancontact
Bizum
Cartes Bancaires
Diners Club
Discover
iDEAL
Illicado
Intersolve
JCB
Maestro
MasterCard
Multibanco
PostFinance Pay
SEPA Prélèvement Automatique
Twint
Visa
WeChatPay
- Accepte les opérations de paiement (remboursements, autorisations, captures, etc.) directement depuis votre Back Office Shopify.
Gardez un œil sur nos Notes de Version pour rester informé des mises à jour et des nouvelles fonctionnalités (c'est-à-dire méthodes de paiement, fonctionnalités, modes d'intégration) que nous avons ajoutées à ce plugin !
Consultez notre documentation pour apprendre à lier votre boutique à notre plateforme afin de profiter de toutes ces fonctionnalités !
Télécharger le plugin
Shopify vous propose différentes versions de ce plugin qu’ils appellent "apps". Téléchargez le plugin/app qui correspond le mieux aux besoins de votre entreprise :
- Le processus d'installation et de configuration reste le même pour chaque version de plugin/app.
- Si vous choisissez une app prenant en charge une méthode de paiement spécifique, assurez-vous que la méthode de paiement respective est active dans votre compte.
Télécharger l'app standard
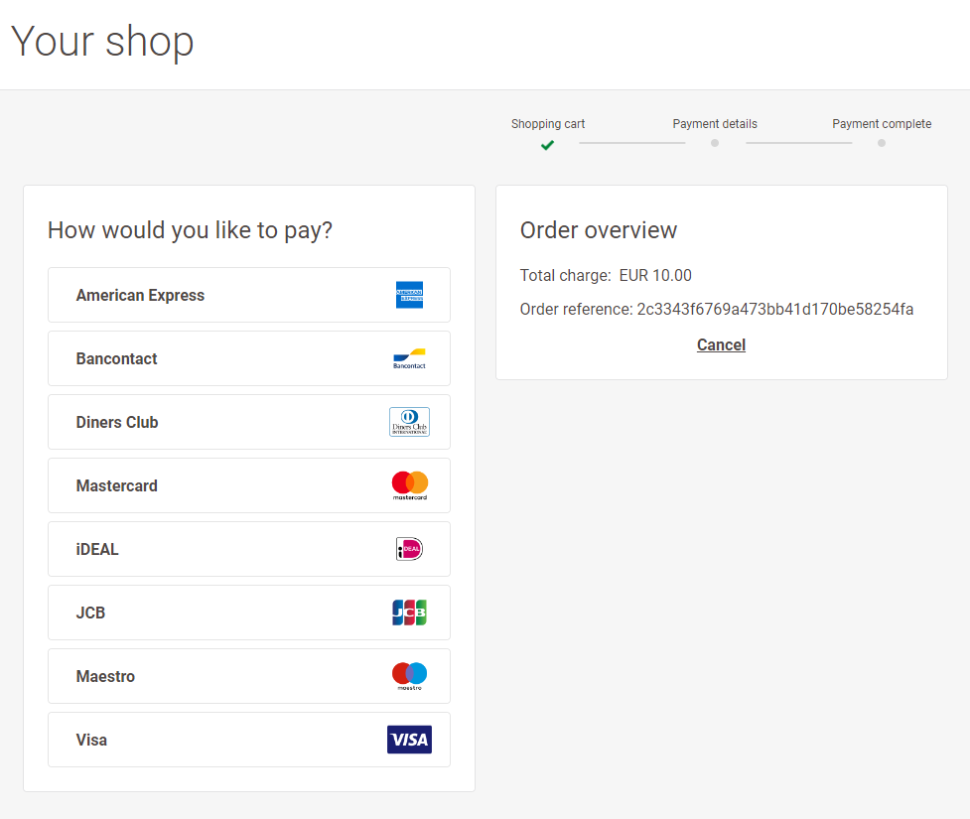
Ceci est une solution pratique qui combine toutes les méthodes de paiement actives dans votre compte, comme le montre l'image ci-dessous. Elle permet à vos clients de sélectionner leur méthode de paiement préférée sur la page de paiement de Direct.
 Télécharger l'application standard
Télécharger l'application standard
Télécharger les méthodes de paiement individuelles apps
Les apps de méthodes de paiement individuelles permettent à vos clients de pré-sélectionner leur méthode de paiement préférée sur votre page de paiement Shopify. Le plugin les redirige ensuite vers la Hosted Checkout Page qui sera brandée selon la méthode de paiement sélectionnée.
Nous proposons les apps suivantes :
Télécharger l'application Cartes
Télécharger l'application Bizum
Télécharger l'application iDEAL
Télécharger l'application Bancontact
Télécharger l'application OneyGiftCard
Télécharger l'application Intersolve
Télécharger l'application Illicado
Télécharger l'application Multibanco
Télécharger l'application Twint
Télécharger l'application SEPA Direct Debit
Télécharger l'application PostFinance Pay
Création de compte
Pour réaliser des transactions avec ce plugin, vous avez besoin d'un compte sur notre plateforme.
Ce plugin fonctionne à la fois avec notre environnement de test et de production. Un compte de test est un excellent moyen de vous familiariser avec le plugin et notre plateforme. Une fois que vous souhaitez passer en production, contactez-nous !
Installation
Installer le plugin
La première étape pour utiliser le plugin est le processus d'installation. Avant de procéder, assurez-vous que votre infrastructure répond à ces exigences système :
| Article | Description |
|---|---|
| Package du plugin | |
| Direct identifiants |
|
| Shopify |
Aucune exigence spécifique, compatible avec toutes les boutiques. |
| Conformité PCI |
SAQ A |
Une fois cela fait, suivez ces étapes :
- Connectez-vous au Back Office Shopify. Allez à Paramètres > Paiements.
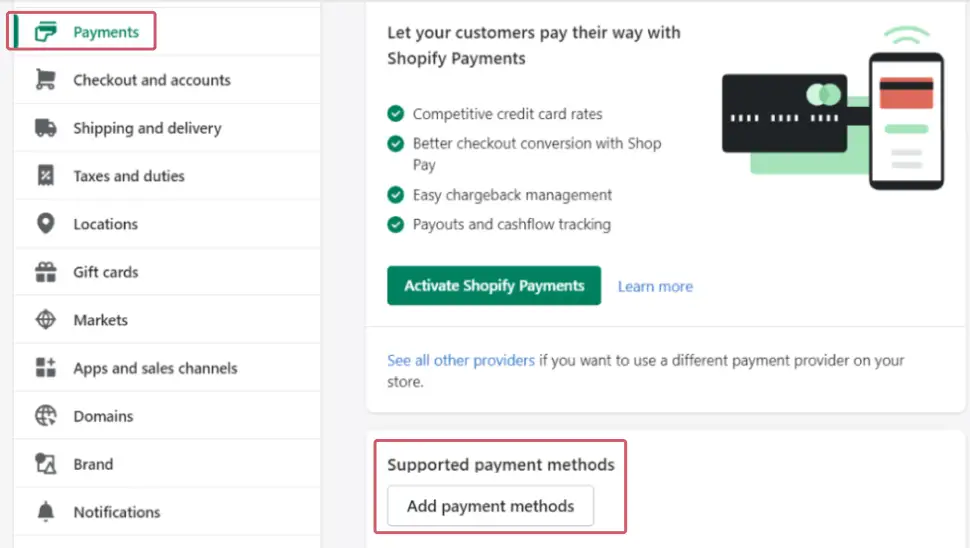
- Cliquez sur le bouton "Ajouter des méthodes de paiement" . Entrez "Worldline Global Online Pay" dans l'onglet "Rechercher par fournisseur" dans le masque de recherche.
- Cliquez sur "Activer". Dans "Statut du compte", cliquez sur "Connecter" pour configurer le plugin.

Configuration
Après l'installation, vous devez configurer le plugin pour lier votre boutique à notre plateforme.
Configurer les paramètres de base
- Connectez-vous au Back Office Shopify. Allez à Boutiques > Worldline Global Online Pay > Connexion.
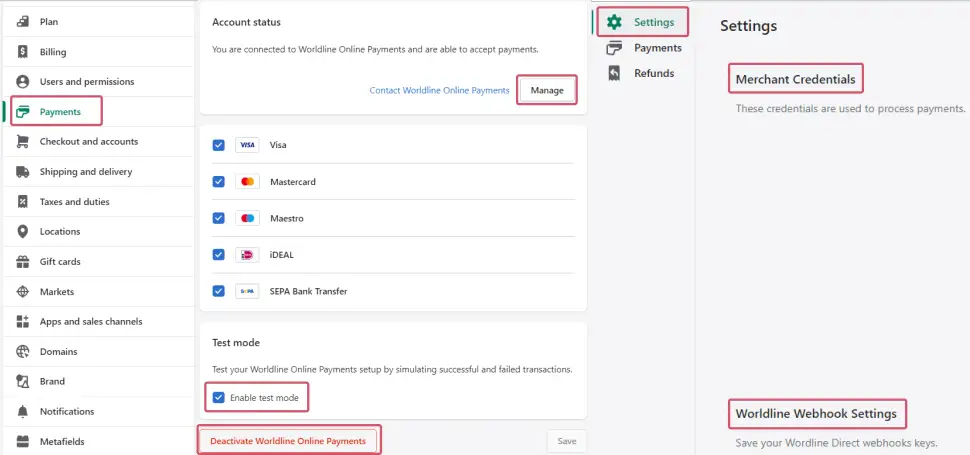
- Allez à Paramètres > Paiements. Dans Méthodes de paiement prises en charge, recherchez la section "Worldline Global Online Pay". Cliquez sur Gérer pour configurer les paramètres suivants:
Propriété Description/Actions Activer/Désactiver
Worldline Global Online PayCliquez sur le bouton "Activer/Désactiver Worldline Global Online Pay" pour activer/désactiver le plugin.
Cliquez sur "Enregistrer" pour confirmer vos paramètres.
Mode test (Dés)activez "Activer le mode test" pour lier votre boutique à l'environnement respectif. En fonction de votre sélection, le module de la boutique enverra les requête de transaction à l'environnement de test ou de production.
Cliquez sur "Enregistrer" pour confirmer vos paramètres.
Assurez-vous de :
- Ne pas mélanger les données de test/production et vice versa lors de la configuration des champs "Identifiants du marchand".
- Désactivez "Activer le mode test" dès que vous avez finalisé vos tests.
Paramètres > Identifiants du marchand > Statut du compte > Gérer Entrez les identifiants suivants dans ces champs :
- "ID marchand de production/test": Entrez votre PSPID de notre plateforme que vous souhaitez utiliser pour le traitement des transactions.
- "API Key de production/test": Entrez la clé API de votre PSPID de test ou de production. Lisez notre guide dédié pour apprendre à en générer une.
- "Secret API de production/test": Entrez le secret API de votre PSPID de test ou de production. Lisez notre guide dédié pour apprendre à en générer un.
Paramètres de Webhook
- "Clé Webhooks": Entrez la clé Webhooks de votre PSPID de test/de production à partir du Merchant Portal comme décrit dans notre guide dédié.
- "Secret de clé Webhooks": Entrez le Secret des webhooks de votre PSPID de test/de production à partir du Merchant Portal comme décrit dans notre guide dédié.
URL des Webhooks
- "URL des Webhooks": Copiez cette URL dans les champs d'URL des API endpoints dans le Merchant Portal comme décrit dans notre guide dédié.
Prestataire de Services de Paiement
- "URL de l'API du prestataire de Services de Paiement": Entrez notre URL de API endpoint en PRODUCTION payment.direct.worldline-solutions.com
- "URL de l'API TEST du prestataire de Services de Paiement": Entrez notre URL de API endpoint TEST payment.preprod.direct.worldline-solutions.com
Variante de la page de paiement hébergée
- "Variante de la page de paiement hébergée": Entrez le nom de fichier de votre modèle pour adapter notre page de paiement à l'apparence de votre boutique. Pour apprendre à créer des modèles, consultez notre chapitre dédié dans le Hosted Checkout Page guide.
Cartes Groupées
- "Cartes Groupées" : Activez cette fonctionnalité pour consolider tous les moyens de paiement par carte sous un seul bouton de paiement sur la Hosted Checkout Page.
Type de Produit Chèques-Repas
- "Type de Produit Chèques-Repas" : Choisissez le type de produit pour les commandes créées en utilisant la méthode de paiement par chèque-repas. Si aucun type de produit n'est requis, laissez-le vide.
Ce paramètre s'applique à l'ensemble du panier. Évitez de combiner des produits alimentaires avec des produits écologiques dans le même panier.
Activer 3-D Secure
- "Activer 3-D Secure" : Cette fonctionnalité est obligatoire en Europe. Cependant, vous pouvez la désactiver pour d'autres régions. La désactivation en Europe peut significativement réduire votre taux de conversion.
Activer SCA pour Chaque Transaction
- "Activer SCA pour Chaque Transaction" : En sélectionnant cette option, vous demandez une authentification forte du client (SCA) pour toutes les transactions sur votre site Web. Valeurs possibles :
- "Faible Valeur" : Cette exemption s'applique aux paniers de moins de 30 EUR. En cas de fraude, la responsabilité vous incombe.
- "Analyse de Risque de Transaction" : Cela permet aux émetteurs de cartes d'examiner les transactions jusqu'à 100 EUR pour évaluer le risque. Si les critères sont remplis, une exemption de 3-D Secure peut être demandée, avec la responsabilité de la fraude reposant sur vous.
Demandes d'exemption 3-D Secure
"Demandes d'exemption 3-D Secure" : En activant cette option, vous pouvez demander à votre acquéreur et à votre émetteur de contourner l'authentification forte pour des transactions spécifiques. Valeurs possibles :
- "Faible Valeur" : Cette exemption peut s'appliquer aux paniers jusqu'à 30 EUR. En cas de fraude, la responsabilité vous incombe..
- "Analyse de Risque de Transaction" : Cela permet aux émetteurs de cartes d'examiner les transactions jusqu'à 100 EUR pour évaluer le risque. Si les critères sont remplis, une exemption de 3-D Secure peut être demandée, avec la responsabilité de la fraude reposant sur vous
Omettre l'envoi des détails du panier
- En activant cette option, vous allez empêcher notre application d'envoyer les détails du panier vers notre page de paiement, et seul le montant total sera visible. Veuillez noter que certains moyens de paiement (comme la plupart des solutions de paiement de type "Buy now pay later") qui nécessitent ces détails ne fonctionneront alors plus.
Cliquez sur "Enregistrer” pour confirmer vos paramètres.
Cliquez sur "Enregistrer" pour confirmer vos paramètres.

Assurez-vous de :
- Ne pas mélanger les données de test/production et vice versa lors de la configuration des champs "Identifiants du marchand".
- Désactiver "Activer le mode test" dès que vous avez finalisé vos tests.
Configurer les méthodes de paiement
- Connectez-vous au Back Office Shopify. Allez à Boutiques > Worldline Global Online Pay > Connexion.
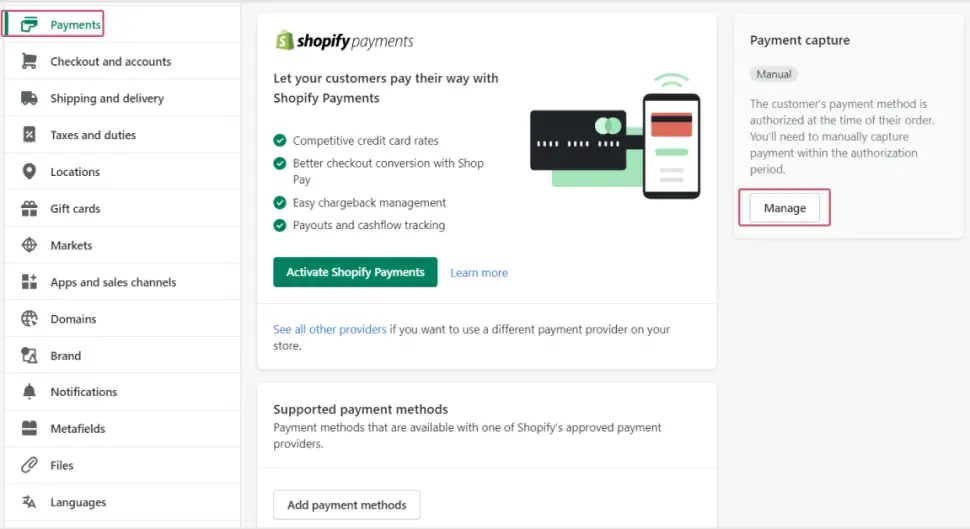
- Allez à Paramètres > Paiements. Configurez les paramètres suivants :
Propriété Description/Actions Ajouter des méthodes de paiement Lors de l'installation du plugin, toutes les méthodes de paiement prise en charge par le plugin et qui sont actives dans votre compte
sont disponibles automatiquement.Capture de paiement Définissez la mode de gestion des transactions : autorisation ou Direct sale en cliquant sur le bouton "Capture de paiement". Sélectionnez l'une des options suivantes :
- "Capturer automatiquement le paiement pour les commandes": Le montant a été demandé pour être payé en une seule fois.
Utilisez ce mode pour recevoir l'argent avant l'expédition de la commande. Il n'y a aucune autre action requise pour capturer la transaction. Les transactions réussies auront status="CAPTURED" /
statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
Dans le Back Office Shopify, le statut sera "Payé". - "Capturer manuellement le paiement pour les commandes": Le montant est seulement bloqué sur la carte de votre client. Les transactions réussies auront status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" /
statusOutput.statusCode=5 (Utilisez ce mode lorsque vous souhaitez capturer une transaction uniquement après l'expédition de la commande).
Dans le Back Office Shopify, le statut sera "Autorisé".
Cliquez sur "Enregistrer" pour confirmer vos paramètres.
Si "Capture de paiement" est réglé sur "Capturer manuellement le paiement pour les commandes", soyez conscient des éléments suivants :
- Assurez-vous de capturer les transactions autorisées plus tard. Ce n'est qu'alors que la transaction aura status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9, pour laquelle vous recevrez le paiement réel de la transaction.
- Capturer la transaction dans le Back Office Shopify via le module Commandes.
- "Capturer automatiquement le paiement pour les commandes": Le montant a été demandé pour être payé en une seule fois.

Gérer les paiements
Nous avons conçu le plugin pour suivre vos commandes automatiquement et de manière autonome, vous libérant des tâches administratives nécessaires. Apprenez ici comment utiliser efficacement notre plugin, ce qui pourrait aider votre entreprise à prospérer !
Effectuer des opérations de maintenance
Les captures, remboursements et annulations d'autorisations sont des processus standards (opérations de maintenance) dans votre logique commerciale quotidienne. Apprenez ici comment effectuer ces opérations directement dans le Back Office Shopify :
- Connectez-vous au Back Office Shopify et allez à Commandes. Cliquez sur la commande dans le tableau.
- Dans l'aperçu de la commande, en fonction du statut de la commande, les boutons suivants sont disponibles :
Statut de la commande Boutons disponibles statusOutput.statusCode=5 / Autorisé - "Capturer le paiement": Capturer le montant autorisé pour recevoir les fonds de la commande.
- Plus d'actions > Annuler la commande: Annuler le montant autorisé.
statusOutput.statusCode=9 / Payé - Plus d'actions > Annuler la commande: Rembourser les fonds de la commande.
Effectuer des transactions de test
Utilisez l'environnement de test de notre plateforme pour vous assurer que votre plugin fonctionne comme prévu. Nous proposons des ensembles de données de test sur notre Cas de test page dédiée. Ciblez notre environnement de test comme décrit dans la section "Configurer le Plugin".
Assurez-vous de passer vers l'environnement de production dès que vous avez finalisé vos tests.