PrestaShop
Introduction
Notre plug-in PrestaShop est régulièrement mis à jour et dispose d'un support complet pour l'intégration, offrant une solution polyvalente prête à l'emploi pour accepter facilement des paiements en ligne pour votre boutique :
- Supporte le Mode Lightning pour démarrer en 1 clic (toutes les configurations choisies par défaut).
- Prend en charge à la fois les modes d'intégration Hosted Checkout Page et Hosted Tokenization Page.
- Offre les méthodes de paiement suivantes sur notre plateforme :
Alipay+
American Express
Apple Pay
Bancontact
Bank Transfer by Worldline
Bizum
Cadhoc
Cartes Bancaires
Chèque-Vacances Connect
Diners Club
Discover
EPS
Giftcard Limonetik
Google Pay
iDEAL
Illicado
Intersolve
JCB
Klarna Bank Transfer
Klarna Direct Debit
Klarna Financing
Klarna Pay Later
Klarna Pay Now
Maestro
Mastercard
Mealvouchers
Multibanco
Oney 3x-4x
Oney Financement Long
OneyBrandedGiftCard
PayPal
PostFinance Pay
Przelewy24
SEPA Direct Debit
Sofinco 3x-24x
Twint
Union Pay International
Visa
WeChat Pay
- Gère plusieurs boutiques.
- Accepte les opérations de paiement (remboursements, autorisations, captures, etc.) directement depuis votre Back Office PrestaShop.
Gardez un œil sur notre release note pour rester informé des mises à jour et des nouvelles fonctionnalités (c'est-à-dire méthodes de paiement, fonctionnalités, modes d'intégration) que nous avons ajoutées à ce plugin !
Consultez notre documentation pour découvrir comment relier votre boutique à notre plateforme afin de profiter de toutes ces fonctionnalités !
Télécharger pour Prestashop 8/9 Télécharger pour Prestashop 1.7 Github Prestashop 8 Github Prestashop 1.7
Création de compte
Pour réaliser des transactions avec ce plugin, vous avez besoin d'un compte sur notre plateforme.
Ce plugin fonctionne à la fois avec notre environnement de test et de production. Un compte de test est un excellent moyen de vous familiariser avec le plugin et notre plateforme. Une fois que vous souhaitez passer en production, contactez-nous !
Les modifications du code du plugin annulent le support technique
Pour la sécurité et la stabilité, Worldline ne prend pas en charge les plugins dont le code a été modifié par le commerçant ou des tiers. Les plugins sont fournis tels quels (version officielle). Toute modification non autorisée annule le support et la garantie et peut causer des dysfonctionnements, des failles de sécurité ou des incompatibilités avec les mises à jour.
Installation
Exigences
Avant de procéder au processus d'installation, assurez-vous que votre infrastructure répond à ces exigences système :
Compatibilité :
|
Plugin PrestaShop 1.7
|
Plugin PrestaShop 8/9
|
|
|
Version PrestaShop
|
1.7
|
8.0 – 9.0 |
|
Version PHP
|
7.1* - 7.4 |
7.4 – 8.2
|
* Jusqu’à la version 1.4.12, le plugin est compatible avec PHP 5.4 à 7.4. Si vous utilisez une version plus ancienne de PHP, vous pouvez le télécharger depuis Github.
Téléchargements :
|
Plugin PrestaShop 1.7
|
Plugin PrestaShop 8/9
|
|
|
Télécharger la dernière version
|
Télécharger ici
|
Télécharger ici
|
|
Github
|
Accéder à Github
|
Accéder à Github
|
Autres exigences :
|
Article
|
Description
|
|
Identifiants Direct
|
|
|
Prérequis PrestaShop
|
|
Installer le plugin
La première étape pour utiliser le plugin est le processus d'installation. Avant de procéder, assurez-vous que votre infrastructure répond à ces exigences système.
Ce processus d'installation s'applique aux deux scénarios :
- Un tout nouveau projet PrestaShop.
- La migration d'un ancien plugin PrestaShop.
- Nous recommandons de traiter ce plugin comme une nouvelle installation – il n'y a pas de dépendance avec votre ancien module.
Une fois terminé, suivez ces étapes :
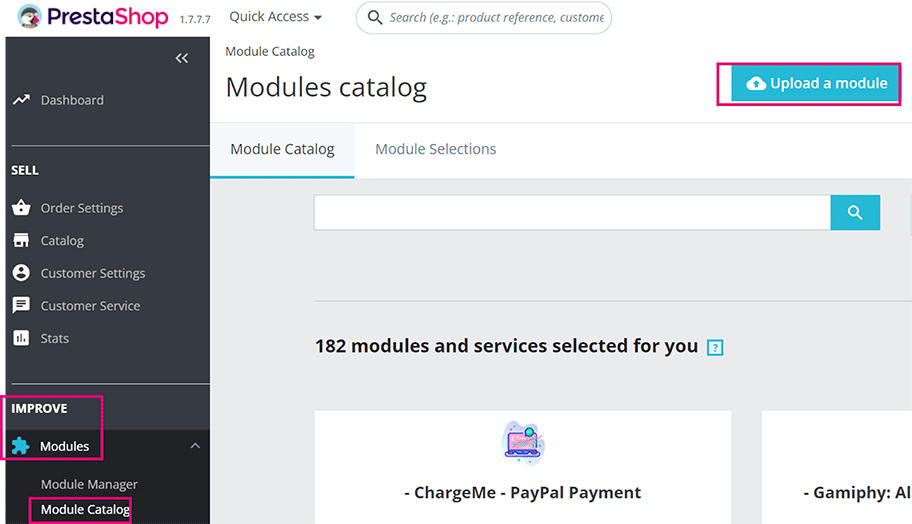
- Connectez-vous au Back Office PrestaShop. Allez à IMPROVE > Modules > Modules catalog. Cliquez sur "Upload a module" et téléchargez le fichier zip.
- Le processus d'installation commence automatiquement. Une fois terminé, vous pouvez configurer le plugin.
- Cliquez sur le bouton "Configure" pour commencer le processus de configuration. Cette page vous permet de configurer les paramètres génériques de la boutique, notamment si vous la mettez en place dans un contexte de "multiboutiques".

Si vous souhaitez plutôt installer le module via FTP, suivez ces étapes :
- Décompressez le fichier zip du module PrestaShop.
- Téléchargez l'ensemble du fichier "worldlineop" via FTP dans le repository de fichiers <yourdomain>/modules.
- Connectez-vous au Back Office PrestaShop. Allez à IMPROVE > Modules > Modules catalog. Recherchez "Worldline Online Payments" dans la barre de recherche.
- Le module apparaît comme résultat de recherche. Cliquez sur le bouton "Install" pour poursuivre le processus d'installation.
- Vous pouvez télécharger le plugin depuis notre plateforme gratuitement.
- Le même package de plugin est également disponible sur le Marketplace des Addons PrestaShop (payant).
Configuration
Après l'installation, vous devez configurer le plugin pour lier votre boutique à notre plateforme.
Configurer les paramètres de base
- Connectez-vous au Back Office PrestaShop. Allez à IMPROVE > Modules > Module Manager > Payment. Cliquez sur "Configure" à côté de "Worldline Online Payments".
- Allez dans l'onglet "MY ACCOUNT" et configurez les paramètres suivants :
Propriété Description/Actions Environnement Sélectionnez 'Test' ou 'Production' pour lier votre boutique à l'environnement correspondant. En fonction de votre sélection, le module de la boutique enverra les demandes de transaction à l'environnement de recette ou de production.
Assurez-vous de
- Ne pas mélanger les identifiants de recette avec ceux en production et vice versa lors de la configuration des champs PSPID/API et des identifiants des webhooks.
- Passer en 'Production' dès que vous avez finalisé vos tests.
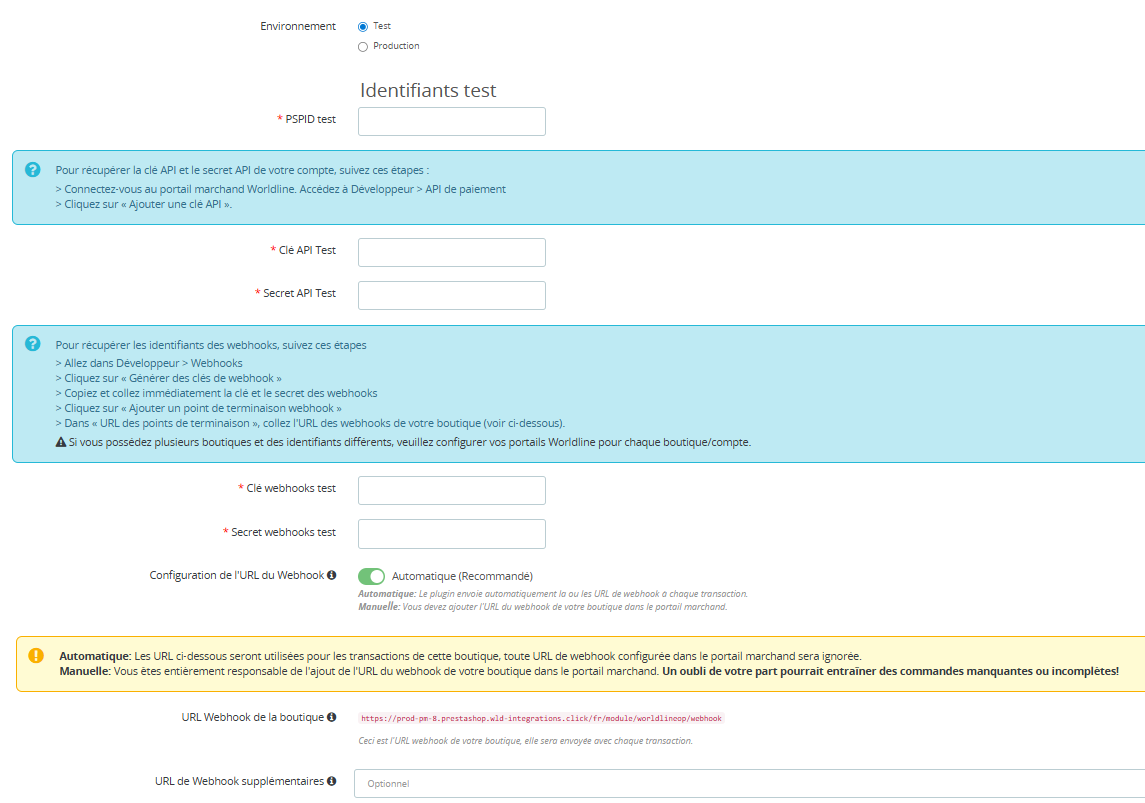
PSPID Test/Prod Entrez le PSPID que vous souhaitez utiliser pour le traitement des transactions. API Key Test/Prod Entrez l'API Key de votre PSPID de recette ou de production. Lisez notre guide dédié pour apprendre comment en générer une. API Secret Test/Prod Entrez l'API Secret de votre PSPID de recette ou de production. Lisez notre guide dédié pour apprendre comment en générer un. Configuration de l'URL de webhook Décidez si vous souhaitez configurer manuellement le point de terminaison dans le Merchant Portal, ou laisser notre plugin gérer cela de manière transparente.
Deux options sont disponibles :
- Automatique (Recommandé) : Nous enverrons l'URL du webhook avec chaque transaction.
- Manuel : Ajoutez votre URL de webhook manuellement dans le Merchant Portal.
Si vous choisissez le mode Automatique, vous pouvez configurer jusqu'à quatre URLs de webhooks supplémentaires.
Clé Webhooks Test/Prod Entrez la clé webhooks de votre compte de recette ou de production comme décrit dans notre guide dédié. Entrez le secret webhooks de votre compte de recette ou de production comme décrit dans notre guide dédié. URL des Webhooks Copiez cette URL dans les champs d'endpoints URL de votre compte comme décrit dans notre guide dédié.
Veuillez noter que cette étape n'est pas nécessaire si vous avez configuré vos webhooks de manière automatique.

- Cliquez sur "Save" si vous souhaitez simplement conserver vos identifiants. Cliquez sur "Save & Check credentials". Assurez-vous que le message "Account credentials are valid. Account settings saved successfully." s'affiche.
- Allez à IMPROVE > Payment > Preferences. Associez Worldline Online Payments avec les groupes d'utilisateurs, les transporteurs, les pays et les devises selon vos besoins métier.
- Allez à CONFIGURE > Advanced parameters > Email. Si vous souhaitez envoyer des e-mails de confirmation de commandes, assurez-vous que PrestaShop les envoie correctement. Utilisez "Test your email configuration" pour cela.
- Si vous choisissez d'utiliser la fonction d'envoi d'e-mails et qu'elle ne fonctionne pas correctement, le module achèvera la création de la commande.
- Si la fonction d'e-mail ne fonctionne pas comme prévu, nous vous recommandons de la désactiver en choisissant "Never send emails" jusqu'à ce que vous ayez résolu ce problème.
Your plugin is now ready to process payments on our platform!
If you wish to make some optional advanced customisations to optimise your customers’ payment experience, check out our dedicated paragraph what is possible. Do you need to fix issues you encountered during the installation/configuration process? Check our dedicated troubleshooting paragraph.
Configure advanced settings
We have designed our PrestaShop plugin to guarantee you a quick and easy way for transaction processing. The following settings are optional, but you might use them to optimise your customers’ payment experience and to adapt to business requirements.
To do so, follow these steps:
-
Connectez-vous au Back Office PrestaShop. Allez à IMPROVE > Modules > Module Manager > Payment. Cliquez sur "Configure" à côté de "Worldline Online Payments".
-
Assurez-vous que "Show advanced settings" est réglé sur YES. Allez dans l'onglet "ADVANCED SETTINGS" et configurez les paramètres suivants :
Propriété Description/Actions Type de transaction Définissez si les transactions doivent être traitées en mode Authorisation ou Direct Sale. Sélectionnez l'une des options suivantes :
- Immediate (Autorisation + Capture) : Le montant a été demandé pour être payé en une seule fois. Utilisez ce mode pour recevoir l'argent avant l'expédition de la commande. Il n'y a aucune autre action requise pour capturer la transaction. Les transactions réussies auront statut=""CAPTURED"" / statusOutput.statusCategory=""COMPLETED"" / statusOutput.statusCode=9
- Authorized (Autorisation uniquement) : le montant est seulement bloqué sur la carte de votre client. Les transactions réussies auront statut=""PENDING_CAPTURE"" / statusOutput.statusCategory=""PENDING_MERCHANT"" / statusOutput.statusCode=5 (Utilisez ce mode lorsque vous souhaitez capturer une transaction uniquement après l'expédition de la commande)
Si vous sélectionnez "Authorized", configurez également les éléments suivants :
- Delay before payment capture : Vous pouvez définir le délai de capture à X jours dans le champ donné. À l'issue de cette durée, une tâche automatisée capturera automatiquement la transaction. Si la transaction a déjà été partiellement capturée entre-temps, tous les fonds restants disponibles seront capturés.
- Capture cronjob : Copiez la commande cron du plugin et collez-la dans le PrestaShop core pour qu'elle s'exécute automatiquement.
Si le type de transaction est réglé sur "Authorized", soyez conscient des éléments suivants :
- Assurez-vous de capturer la transaction autorisée plus tard. Ce n'est que lorsque la transaction aura statut=""CAPTURED"" / statusOutput.statusCategory=""COMPLETED"" / statusOutput.statusCode=9, que vous recevrez le paiement réel de la transaction.
- Même si le délai de capture est réglé sur X jours, vous pouvez également capturer manuellement des fonds totalement / partiellement en ouvrant une commande une fois que vous avez délivré les biens/services.
Activer le logging avancé Si vous êtes en mode debug et avez besoin de logs supplémentaires pour le dépannage, activez ce paramètre. Téléchargez tous les logs disponibles ici-même. Modification de la cinématique de paiement Nous recommandons fortement de laisser les paramètres tels quels pour garantir un traitement sécurisé des transactions :
- Payment accepted status mapping : Mappez les statuts de transaction réussis selon vos besoins métier.
- Pending payment status mapping : Mappez les statuts de transaction en attente selon vos besoins métier.
- Payment error status mapping : Mappez les statuts de transaction non réussis selon vos besoins métiere.
- Release inventory from Pending payment orders after : Pour toutes les commandes dans un statut inconnu, sélectionnez la période après laquelle une tâche automatisée automatique supprimera la commande dans PrestaShop et sur notre plateforme.
- Pending Order Cronjob : Copiez la commande cron du plugin et collez-la dans le PrestaShop core pour qu'elle s'exécute automatiquement.
- Force 3DsV2 : (Dés)activez la vérification 3-D Secure. Nous recommandons fortement de le régler sur YES pour éviter un taux élevé de transactions refusées.
Ce mapping concerne uniquement les statuts de transaction PrestaShop. Les statuts de Direct ne sont pas affectés par ce paramètrage.
Omettre les détails de l'article de commande Lorsqu'il est activé, les détails des articles de commande des clients — tels que les noms de produits, les prix et les quantités — sont omis des demandes de paiement. Cela peut améliorer la confidentialité et aider à la compatibilité avec certains plugins tiers. Cependant, l'exclusion des détails des articles peut entraver les évaluations des risques par les institutions financières, et les méthodes de paiement qui nécessitent des données sur les articles peuvent ne pas être proposées aux clients.
-
Cliquez sur "Save" pour confirmer vos paramètres.
-
Allez dans l'onglet "PAYMENT METHODS" et configurez les paramètres suivants :
- Étant donné que le plugin prend en charge à la fois Hosted Checkout Page (Mode redirection) et Hosted Tokenization Page (One page checkout), vous pouvez personnaliser l’expérience de vos clients en sélectionnant des méthodes de paiement pour l’un ou l’autre mode et même combiner les deux ensemble.
- Sachez que les paiements par carte sont disponibles pour les deux modes, tandis que les méthodes de paiement alternatives ne sont disponibles que pour Hosted Checkout Page.
MODE REDIRECTION (TOUTES LES MÉTHODES DE PAIEMENT) Description/Actions Payment method selection after redirect Adaptez l'expérience de paiement/processus de sélection de la méthode de paiement sur la page de paiement PrestaShop pour le mode redirection.
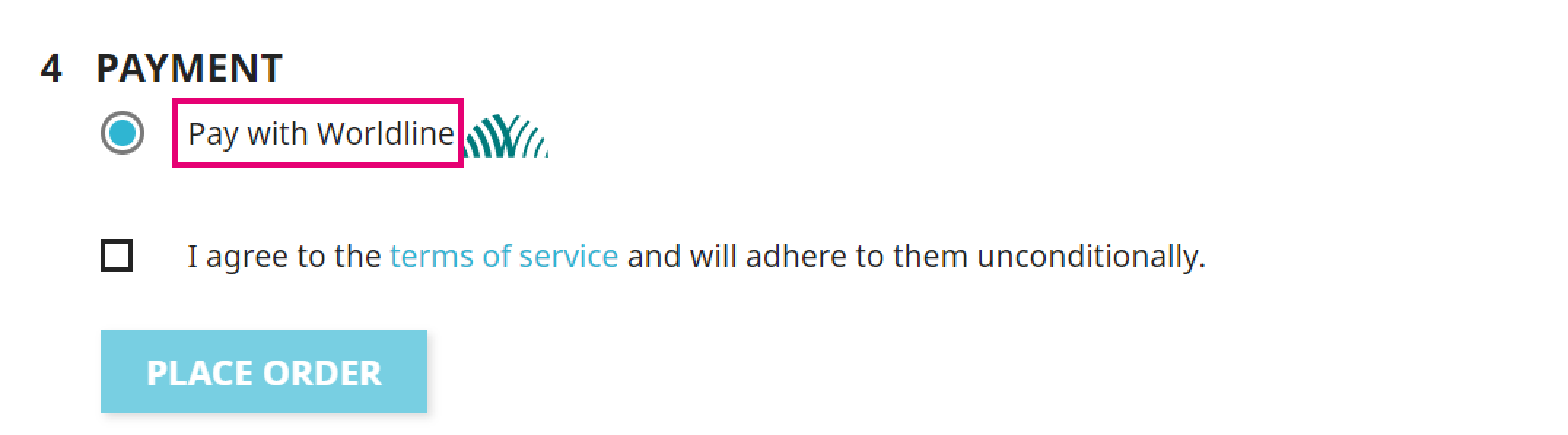
- YES : En cliquant sur "PLACE ORDER" sur la page de paiement PrestaShop, le plugin redirige vos clients vers notre Hosted Checkout Page. Chaque méthode de paiement disponible est affichée individuellement.
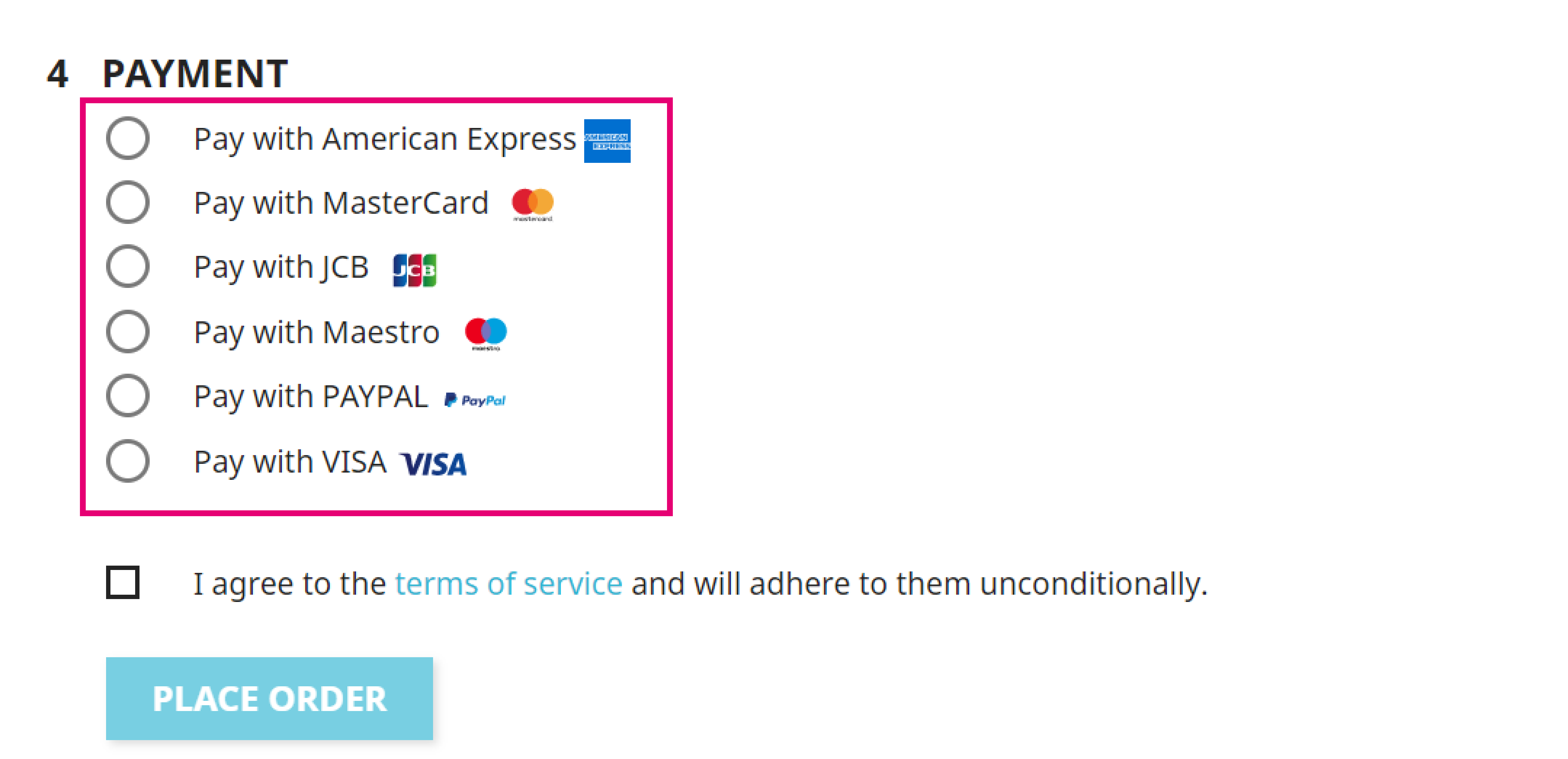
- NO : Le plugin liste chaque méthode de paiement disponible sur la page de paiement PrestaShop. En cliquant sur "PLACE ORDER", le plugin redirige vos clients vers notre Hosted Checkout Page, qui sera affichée selon la méthode de paiement sélectionnée.
Cela fonctionne uniquement si "Payment method selection before redirect" est réglé sur "YES".
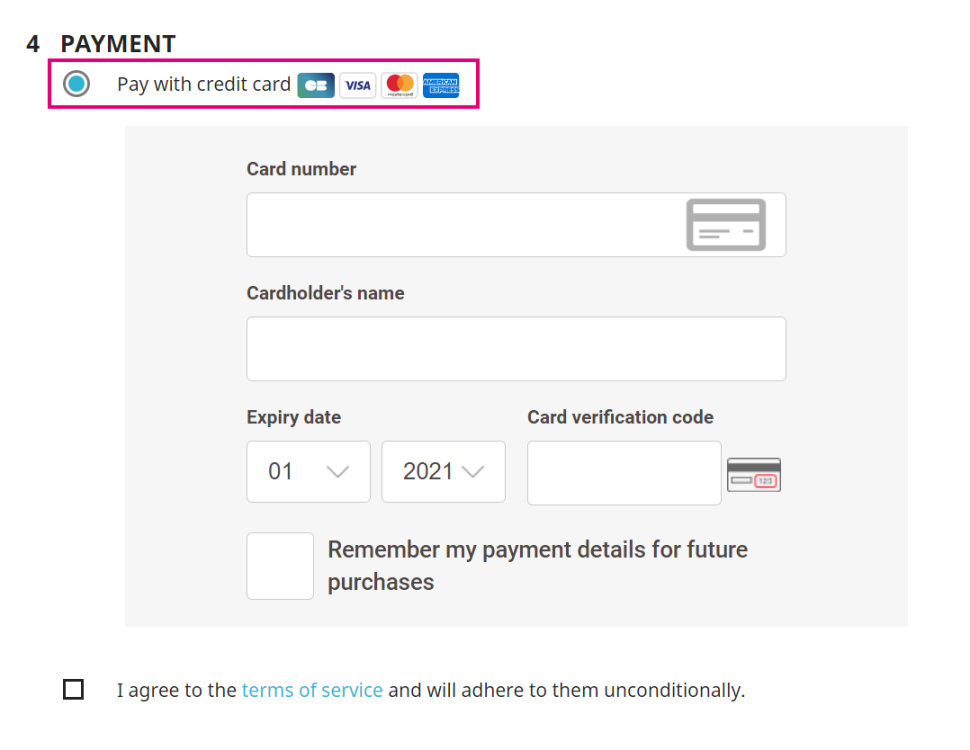
Pay button title Personnalisez le texte du bouton radio sur la page de paiement PrestaShop.
Descripteur dynamique Spécifiez une valeur qui sera transmise tout au long de la chaîne de paiement afin d'être affichée sur le relevé bancaire de votre client.
Notez qu'il s'agit d'un paramètre obligatoire pour le moyen de paiement Pledg.Payment method selection before redirect Adaptez l'expérience de paiement/processus de sélection de méthode de paiement sur la page de paiement PrestaShop
- YES : Le plugin liste chaque méthode de paiement disponible sur la page de paiement PrestaShop que vous avez défini sur "YES". Cela vous permet de rendre certaines méthodes de paiement indisponibles pour vos clients, même si elles sont actives dans votre compte.
Cliquez sur "Refresh list of available payment methods" pour récupérer toutes les méthodes de paiement actives de votre compte, notamment après en avoir activé de nouvelles. - NO : En cliquant sur "PLACE ORDER" sur la page de paiement PrestaShop, le plugin redirige vos clients vers notre Hosted Checkout Page. Chaque méthode de paiement disponible est affichée individuellement.
Cela fonctionne uniquement si "Payment method selection after redirect" est réglé sur "YES".
Nom de fichier template pour le paiement par redirection Entrez le nom du fichier template pour adapter notre page de paiement au look and feel de votre boutique. Pour apprendre à créer des templates, consultez nos chapitres dédiés dans le guide !{dv.get('direct.hostedCheckoutPaymentPage')}.
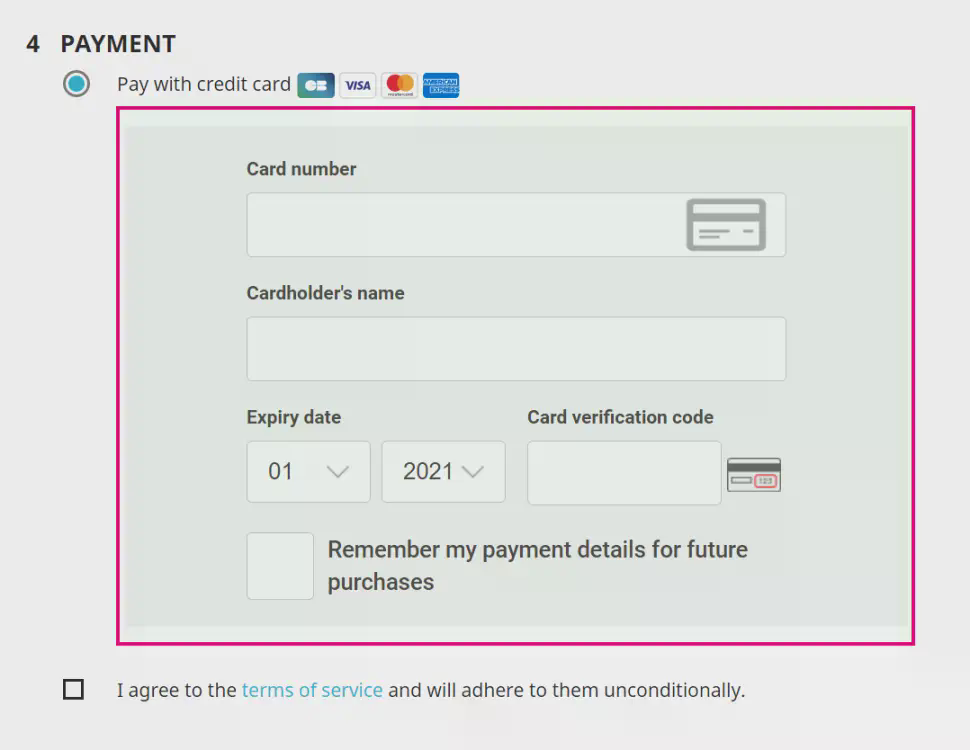
MODE ONE PAGE CHECKOUT (SEULEMENT LES MÉTHODES DE PAIEMENT DE TYPE CARTE) Description/Actions Adaptez l'expérience de paiement/processus de sélection de méthode de paiement sur la page de paiement PrestaShop.
- Utilisez le mode one page checkout pour toutes les méthodes de paiement par carte actives dans votre compte. Toutes les marques de cartes sont regroupées ensemble. Vos clients saisissent leurs identifiants de carte au sein d'un iframe intégré directement sur la page de paiement PrestaShop.
- NO : Utilisez le mode redirection pour toutes les méthodes de paiement par carte actives dans votre compte.
Cela fonctionne uniquement si "Payment method selection after redirect" ou "Payment method selection before redirect" est réglé sur "YES".
Pay button title Personnalisez le texte du bouton de paiement dans l'iframe sur la page de paiement PrestaShop.
Logo displayed on your payment page Affichez un logo sur la page de paiement PrestaShop.
Payment methods available Cliquez sur le bouton pour récupérer toutes les méthodes de paiement actives de votre compte que l'iframe hébergé sur la page de paiement PrestaShop accepte. Sachez que ce bouton est uniquement informatif, car notre plateforme acceptera toujours toutes les méthodes de paiement par carte actives dans votre compte.
Template filename Entrez le nom de fichier template pour adapter l'iframe au look and feel de votre boutique. Pour apprendre à créer des templates, consultez nos chapitres dédiés dans les guides Hosted Tokenization Page.
-
Cliquez sur "Save" pour confirmer vos paramètres.

L'image ci-dessus illustre la personnalisation du texte du bouton radio sur la page de paiement PrestaShop.


L'image ci-dessus illustre la présence d'un logo téléchargé tel qu'il apparaît sur la page de paiement PrestaShop.
- Ne sélectionnez pas "NO" en même temps pour :
"Payment method selection after redirect"
"Payment method selection before redirect"
"Accept cards payments on iframe"
Pour éviter qu'aucune méthode de paiement ne soit affichée sur votre page, assurez-vous d'activer toutes les méthodes de paiement requises dans votre compte.
Dépannage des erreurs
Si vous rencontrez des problèmes lors du processus d'installation/configuration ou lors de l'utilisation du plugin, consultez la liste suivante pour vous aider :
- Utilisez la fonction de logging standard de PrestaShop (CONFIGURE > Advanced Parameters > Logs) pour résoudre les problèmes liés aux droits d'accès des utilisateurs et aux délais d'attente.
- Activez le mode debug via CONFIGURE > Advanced Parameters > Performance > Debug mode pour obtenir plus d'informations sur les erreurs rencontrées.
- Obtenez des logs supplémentaires via IMPROVE > Modules > Module Manager > Payment > ADVANCED SETTINGS > Payment Settings > Enable advanced logging.
- Vérifiez que le module est correctement intégré en cas d'éléments manquants ou dysfonctionnels dans le Back Office ou le Front Office de PrestaShop. Allez à IMPROVE > Design > Positions. Sélectionnez "Worldline Online Payments" dans le menu déroulant "Show" pour confirmer que :
- "Display non-positionable hooks" est coché.
- La liste des hooks suivants est présente.
actionAdminControllerSetMedia
actionFrontControllerSetMedia
actionOrderStatusPostUpdate
customerAccount
displayAdminOrderLeft
displayAdminOrderMainBottom
displayBackOfficeFooter
displayHeader
displayPaymentByBinaries
displayPaymentTop
displayPDFInvoice
orderConfirmation
paymentOptions
Si un hook est manquant, allez à IMPROVE > Design > Positions. Sélectionnez "Worldline Global Online Pay" dans le menu déroulant "Module" et ajoutez le hook manquant dans le champ "Transplant to".
Gérer les paiements
Nous avons conçu le plugin pour traiter vos commandes automatiquement et de manière autonome, vous libérant des tâches administratives nécessaires. Apprenez ici comment utiliser efficacement notre plugin, ce qui pourrait aider votre entreprise à prospérer !
Effectuer des opérations de maintenance
Les captures, remboursements et annulations d'autorisation sont des processus standards (opérations de maintenance) dans votre fonctionnement quotidien. Apprenez ici comment effectuer ces opérations directement dans le Back Office PrestaShop :
- Connectez-vous au Back Office PrestaShop. Allez à Sell > Order Settings > Order Settings. Cliquez sur la commande dans la liste.
- Dans l'aperçu de la commande, allez dans "Worldline Online Payments". Selon le statut actuel de la transaction, vous pouvez capturer/annuler/rembourser en cliquant sur le bouton correspondant.
- Assurez-vous d'utiliser toujours le bloc Worldline Online Payments pour les transactions de maintenance.
- Le bouton "Partial Refund" en haut de la page de commande est uniquement affiché à des fins administratives, il ne créera PAS de transaction de remboursement.
Effectuer des transactions de test
Utilisez l'environnement de recette de notre plateforme pour vous assurer que votre plugin fonctionne comme prévu. Nous proposons des ensembles de données de test sur notre page dédiée Cas de test. Ciblez notre environnement de test comme décrit dans la section "Configurer le plugin".
Assurez-vous de passer vers l'environnement de production dès que vous avez finalisé vos tests.
Utilisation des Mealvouchers
Notre plugin prend en charge le mode de paiement des chèques-repas. Pour le rendre disponible, vous devez le marquer comme éligible en conséquence. Pour signaler les produits, vous pouvez simplement modifier chaque produit individuellement dans PrestaShop.
Pour ce faire, suivez ces étapes :
- Allez à la page de l'édition du produit que vous souhaitez configurer.
- Cliquez sur Modules et sélectionnez Worldline Online Payments.
- Choisissez entre trois valeurs différentes :
Food and Drink
Home and Garden
Gifts and Flowers
Consultez notre documentation sur les chèques-repas pour en savoir plus sur ces types de produits.
Veuillez vous assurer que l'option "Omettre les détails des articles" soit désactivée pour assurer un traitement correct des transactions par Mealvouchers.