Magento PWA
Introduction
Notre plug-in Magento PWA est fourni avec des mises à jour régulières et un support d'intégration complet, offrant une solution polyvalente prête à l'emploi pour accepter facilement les paiements en ligne :
- Hosted Checkout Page : Redirigez vos clients vers les pages de paiement Direct pour utiliser n'importe laquelle de nos méthodes de paiement disponibles.
- Hosted Tokenization Page : Incluez un iFrame dans votre page de paiement pour les paiements par carte.
- Offre les méthodes de paiement suivantes sur notre plateforme :
Apple Pay
Bancontact
Virement bancaire par Worldline
Bizum
Carte Bancaire
Cpay
Diners Club
Discover
EPS
Giftcard Limonetik
Google Pay
iDEAL
Illicado
Intersolve
JCB
Klarna Bank Transfer
Klarna Direct Debit
Klarna Financing
Klarna Pay Later
Klarna Pay Now
Maestro
Mastercard
Tickets restaurant
Multibanco
Oney 3x-4x
Oney Financement Long
OneyBrandedGiftCard
PayPal
Przelewy24
SEPA Direct Debit
Twint
Union Pay International
Visa
WeChat Pay
Les applications web progressives (PWA) et les pages "headless" représentent l'avenir de l'eCommerce. Découpler votre front-end et votre back-end vous offre les fonctionnalités suivantes :
- Liaison d'entrée dynamique : Notre API se lie dynamiquement avec votre back-end en fonction des saisies de vos clients. Cela facilite l'augmentation de vos ventes et votre taux de conversion.
- Gestion efficace de la boutique : Effectuez des modifications indépendantes sur votre front-end/back-end sans interférer avec vos opérations commerciales quotidiennes.
- Gérer les services externes : Utilisez des outils dédiés pour le SEO, CIAM, CMS ou tout autre service pour optimiser votre entreprise.
- Accélérer les processus : PWA traite tous les services simultanément et indépendamment, permettant à votre système de les utiliser avec une allocation de ressources optimale. PWA prend en compte l'augmentation sans fin de la charge.
- Conserver la technologie familière : PWA utilise la même API qu'Adobe Commerce pour le back-end.
- Personnalisation du front-end : Concevez l'apparence de votre front-end indépendamment de la configuration du back-end.
De plus, le plugin PWA vous offre d'autres avantages :
- Priorité à l'expérience mobile : Concentrez-vous principalement (mais pas uniquement !) sur l'expérience mobile.
- Réconcilier votre site et vos services : Intégrez facilement votre site à tous les services dont vous avez besoin.
La mécanique "headless" distingue le front-end d'un site web de son back-end
- Front-end : L'interface utilisateur permettant de parcourir votre catalogue, d'ajouter des articles au panier et de réaliser toute action que votre site permet.
- Back-end : Tous les systèmes, processus et outils pour gérer les demandes de vos clients et assurer le bon fonctionnement de votre business. Invisible pour vos clients, vous l'utilisez pour gérer votre catalogue, initier des campagnes marketing, des commandes, stocker des données, etc.
Gardez un œil sur notre Release Notes pour rester informé des mises à jour et des nouvelles fonctionnalités (c'est-à-dire méthodes de paiement, fonctionnalités, modes d'intégration) que nous avons ajoutées à ce plugin !
Consultez notre documentation pour apprendre comment lier votre boutique à notre plateforme et profiter de toutes ces fonctionnalités !
Télécharger le pluginTélécharger depuis le repository GitHub
Création de compte
Pour réaliser des transactions avec ce plugin, vous avez besoin d'un compte sur notre plateforme.
Ce plugin fonctionne à la fois avec notre environnement de test et de production. Un compte de test est un excellent moyen de vous familiariser avec le plugin et notre plateforme. Une fois que vous souhaitez passer en production, contactez-nous !
Installation
Installer le plugin
La première étape pour utiliser le plugin est le processus d'installation. Avant de continuer, assurez-vous que votre infrastructure répond à ces exigences système :
| Élément | Description |
|---|---|
| Package du plugin | |
| Identifiants Direct |
|
| Magento |
Compatible avec Magento 2.4.5 Trouvez un aperçu complet des compatibilités sur le site de support de Magento. |
| PHP |
Version PHP 8.1 |
| Conformité PCI |
SAQ A |
Une fois terminé, choisissez l'un de ces modes d'installation et suivez les étapes respectives :
Avant de commencer l'installation proprement dite, assurez-vous d'installer Magento PWA Studio dans votre environnement. Pour des informations détaillées, lisez le guide dédié aux développeurs.
Installation à partir de l'archive
- Allez dans le repository source de votre projet
cd votre_projet/src - Créez un nouveau dossier pour le module :
$ mkdir @worldline - Extrayez et copiez le contenu de l'archive dans le nouveau dossier ("@worldline")
- Exécutez la commande suivante pour enregistrer le module (environnement de développement) :
$ yarn add link:src/@worldline/worldline-payment
Ou la commande suivante pour l'environnement de production :
$ yarn add file:src/@worldline/worldline-payment - Enregistrez l'extension en tant que fournisseur de confiance dans la configuration de votre projet en ajoutant le code suivant dans le fichier "votre_projet/package.json" :
{ "pwa-studio": { "targets": { "intercept": "./local-intercept.js" }, "trusted-vendors": [ "@worldline" ] } }
Le plugin utilise certaines API au niveau du projet qui nécessitent un accès spécifique au niveau du code. Il est donc obligatoire d'ajouter le plugin en tant que fournisseur de confiance. Certaines fonctionnalités peuvent être compromises si le fournisseur de confiance n'est pas enregistré.
- Exécutez la commande Watch :
$ yarn watch
Installation depuis GitHub
L'installation depuis GitHub est presque identique à celle à partir de l'archive, mais avec quelques étapes en moins :
- Allez dans le repository source de votre projet
$ cd votre_projet/src - Exécutez la commande suivante :
$ yarn add git+https://USERNAME:TOKEN@github.com/Ingenico/direct-magento-pwa.git#master
Remplacez USERNAME par votre nom d'utilisateur GitHub et le token par votre token d'accès personnel GitHub. Pour plus d'informations sur la création de votre token d'accès GitHub, consultez le guide dédié de Github. - Enregistrez le plugin en tant que fournisseur de confiance dans la configuration de votre projet en ajoutant le code suivant dans le fichier "votre_projet/package.json" :
{ "pwa-studio": { "targets": { "intercept": "./local-intercept.js" }, "trusted-vendors": [ "@worldline" ] } }
Le plugin utilise certaines API au niveau du projet qui nécessitent un accès spécifique au niveau du code. Il est donc obligatoire d'ajouter le plugin en tant que fournisseur de confiance. Certaines fonctionnalités peuvent être compromises si le fournisseur de confiance n'est pas enregistré.
- Exécutez la commande Watch :
$ yarn watch
Configuration
Après l'installation, vous devez configurer le plugin pour lier votre boutique à notre plateforme.
Configurer la connexion
-
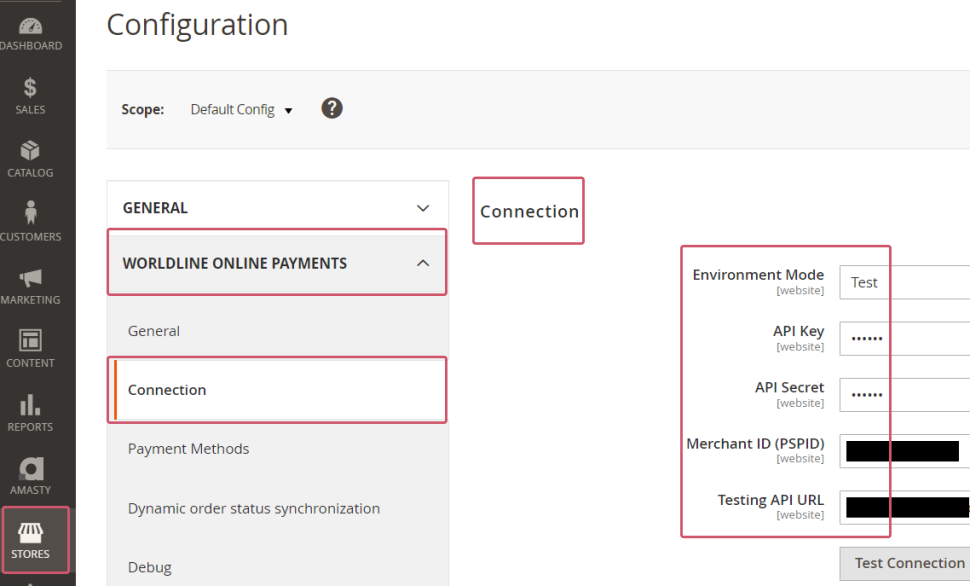
Connectez-vous au Back Office d'Adobe commerce/Magento. Allez dans Stores > Worldline Global Online Pay > Connection.
-
Dans Connection, configurez les paramètres suivants :
Propriété Description/Actions Mode d'environnement Sélectionnez entre "Test" ou "Production" pour lier votre boutique à l'environnement respectif. En fonction de votre sélection, le module de boutique enverra les demandes de transaction à l'environnement de test ou de production.
Assurez-vous de :
- Ne pas mélanger les informations d'identification de l'environnement de "Test" avec celles de l'environnement de "Production" et vice versa lors de la configuration des champs Merchant ID (PSPID)/API Key/API Secret et des informations d'identification des webhooks.
- Passer à la "Production" dès que vous avez finalisé vos tests.
API Key Entrez l'API Key de votre PSPID de test ou de production. Lisez notre guide dédié pour apprendre comment en générer une.
API Secret Entrez l'API Secret de votre PSPID de test ou de production. Lisez notre guide dédié pour apprendre comment en générer un.
Identifiant Marchand (PSPID) Entrez votre PSPID depuis notre plateforme que vous souhaitez utiliser pour le traitement des transactions.
Pour certaines propriétés, Magento vous permet d'utiliser la valeur par défaut définie au niveau du système. Si vous souhaitez le faire, cochez “Use system value” en conséquence.
-
Cliquez sur "Save Config" pour confirmer votre configuration.

Une fois que vous avez rempli le tableau, vérifiez la configuration en établissant une connexion de test entre le plugin et notre plateforme. Cliquez sur le bouton "Test Connection". Vérifiez que le texte du bouton change pour "Successful! Test again". Si le texte change pour "Connection failed! Test again?", contactez votre administrateur système pour un dépannage afin de vérifier :
- Que vous utilisez les bonnes informations d'identification
- Si votre PSPID est actif
- Que vous envoyez la requête au bon PSPID/environnement (Test vs Production)
Configurer les webhooks
-
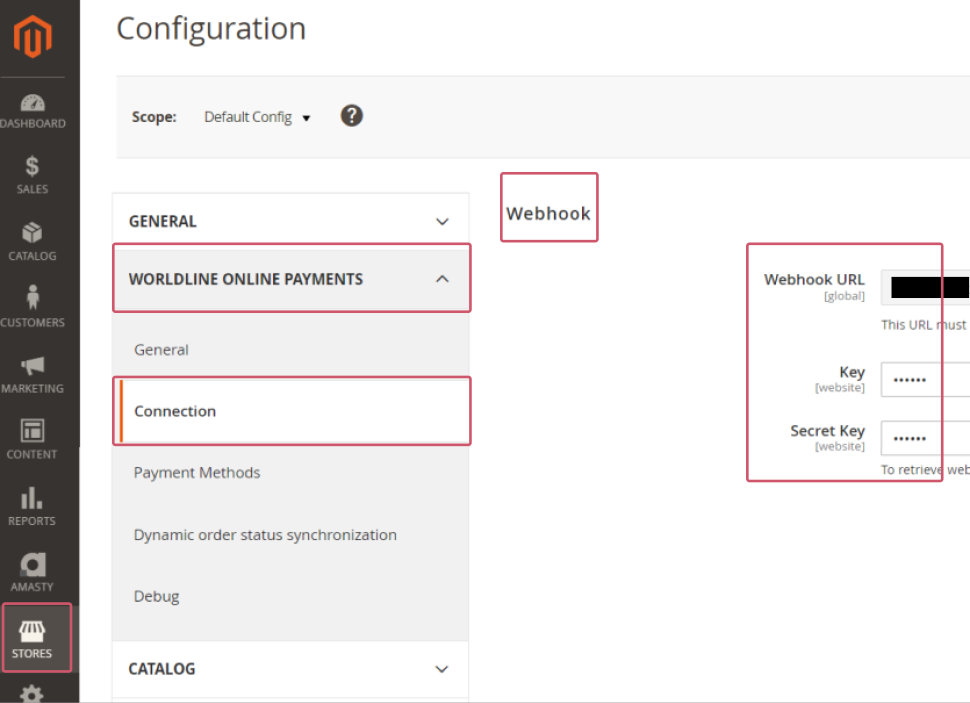
Connectez-vous au Back Office d'Adobe commerce/Magento. Allez dans Stores > Worldline Global Online Pay > Connection.
-
Dans Webhooks, configurez les paramètres suivants :
Propriété Description/Actions Allow Receiving Webhooks Sélectionnez "Yes" pour recevoir des webhooks sur le serveur Magento. Webhook URL Copiez cette URL dans les champs Endpoint URLs dans le Merchant Portal de Direct comme décrit dans notre guide dédié. Key Entrez l'API Key de votre PSPID de test ou de production. Lisez notre guide dédié pour apprendre comment en générer une. Secret Key Entrez l'API Secret de votre PSPID de test ou de production. Lisez notre guide dédié pour apprendre comment en générer un. Webhook URL Configuration Décidez si vous souhaitez configurer manuellement le point de terminaison dans le Merchant Portal, ou laisser notre plugin gérer cela de manière transparente.
Options disponibles:
- Automatique (Recommandé) : Nous enverrons l'URL du webhook avec chaque transaction.
- Manuel : Ajoutez votre URL de webhook manuellement dans le Merchant Portal.
Si vous choisissez "Automatique", vous pouvez configurer jusqu'à quatre URLs de webhooks supplémentaires.
Pour certaines propriétés, Magento vous permet d'utiliser la valeur par défaut définie au niveau du système. Si vous souhaitez le faire, cochez "Utiliser la valeur système" en conséquence.
-
Cliquez sur "Save Config" pour confirmer et nettoyer votre cache.

Configurer les méthodes de paiement
-
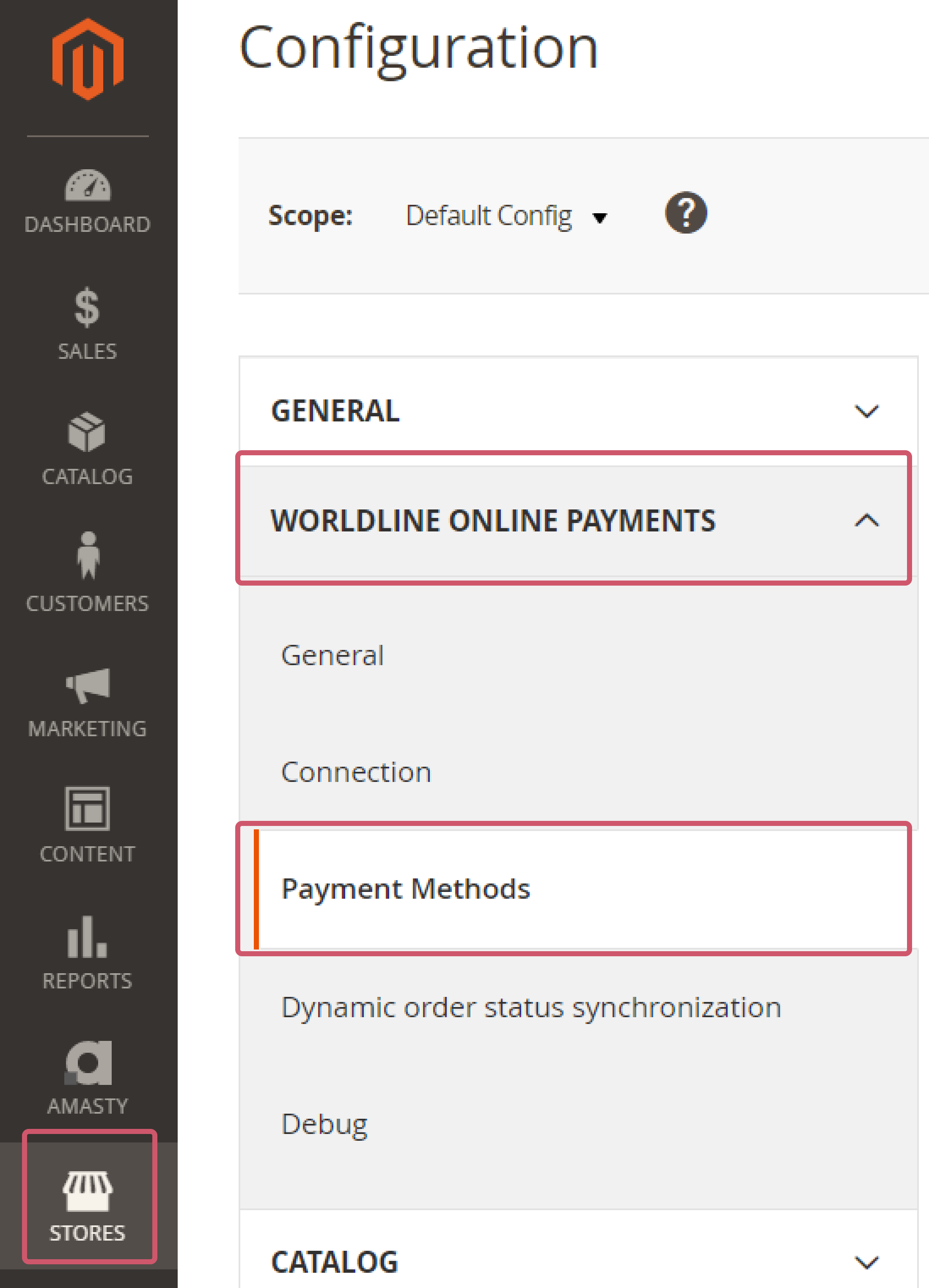
Connectez-vous au Back Office d'Adobe commerce/Magento. Allez dans Stores > Worldline Global Online Pay > Payment methods.
- Comme le plugin prend en charge Hosted Checkout Page (Hosted Checkout), Hosted Tokenization Page (Carte de Crédit) et les boutons de paiement unique (Paiements par Redirection), vous pouvez personnaliser l'expérience de paiement de vos clients en sélectionnant des méthodes de paiement pour chacun des modes et même utiliser les deux flux ensemble.
- Notez que les paiements par carte sont disponibles pour les deux modes, tandis que les méthodes de paiement alternatives ne sont disponibles que pour la Hosted Checkout Page et les boutons de paiement unique.

-
Dans "Credit Card", configurez les paramètres suivants pour les transactions traitées via notre Hosted Tokenization Page :
Propriété Description/Actions Enable Module Sélectionnez une des options pour le traitement des paiements par carte de crédit :
- "Yes": Le module traite les paiements par carte via la méthode d'intégration Hosted Tokenization Page. Tous les paiements non cartes passent via Hosted Checkout Page tel que configuré dans "Hosted Checkout".
- "No": Au lieu d'utiliser Hosted Tokenization Page pour les paiements par carte, toutes les méthodes de paiement sont proposées via Hosted Checkout Page tel que configuré dans "Hosted Checkout".
Title Personnalisez le texte du bouton de paiement dans l'iframe sur la page de paiement Magento. HTML Template ID Entrez le nom de fichier de votre modèle pour adapter notre page de paiement à l'apparence de votre boutique. Pour apprendre à créer des modèles, consultez nos chapitres dédiés dans le guide Hosted Tokenization Page. Payment Action Définissez si vous souhaitez traiter les transactions en mode autorisation ou en vente directe. Sélectionnez l'une des options suivantes :
- "Authorize & Capture": Le montant a été ordonné de le payer en une fois. Utilisez ce mode pour recevoir l'argent avant d'expédier la commande. Aucune action supplémentaire n'est nécessaire pour capturer la transaction. Les transactions réussies auront le status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- "Authorized (Authorization Only)": Le montant est seulement bloqué sur la carte de votre client. Les transactions réussies auront le status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Utilisez ce mode quand vous souhaitez capturer une transaction seulement après expédition de la commande).
Si "Payment Action" est défini sur "Authorized (Authorization Only)", attention aux points suivants
- Assurez-vous de capturer la transaction autorisée plus tard. Ce n'est qu'alors que la transaction aura le status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9, pour laquelle vous recevrez le paiement réel de la transaction.
- Capturez la transaction dans le Back Office de Magento via le module "Order".
Skip 3DSecure Authentication Sélectionnez "Yes" ou "No" pour désactiver le processus d'authentification 3-D Secure pour les paiements.
Nous recommandons fortement de sélectionner "No" car le 3-D Secure est obligatoire dans certains marchés. Cela garantira également le transfert de responsabilité pour les transactions avec une authentification 3-D Secure réussie. Si vous sélectionnez "Yes" et choisissez de traiter des transactions non 3-D Secure, vous ne bénéficierez peut-être pas du transfert de responsabilité et pourrez être tenu responsable.
Trigger an authentication for every payment Sélectionnez "Yes" si vous souhaitez que l'émetteur demande une SCA (authentification forte du client) pour les paiements.
Request 3DS exemption Certains marchés vous permettent de potentiellement exempter vos clients d'une vérification 3-D Secure.
Sélectionnez "Yes" si vous souhaitez que vos clients soient potentiellement exemptés. Vous pourrez choisir entre deux exemptions :
- low-value : Pour demander des exemptions sur des paniers jusqu'à 30 EUR.
- transaction-risk-analysis: Pour demander des exemptions basées sur une analyse des risques effectuée par l'acquéreur ou l'émetteur, pour un montant allant jusqu'à 100 EUR.
Sort Définissez l'ordre de tri de l'iframe. Cela vous permet de décider dans quel ordre les différents moyens de paiement sont affichés sur votre page de paiement.
Filtering Vous pouvez également implémenter divers filtres pour définir quand proposer ce moyen de traitement des paiements à vos clients : pays, devises, montants.
- "Yes": Le module traite les paiements par carte via la méthode d'intégration Hosted Tokenization Page. Tous les paiements non cartes passent via Hosted Checkout Page tel que configuré dans "Hosted Checkout".
-
Dans "Hosted Checkout", configurez les paramètres suivants pour les transactions traitées via notre Hosted Checkout Page
Propriété Description/Actions Enable Module Sélectionnez une des options pour le traitement de tous les paiements
- "Yes": Le module traite les méthodes de paiement carte et non cartes via le mode Hosted Checkout Page.
- "No": Le module traite uniquement les paiements par carte via la méthode d'intégration Hosted Tokenization Page.
Si vous sélectionnez "No", assurez-vous que "Enable Module" dans le module "Credit Card" est réglé sur "Yes" pour garantir que les méthodes de paiement par carte sont au moins possibles.
Title Personnalisez le titre sur Hosted Checkout Page HTML Template ID Entrez le nom de fichier de votre modèle pour adapter notre page de paiement à l'apparence de votre boutique. Pour apprendre à créer des modèles, consultez nos chapitres dédiés dans le guide Hosted Checkout Page. Payment Action Définissez si vous souhaitez traiter les transactions en mode autorisation ou en vente directe. Sélectionnez l'une des options suivantes :
- "Authorize & Capture": Le montant a été ordonné de le payer en une fois. Utilisez ce mode pour recevoir l'argent avant d'expédier la commande. Aucune action supplémentaire n'est nécessaire pour capturer la transaction. Les transactions réussies auront le status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- "Authorized (Authorization Only)": Le montant est seulement bloqué sur la carte de votre client. Les transactions réussies auront le status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Utilisez ce mode quand vous souhaitez capturer une transaction seulement après expédition de la commande).
Si "Payment Action" est défini sur "Authorized (Authorization Only)", attention aux points suivants
- Assurez-vous de capturer la transaction autorisée plus tard. Ce n'est qu'alors que la transaction aura le status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9, pour laquelle vous recevrez le paiement réel de la transaction.
- Capturez la transaction dans le Back Office de Magento via le module "Order".
Skip 3DSecure Authentication Sélectionnez "Yes" ou "No" pour désactiver le processus d'authentification 3-D Secure pour les paiements.
Nous recommandons fortement de sélectionner "No" car le 3-D Secure est obligatoire dans certains marchés. Cela garantira également le transfert de responsabilité pour les transactions avec une authentification 3-D Secure réussie. Si vous sélectionnez "Yes" et choisissez de traiter des transactions non 3-D Secure, vous ne bénéficierez peut-être pas du transfert de responsabilité et pourrez être tenu responsable.
Trigger an authentication for every payment Sélectionnez "Yes" si vous souhaitez que l'émetteur demande une SCA (authentification forte du client) pour les paiements.
Request 3DS exemption Certains marchés vous permettent de potentiellement exempter vos clients d'une vérification 3-D Secure.
Sélectionnez "Yes" si vous souhaitez que vos clients soient potentiellement exemptés. Vous pourrez choisir entre deux exemptions :
- low-value : Pour demander des exemptions sur des paniers jusqu'à 30 EUR.
- transaction-risk-analysis: Pour demander des exemptions basées sur une analyse des risques effectuée par l'acquéreur ou l'émetteur, pour un montant allant jusqu'à 100 EUR.
Descripteur dynamique Spécifiez une valeur qui sera transmise tout au long de la chaîne de paiement afin d'être affichée sur le relevé bancaire de votre client.
Notez qu'il s'agit d'un paramètre obligatoire pour le moyen de paiement Sofinco 3x-24x.Sort Définissez l'ordre de tri de l'iframe. Cela vous permet de décider dans quel ordre les différents moyens de paiement sont affichés sur votre page de paiement.
Group Cards Regrouppez toutes les méthodes de paiement par carte sous un seul bouton sur la Hosted Checkout Page.
Submit Customer Cart Items Data to Worldline Définit si vous souhaitez soumettre les détails du panier de votre client à Direct. Cela améliorera l'expérience client, mais pourrait générer des erreurs si vous utilisez des règles de taxe personnalisées.
Filtering Vous pouvez également implémenter divers filtres pour définir quand proposer ce moyen de traitement des paiements à vos clients : pays, devises, montants.
Pour certaines propriétés, Magento vous permet d'utiliser la valeur par défaut définie au niveau du système. Si vous souhaitez le faire, cochez "Utiliser la valeur système" en conséquence.
- "Yes": Le module traite les méthodes de paiement carte et non cartes via le mode Hosted Checkout Page.
-
Dans "Paiement par Redirection", configurez les paramètres suivants pour les transactions pour lesquelles vos clients pré-sélectionnent leur méthode de paiement préférée avant la redirection vers notre Hosted Checkout Page.
Propriété Description/Actions Activer le Module Sélectionnez l'une des options pour traiter tous les paiements
- "Oui" : Le module traite à la fois les méthodes de paiement avec et sans carte via le mode Hosted Checkout Page.
- "Non" : Le module traite uniquement les paiements par carte via la méthode d'intégration Hosted Tokenization Page.
Si vous sélectionnez "Non", assurez-vous que "Activer le Module" dans le module "Carte de Crédit" est réglé sur "Oui" pour garantir qu'au moins les méthodes de paiement par carte sont possibles.
Titre Personnalisez le titre sur le Hosted Checkout Page.
ID de modèle HTML Entrez le nom de fichier de votre modèle pour adapter notre page de paiement à l'apparence de votre boutique. Pour savoir comment créer des modèles, consultez nos chapitres dédiés dans le guide Hosted Checkout Page.
Action de paiement Définissez si vous souhaitez traiter les transactions en mode autorisation ou en Direct Sale. Sélectionnez l'une des options suivantes :
- "Autoriser & Capturer" : Le montant est payé en une seule fois. Utilisez ce mode pour recevoir l'argent avant d'expédier la commande. Aucune action supplémentaire n'est requise pour finaliser la transaction. Les transactions réussies auront le statut="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- "Autorisé (Autorisation Seulement)" : Le montant est seulement bloqué sur la carte de votre client. Les transactions réussies auront le statut="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Utilisez ce mode lorsque vous souhaitez finaliser une transaction uniquement après avoir expédié la commande).
Si "Action de paiement" est réglé sur "Autorisé (Autorisation Seulement)", faites attention aux points suivants :
- Assurez-vous d'effectuerla capture de la transaction autorisée par la suite. Ce n'est que lorsque la transaction aura le statut="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9, que vous recevrez le paiement réel de la transaction.
- Capturez la transaction dans le Back Office de Magento via le module "Order".
Passer l'authentification 3DSecure Sélectionnez "Oui" ou "Non" pour désactiver le processus d'authentification 3-D Secure pour les paiements.
Nous recommandons fortement de sélectionner "Non" car 3-D Secure est obligatoire sur certains marchés. Cela garantira également un transfert de responsabilité pour les transactions avec une authentification 3-D Secure réussie. Si vous sélectionnez "Oui" et choisissez de traiter des transactions non 3-D Secure, vous pourriez ne pas bénéficier du transfert de responsabilité et être tenu responsable.
Déclencher une authentification pour chaque paiement Sélectionnez "Oui" si vous souhaitez que l'émetteur requête une SCA (authentification forte du client) pour les paiements.
Demander une exemption 3DS Certains marchés vous permettent de potentiellement exempter vos clients d'une vérification 3-D Secure.
Sélectionnez "Yes" si vous souhaitez que vos clients soient potentiellement exemptés. Vous pourrez choisir entre deux exemptions :
- low-value : Pour demander des exemptions sur des paniers jusqu'à 30 EUR.
- transaction-risk-analysis: Pour demander des exemptions basées sur une analyse des risques effectuée par l'acquéreur ou l'émetteur, pour un montant allant jusqu'à 100 EUR.
Envoyer les données des articles du panier client à Worldline Détermine si vous souhaitez transmettre les détails du panier de votre client à Direct. Cela améliorera l'expérience client, mais pourrait générer des erreurs si vous utilisez des règles fiscales personnalisées.
Trier Définissez l'ordre de tri de l'iframe. Cela vous permet de décider dans quel ordre les différents moyens de paiement sont affichés sur votre page de paiement
Vous pouvez activer chaque méthode de paiement séparément en configurant pour chacune d'elles ce qui suit :
Propriété Description/Actions Activer le Module Sélectionnez l'une des options pour traiter tous les paiements
- "Oui" : Le module traite à la fois les méthodes de paiement carte et non carte via le mode Hosted Tokenization Page.
- "Non" : Le module traite uniquement les paiements par carte via la méthode d'intégration Hosted Checkout Page.
Si vous sélectionnez "Non", assurez-vous que "Activer le Module" dans le module "Carte de Crédit" est réglé sur "Oui" pour garantir qu'au moins les méthodes de paiement par carte sont possibles.
Trier Définissez l'ordre de tri de l'iframe. Cela vous permet de décider dans quel ordre les différents moyens de paiement sont affichés sur votre page de paiement.
Titre Personnalisez le titre sur Hosted Checkout Page.
- "Oui" : Le module traite à la fois les méthodes de paiement avec et sans carte via le mode Hosted Checkout Page.
-
Cliquez sur "Save Config" pour confirmer.