Hosted Checkout Page

- Déléguez nous la gestion des données sensibles pour être conforme à la norme PCI
- Adaptation visuelle flexible et facile
- Intégration facile, paiement instantané !
Commencer
Pour traiter des transactions sur notre plateforme avec cette solution, assurez-vous que :
- Vous avez un compte sur notre plateforme.
- Au moins l'une de nos méthodes de paiement disponibles est activée dans le Merchant Portal via Entreprise > Moyens de paiement.
- Utilisez-vous le Back Office ?
Vous pouvez vérifier le statut d'activation de la méthode de paiement via Configuration > Activation PM. - Vous avez configuré votre API Key et API Secret dans votre compte.
- Votre serveur peut traiter des requêtes serveur-à-serveur via notre API RESTful. Utiliser l'un de nos SDKs serveur facilitera grandement cette tâche.
Êtes-vous prêt ? Alors apprenez à utiliser notre Hosted Checkout Page dans le prochain chapitre !
.png?language_id=2)
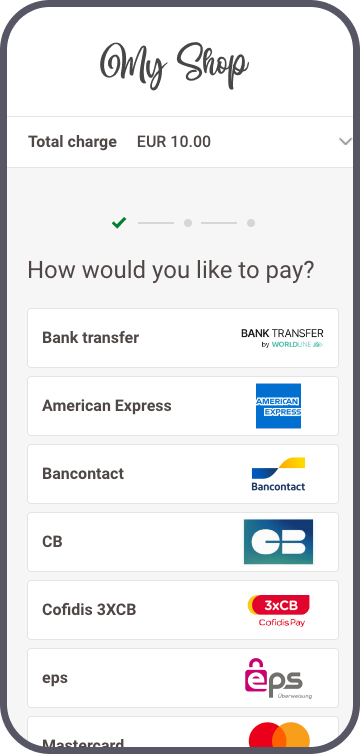
Comment ça fonctionne
Avant de traiter des transactions en production, utilisez notre environnement de test. Découvrez notre solution sans frais ni engagements ! Une fois que vous souhaitez passer en production, consultez ici comment obtenir un compte de production ou contactez-nous !
Pour être éligible au SAQ-A pour cette méthode d'intégration, vous devez respecter les critères d'éligibilité. Consultez la bibliothèque du PCI Security Standards Council pour une vue d'ensemble complète.
Ciblez l'URL de base de l'API la plus à jour
Nous vous encourageons à toujours cibler l'URL de base de l'API la plus à jour lors de l'envoi de requêtes à notre plateforme. Consultez notre guide dédié pour un aperçu complet.
Pour vous permettre une transition en douceur, les anciennes URL de base de l'API restent disponibles jusqu'à nouvel ordre.
Modes d'intégration
1Utilisez nos SDK
Utilisez nos SDK serveur pour connecter de manière transparente votre environnement serveur à l'API serveur de notre platforme. Ces SDK simplifient la fonctionnalité de l'API avec des objets faciles à utiliser - spécifiques à la plateforme.






2Utilisez nos plugins
Nos plugins offrent un lien entre votre boutique en ligne et notre plateforme. En encapsulant efficacement notre API RESTful, ces plugins vous font gagner du temps dans l'écriture de code et rendent l'intégration rapide et facile.

















Étapes d'intégration
Au cours du processus de paiement, vous redirigez vos clients vers notre page de paiement sécurisée. Ils saisissent leurs informations de carte, nous les transférons à votre acquéreur et vous fournissons le résultat.
Notre Hosted Checkout Page fonctionne avec toutes les méthodes de paiement disponibles sur notre plateforme. Si vos clients choisissent une méthode de paiement par redirection, nous redirigerons directement vos clients vers le prestataire.
Les chapitres suivants fournissent un aperçu général d'un flux typique. Ils décrivent toutes les étapes à suivre pour traiter les transactions de Hosted Checkout Page . Rerouvez un aperçu détaillé incluant des étapes optionnelles, l'authentification 3-D Secure, etc. dans le chapitre dédié.
- Initialiser le SDK serveur
- Créer une session HostedCheckout
- Rediriger le client vers la Hosted Checkout Page
- Obtenez le résultat de la transaction & redirigez le client vers la boutique en ligne.
- Afficher le résultat de la transaction
Initialiser le SDK serveur
Initialisez le SDK serveur en définissant les URLs de connexion, votre PSPID sur notre plateforme et votre API key/secret. Lisez la documentation de votre SDK préféré pour en savoir plus.
URLs des API endpoints en test / production
Notre plateforme vous permet d'envoyer des requêtes soit à notre environnement de test, soit à l'environnement de production :
- Endpoint URL de TEST : https://payment.preprod.direct.worldline-solutions.com/v2/{merchantId}/hostedcheckouts
- Endpoint URL de PRODUCTION : https://payment.direct.worldline-solutions.com/v2/{merchantId}/hostedcheckouts
Remplacez "{merchantId}" par votre compte test/en direct sur notre plateforme. En savoir plus sur le "merchantId" dans notre glossaire.
Si vous utilisez nos SDK serveur, votre application doit cibler l'URL de la méthode d'intégration / environnement respective via des instances de CommunicatorConfiguration/ IClient/ CreateHostedCheckoutRequest. Des informations détaillées sur la façon de procéder sont disponibles dans les chapitres suivants, y compris des exemples de code complets. Si vous utilisez des plugins, vous devrez peut-être configurer manuellement les API endpoints test / production dans le back office de votre plugin. Nous le décrivons dans le chapitre "Configurer le plugin" dans le guide respectif.
Créer une session HostedCheckout
Envoyez vos clients vers notre page de paiement sécurisée pour saisir les données de la carte. Pour ce faire, vous avez besoin d'une URL de redirection vers notre Hosted Checkout Page. Obtenez cette URL en envoyant une requête CreateHostedCheckout à notre plateforme.
Personnalisez-vous la durée d'une session Hosted Checkout Page dans l'ancien système ?
Dans l'ancien système, cela nécessite une configuration de notre part pour chacun de vos PSPIDs par lesquels vous canalisez les transactions.
Direct externalise cette fonctionnalité vers l'API, vous permettant de personnaliser la durée d'une Hosted Checkout Page par transaction individuelle.
Incluez la propriété hostedCheckoutSpecificInput.sessionTimeout dans vos demandes CreateHostedCheckout comme décrit dans notre documentation API en conséquence.
Une session CreateHostedCheckout est valable pendant trois heures. Assurez-vous d'exécuter les étapes suivantes dans ce délai.
Rediriger le client vers la Hosted Checkout Page
En réponse à votre requête, notre plateforme envoie une réponse sous la forme de CreateHostedCheckoutResponse. Utilisez la propriété redirectUrl pour rediriger vos clients vers notre Hosted Checkout Page.
// Propriétés de createHostedCheckoutResponse
{
"RETURNMAC": "12345678-90ab-cdef-1234-567890abcdef",
"hostedCheckoutId": "123456",
"merchantReference": "7e21badb48fe45848bbc1efef2a88504",
"partialRedirectUrl": "preprod.direct.worldline-solutions.com/hostedcheckout/PaymentMethods/Selection/e61340e579e04172a740676ffdda162e"
"redirectUrl": "https://payment.preprod.direct.worldline-solutions.com/hostedcheckout/PaymentMethods/Selection/e61340e579e04172a740676ffdda162e"
}
- Si vous chargez le partialRedirectUrl/redirectUrl dans un WebView, intégré dans votre application mobile, assurez-vous d'initialiser l'option settings.setDomStorageEnabled(true); lors de la création du WebView. Cela évitera des problèmes avec la redirection.
- Le redirectUrl est valable pendant trois heures. Assurez-vous de rediriger vos clients dans ce délai.
- Nous vous recommandons fortement de ne pas utiliser d'iframe pour le partialRedirectUrl/redirectUrl situé sur votre page de paiement, car cela peut entraîner un comportement indésirable lors du processus de paiement. Si vous préférez une solution basée sur un <iframe>, notre Hosted Tokenization Page est la solution idéale pour vous !
Obtenez le résultat de la transaction & redirigez le client vers la boutique en ligne.
Êtes-vous en train de migrer de l'ancien système vers Direct ?
Contrairement à l'ancien système, notre plateforme n'envoie pas de notifications par e-mail pour les commandes Direct traitées ou les mises à jour de statut.
Utilisez les webhooks pour recevoir des notifications sur les mises à jour de statut des transactions. En fonction du résultat, implémentez un mécanisme sur votre serveur pour envoyer des e-mails à votre/vos clients. Cela vous permettra de personnaliser le contenu, le moment et de sélectionner les mises à jour de statut pour lesquelles vous souhaitez envoyer des e-mails.
En savoir plus sur la migration des fonctionnalités héritées vers Direct dans notre guide dédié.
Vos clients saisissent leurs coordonnées de carte sur le Hosted Checkout Page que nous soumettons à votre acquéreur. Nous recevons le résultat de la transaction et redirigeons vos clients vers votre boutique en ligne. Définissez un hostedCheckoutSpecificInput.returnUrl dans la requête initiale CreateHostedCheckout pour cette redirection. Assurez-vous d'implémenter un mécanisme sur ce returnUrl qui notifie votre serveur de cette redirection. Dès réception de cette notification, envoyez une requête GetHostedCheckoutStatus pour obtenir le résultat de la transaction. Utilisez le hostedCheckoutId de la réponse initiale CreateHostedCheckoutResponse :
Il peut arriver que les clients n’atteignent jamais votre returnUrl s’ils ferment leur navigateur après avoir saisi les données de carte. Dans ce cas, le mécanisme décrit ci-dessus ne se déclenchera pas et votre serveur risque de ne pas envoyer de requête GetHostedCheckoutStatus pour obtenir le résultat de la transaction.
Utilisez les Webhooks comme solution de secours pour les notifications d’événements, indépendamment des actions de vos clients lors du passage en caisse. Comme les webhooks sont asynchrones, ne les utilisez pas pour des modifications en temps réel du parcours de paiement ni pour des décisions immédiates pendant le checkout.
Afficher le résultat de la transaction
Adaptez le returnUrl en fonction du statusOutput.statusCode tel que retourné par la requête GetHostedCheckoutStatus.
Apprenez-en davantage dans notre guide de Statut dédié sur les propriétés de la réponse, leur signification et comment procéder de manière appropriée en fonction du statut des transactions.
- Par défaut, le hostedCheckoutId est valide pendant trois heures, période durant laquelle vous pouvez envoyer une requête GetHostedCheckoutStatus. Vous pouvez personnaliser la durée de la session via la propriété hostedCheckoutSpecificInput.sessionTimeout comme décrit dans notre Référence API.
- Après cette période, vous pouvez recevoir le résultat via les webhooks ou demander le statut de la transaction à tout moment via une requête GetPaymentDetails.
- Sachez que les webhooks sont des événements asynchrones. Par conséquent, ils ne conviennent pas pour gérer des événements en temps réel pendant le processus de paiement.
Cinématique
Trouvez une cinématique de transaction complète impliquant chaque partie et les étapes (facultatives) dans cet aperçu :
- Votre client se rend sur votre page de paiement et finalise l'achat.
- Vous envoyez une requête CreateHostedCheckout à notre plateforme.
- Notre plateforme renvoie une redirectionUrl.
- Vous redirigez votre client vers la redirectionUrl.
4'(facultatif). Nous effectuons une vérification des contrôles de fraude. - Nous redirigeons le client vers sa banque émettrice pour l'authentification 3-D Secure. Le client s'identifie.
- Notre plateforme reçoit le résultat d'authentification 3-D Secure de l'émetteur. En fonction du résultat, deux scénarios sont possibles :
a) Si l'identification a échoué, nous redirigeons vos clients vers votre returnUrl, terminant la cinématique. Vous demandez le résultat de la transaction comme décrit à l'étape 9.
b) Si l'identification a réussi, la cinématique continue à l'étape 8. - Nous traitons la transaction et recevons le résultat de l'acquéreur.
- Nous redirigeons votre client vers votre returnUrl.
- Vous demandez le résultat de la transaction à notre plateforme et l'affichez sur votre returnUrl.
- Si la transaction a réussi, vous pouvez livrer les biens / services.
Ajouter des possibilités
Notre Hosted Checkout Page offre de nombreuses autres possibilités. Découvrez ici toutes ses fonctionnalités disponibles.
Utiliser un token pour Card On File
1-click payments sont un excellent moyen d'améliorer l'expérience de paiement de vos clients et peuvent contribuer à augmenter votre taux de conversion. En utilisant un token existant, vous pouvez préremplir la Hosted Checkout Page pour vos clients :
Personnaliser l'apparence de la page de paiement
Notre plateforme vous permet d'adapter l'apparence de notre Hosted Checkout Page dans une large mesure. Adapter la page de paiement à votre identité d'entreprise peut inciter vos clients à finaliser leur commande après les avoir redirigés vers la Hosted Checkout Page.
Choisir la langue
Notre Hosted Checkout Page est disponible dans plusieurs langues. Remplissez locale pour l'afficher dans la langue préférée de vos clients. La valeur est une combinaison de l'ISO 639-1 (langue) et de l'ISO 3166-1 (pays) :
"hostedCheckoutSpecificInput": {
"locale": "fr_FR",
/* autres propriétés omises */
}
Nous prendrons en charge les langues suivantes :
| Version linguistique | valeur locale | Version linguistique | valeur locale | |
|---|---|---|---|---|
| Arabe | ar_AE | Japonais | ja_JP | |
| Catalan | ca_ES | Coréen | ko_KR | |
| Chinois | zh_CN | Lituanien | lt_LT | |
| Croate | hr-HR | Letton | lv-LV | |
| Tchèque | cs_CZ | Norvégien | no_NO | |
| Danois | da_DK | Polonais | pl_PL | |
| Estonien | et-EE | Portugais | pt_PT | |
| Hollandais / Flamand | nl_NL nl_BE |
Roumain | ro_RO | |
| Anglais UK / US | en_UK en_US |
Russe | ru_RU | |
| Finnois | fi_FI | Slovaque | sk_SK | |
| Français | fr_FR | Slovène | sl_SI | |
| Allemand Allemagne/Autriche/Suisse |
de_DE de_AT de_CH |
Espagnol | es_ES | |
| Grec | el_GR | Suédois | sv_SE | |
| Hébreu | he_IL | Turc | tr_TR | |
| Hongrois | hu_HU | |||
| Italien | it_IT |
Personnaliser le modèle
Nous proposons deux approches distinctes pour mettre en œuvre un modèle personnalisé :
Méthode 1 : Créer un modèle personnalisé et le télécharger dans le Back Office
Créez un modèle entièrement personnalisé à partir de zéro en utilisant notre puissant Outil de constructions de modèles. Alternativement, vous pouvez télécharger et personnaliser les fichiers nécessaires directement depuis notre référentiel GitHub. Cette approche offre un haut degré de personnalisation mais nécessite certaines compétences techniques pour être mise en œuvre efficacement.
Une fois que vous avez créé un modèle qui correspond à l'apparence et à la convivialité de votre boutique en ligne, téléchargez-le ainsi que tous les fichiers .css / image nécessaires sur notre plateforme. Pour ce faire, suivez ces étapes :
- Connectez-vous au Back Office.
- Allez dans Configuration > Modèle > Gestionnaire de fichiers > Télécharger les fichiers de modèle. Cliquez sur « Fichier... » et sélectionnez les fichiers .html (et, le cas échéant, les fichiers .css / image supplémentaires).
- Après quelques minutes, notre système aura validé les fichiers (dans « Fichiers téléchargés », ils apparaissent comme « Validés » dans la colonne « État »). Ils seront alors prêts à être utilisés sur la Hosted Checkout Page.
Méthode 2 : Personnaliser le modèle dans le Merchant Portal
Bien qu'elle offre une flexibilité inférieure par rapport à la méthode 1, cela ne nécessite aucune compétence technique. Référez-vous au chapitre dédié dans notre Merchant Portal guide pour apprendre à personnaliser facilement l'expérience de paiement de vos clients.
Notre plateforme vous permet de télécharger plusieurs fichiers de modèle. Utilisez celui de votre choix en remplissant la propriété hostedCheckoutSpecificInput.variant avec le nom du fichier dans la requête CreateHostedCheckout.
Pré-sélectionner les méthodes de paiement disponibles
Réduire les étapes de paiement est essentiel pour encourager vos clients à finaliser leur commande. HostedCheckOutSpecificInput contient des propriétés qui vous le permettent.
- Ignorez la page de sélection du moyen de paiement et redirigez vos clients directement vers le formulaire du moyen de paiement souhaité. Cela fonctionne également pour les redirections vers un fournisseur tiers (c'est-à-dire PayPal).
Toutes nos méthodes de paiement ont un identifiant de moyen de paiement individuel. Vous pouvez le trouver dans l'onglet “Aperçu” de la méthode de paiement respective.
Cet exemple de code redirige vos clients vers le portail PayPal juste après les avoir envoyés à l'redirectURL/PartialRedirectUrl :
- En savoir plus sur ces propriétés et leur plage de valeurs acceptées dans notre API.
- Assurez-vous que la méthode de paiement que vous souhaitez utiliser est active dans votre compte de test/production. Vérifiez dans le Back Office via Configuration > Méthodes de paiement.
-
Inclure/Exclure des groupes de paiement / produits sur l'écran de sélection de méthode de paiement. Utilisez soit une sélection d'ID de moyen de paiement, soit des groupes prédéfinis :
Grouper les méthodes de paiement par carte
La propriété hostedCheckoutSpecificInput.cardPaymentMethodSpecificInput.groupCards=true vous permet de regrouper toutes les méthodes de paiement par carte de crédit en un groupe "Cartes" sur la Hosted Checkout Page.
Le regroupement peut être un outil pratique pour ajouter de la clarté à l'écran de sélection de paiement.
Toutes vos moyens de paiement par carte actifs dans votre compte sont inclus dans ce groupe. Une fois que vos clients sélectionnent "Cartes", nous les redirigeons vers pour qu'il saisisse le numéro de carte.
Notre plateforme détecte automatiquement le réseau de la carte dès que vos clients commencent à taper le numéro. Cela fonctionne également pour les cartes co-badgées (le cas échéant).
Si vos clients saisissent un numéro provenant d'un réseau de carte qui n'est pas disponible dans votre compte, il sera affich" "Numéro de carte incorrect ou incompatible".
Par conséquent, nous vous conseillons fortement d'informer vos clients dans votre environnement de boutique en ligne sur toutes les méthodes de paiement par carte disponibles avant de les rediriger vers la Hosted Checkout Page.
Contrôler le nombre de tentatives de paiement
La propriété hostedCheckoutSpecificInput.allowedNumberOfPaymentAttempts vous permet de limiter le nombre de tentatives de paiement pour les commandes de vos clients.
Cela aidera à
- Atténuer la fraude (puisque les fraudeurs essaieront différents numéros de carte et/ou méthodes de paiement).
- Réduire vos coûts de transaction (puisque Direct et/ou votre acquéreur pourraient vous facturer chaque nouvelle tentative, en fonction de votre contrat).
- Optimiser le parcours de paiement de vos clients, car ils pourront essayer un autre moyen de paiement au lieu de recommencer le processus de paiement.
Pour ce faire, ajoutez cette propriété à votre requête CreateHostedCheckout standard avec une valeur entre 1 et 10. Après chaque tentative de paiement infructueuse (c'est-à-dire en raison d'une autorisation refusée ou d'un échec de la vérification 3-D Secure), nous redirigeons vos clients vers notre page d'état intermédiaire. S'il reste encore des tentatives, elle affichera un bouton "Réessayer", permettant aux clients d'essayer une autre carte et/ou méthode de paiement (selon votre pré-sélection des méthodes de paiement disponibles). Si la dernière tentative échoue, notre page d'état intermédiaire dira "Vous avez atteint le nombre maximum de tentatives". Notre plateforme redirigera alors vos clients vers votre returnURL.
- Si vous omettez
allowedNumberOfPaymentAttemptsdans votre requête, notre plateforme accorde 10 tentatives. - Trouvez des informations détaillées sur cette propriété dans notre API Reference.
