Optimiser Hosted Checkout Page
Fonctionnalités
Nous avons ajouté de nombreuses fonctionnalités à notre Hosted Checkout Page. Elles vous permettront d'apporter une bonne expérience de paiement à vos clients :
- Aidez vos clients à payer plus rapidement en enregistrant leurs informations de paiement.
- Formatage automatique des numéros et détection des BIN de carte.
- Design mobile responsive avec clavier intuitif adapté au contexte.
- Conforme au niveau A du WCAG - tout le monde, y compris les personnes malvoyantes et âgées, peut effectuer des paiements.
- Langues et devises locales.
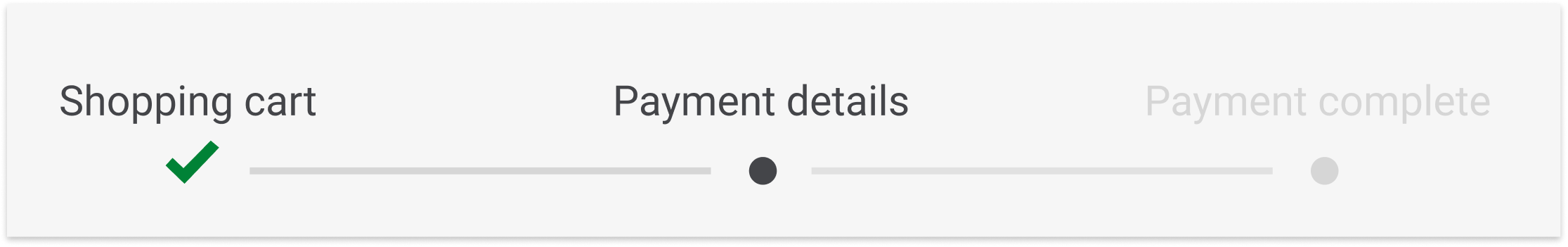
- Barre de progression pour renforcer la confiance lors de la réalisation des transactions.
Bonnes pratiques
En plus des fonctionnalités mentionnées ci-dessus, retrouvez ici les principales choses à faire et à ne pas faire lors de la conception du parcours de paiement de vos clients.
À faire :
- Affichez autant d'informations que possible dans le récapitulatif de commande sur ordinateur et mobile. Le récapitulatif de commande est l'élément le plus important de la page de paiement. Cela inclut les taxes, les frais de livraison, les remises, etc., tant sur ordinateur que sur mobile.
- Affichez les logos de tous les modes de paiement disponibles.
- Intégrez une icône de cadenas sur la page pour accroître le sentiment de sécurité. Cela peut être n'importe où, mais il est préférable qu'elle soit près du bouton Payer.
- Incluez une barre de progression sur la page pour rassurer les clients quant à l'étape où ils se trouvent dans le parcours de paiement.

- Personnalisez l'apparence de la page de paiement pour l'adapter à votre boutique en ligne, afin de créer une expérience plus fluide. Incluez votre propre logo ou le nom de votre entreprise pour que les clients sachent auprès de qui ils achètent.
À éviter :
- Ne cachez pas votre récapitulatif de commande. Cela pourrait faire douter vos clients quant au contenu de leur panier et les amener à abandonner le processus de paiement.

- Faites en sorte que votre page de paiement ne soit pas trop différente de votre boutique en ligne car cela peut être perturbant pour les utilisateurs finaux. Par exemple, si votre boutique en ligne a un fond noir, assurez-vous que la page de paiement utilise la même couleur de fond.
- N'utilisez pas trop de couleurs sur votre page car cela pourrait distraire vos clients et les empêcher de finaliser la transaction.
Recommandations
Nous vous recommandons vivement de tester la conception de votre page de paiement et l'ensemble du processus de paiement avec de vrais clients. Aucune expérience de page de paiement n'est identique car elle dépend de la conception de votre site web, des produits que vous vendez, du comportement d'achat de vos principaux clients, etc.
Les retours que vous obtenez directement de vos clients vous aideront à optimiser davantage votre page de paiement tout en créant une expérience optimale et unique pour eux.