Optimiser la page de paiement hébergée
Bonnes pratiques
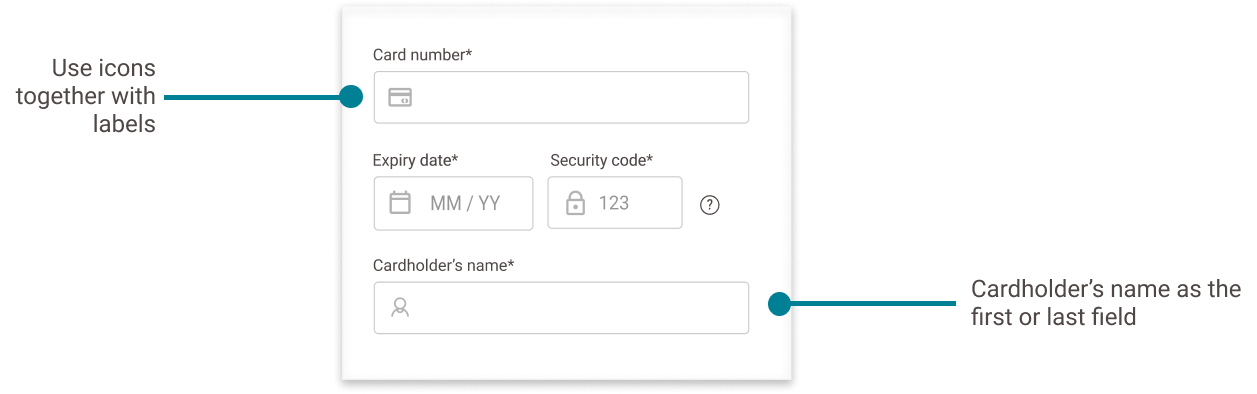
- Le nom du client doit être le premier ou le dernier champ de la saisie lors d'un paiement par carte. C'est l'ordre le plus naturel et logique pour les utilisateurs finaux.
- Utilisez des icônes et des libellés pour les aspects fonctionnels et l'attrait visuel.

- Assurez-vous que votre page de paiement est conforme aux Directives pour l'accessibilité du contenu Web (WCAG) pour vous assurer que tout le monde, y compris les personnes ayant une déficience visuelle et des handicaps, puisse effectuer un paiement.
- Utilisez des icônes colorées avec du texte sur les pages de confirmation. Cela aidera à différencier visuellement les pages, afin que les utilisateurs puissent clairement voir ce qu'il est advenu de leur transaction. C'est mieux pour l'accessibilité, afin que les utilisateurs daltoniens puissent comprendre la page plus facilement.
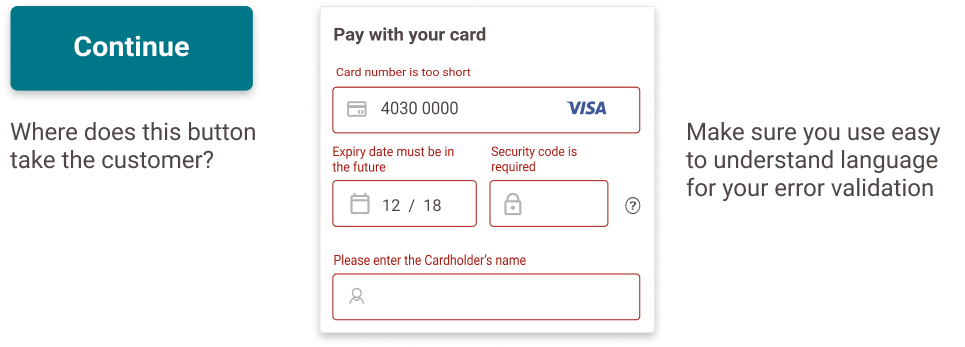
- Rendez le texte aussi spécifique et convivial que possible, y compris le texte de validation des erreurs. Utilisez des mots qui ont du sens pour les utilisateurs et testez-les pour le valider. Par exemple, où mène le bouton "Continuer" ? Retourne-t-il à la boutique en ligne ? Cela signifie-t-il que je peux réessayer ?
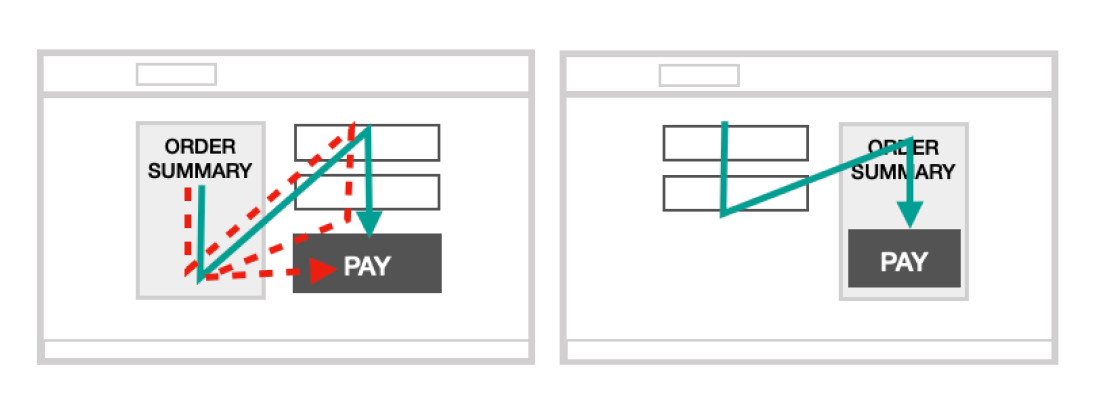
- Les clients préfèrent que le récapitulatif de commande et le bouton de paiement soient proches l'un de l'autre . Sinon, le bouton de paiement doit être la dernière chose sur lequels ils cliquent et il doit être placé sur le côté droit de la page.
- Assurez-vous que l'intégration entre la boutique en ligne et la page de paiement se fasse harmonieusement. Par exemple, si votre site Web principal a un fond noir, assurez-vous que votre page de paiement utilise une couleur de fond similaire.
 Votre paiement a été accepté.
Votre paiement a été accepté.
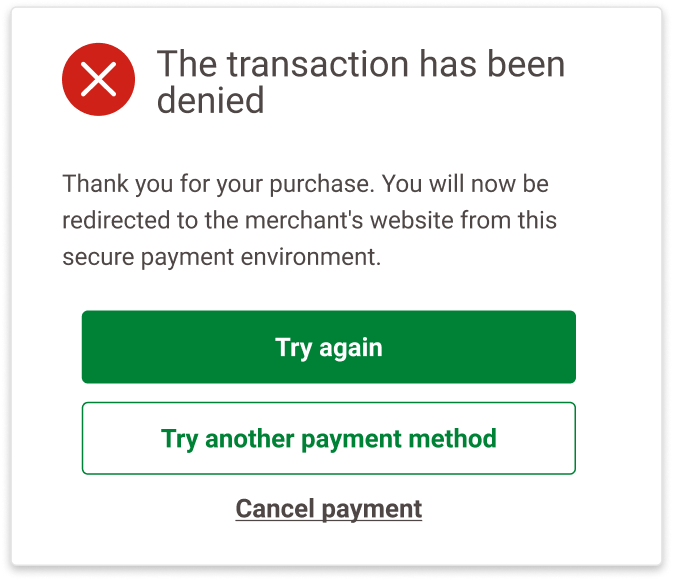
 La transaction a été refusée.
La transaction a été refusée.


Sécurité
- Affichez le nom de votre entreprise dans l'URL et utilisez https:// pour une sécurité supplémentaire.
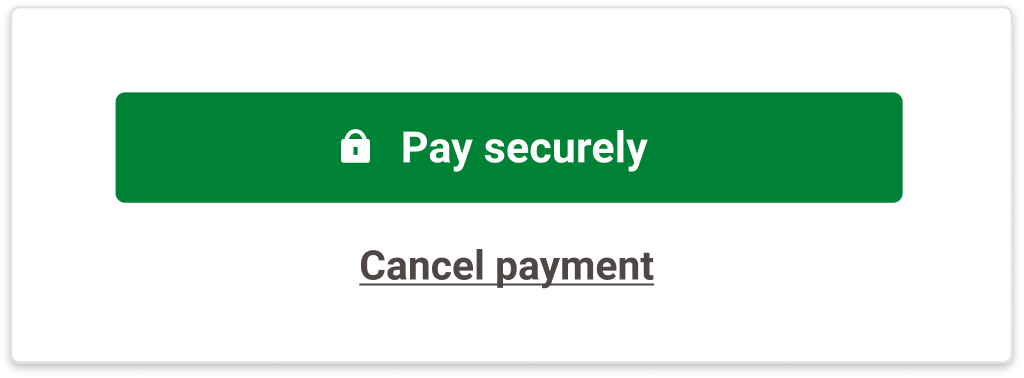
- Utilisez les mots "Payer en toute sécurité".

- Utilisez la couleur verte sur les boutons de paiement et les coches pour indiquer les étapes complétées du processus. Le vert est associé à la positivité et à la sécurité. Les émotions sont importantes pour garantir un paiement réussi.
- Ajoutez une icône de cadenas sur le bouton de paiement ou sur la page près du récapitulatif de commande.
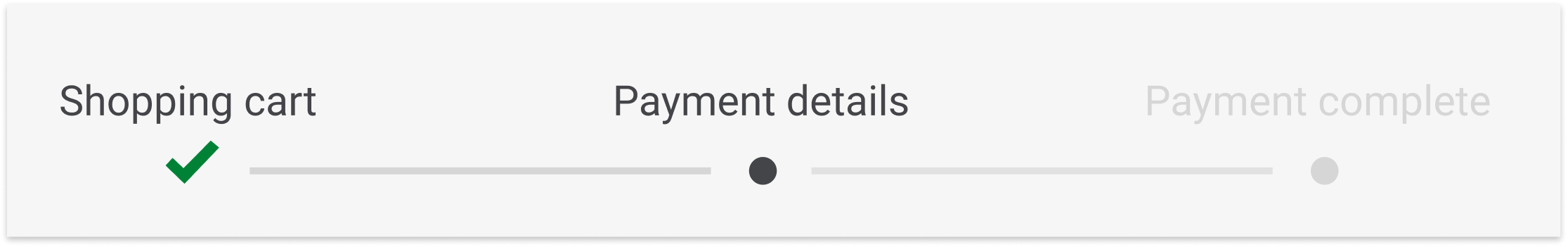
- Incluez une barre de progression sur la page pour rassurer les clients quant à l'étape où ils se trouvent dans le parcours de paiement.

Étapes
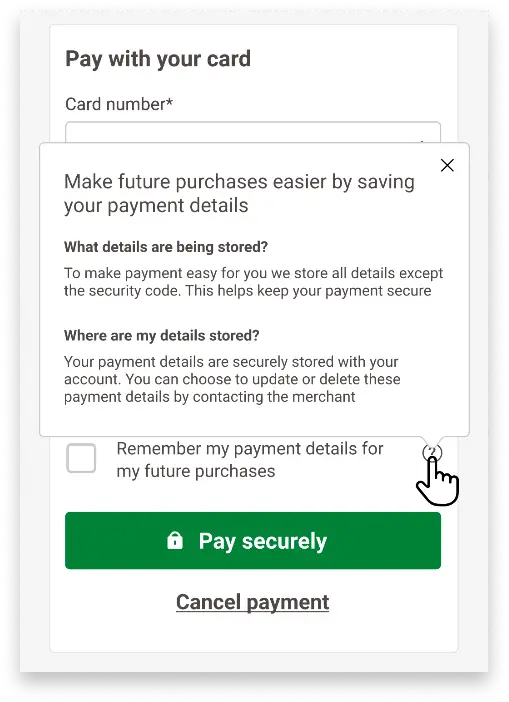
- Aidez vos clients à payer plus rapidement en enregistrant leurs informations de paiement avec la tokenisation. Expliquez clairement votre politique de protection des données.
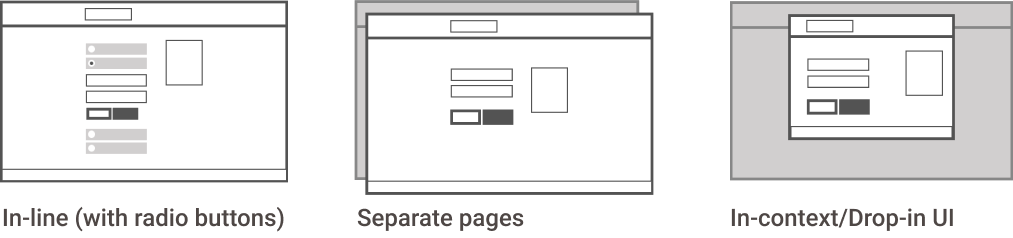
- Utilisez un affichage vertical pour permettre aux clients de passer plus rapidement d'une méthode de paiement à une autre. Cela réduit le nombre de clics en comparaison avec des pages de paiement séparées.
- Fournissez des champs de texte libre. Évitez les menus déroulants pour les champs de saisie de carte. De nombreuses personnes n'utilisent que le clavier pour remplir un formulaire.

Paiements mobiles
- Testez votre parcours de paiement sur différents appareils (iOS et Android) et tailles d'écran pour valider le rendu et voir comment cela se comporte pour votre client.
- Assurez-vous que votre design soit responsive. Les paiements mobiles sont en plein essor, il est donc important de concevoir les pages de paiement en pensant d'abord au mobile.
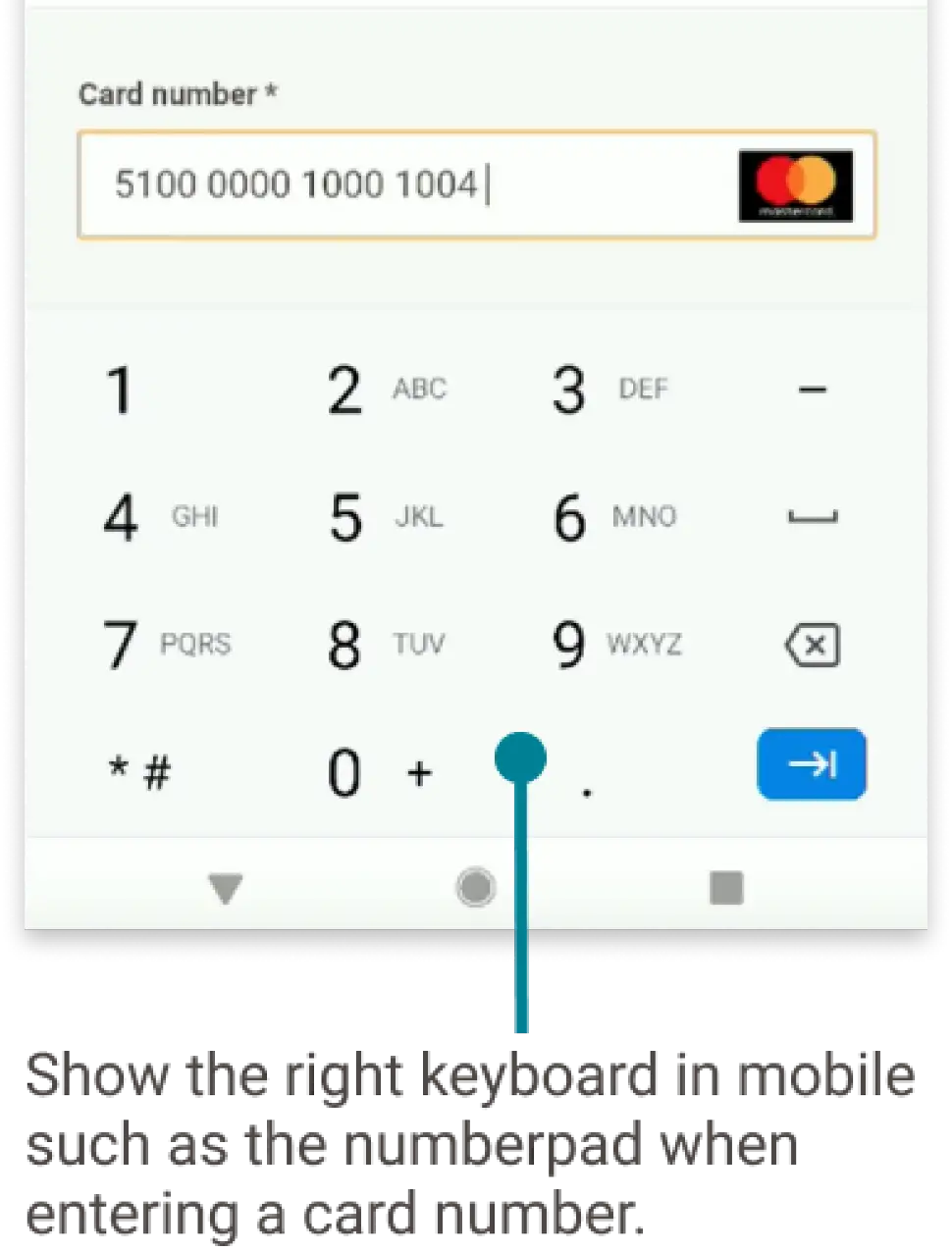
- Affichez des mots-clés appropriés au contexte et facilitez la saisie des données pour votre client. Par exemple, affichez un pavé numérique lorsque les clients doivent renseigner les détails de leur numéro de carte.
- Réduisez le temps de chargement de votre page. Par exemple, assurez-vous que le CSS soit optimisé et utilisez la bonne résolution pour les images afin de ne pas charger des fichiers plus volumineux que nécessaire.

Paiement local
59% des utilisateurs ne finalisent pas leurs commandes lorsqu'ils ne trouvent pas leurs méthodes de paiement préférées. Environ 70% des consommateurs européens sont susceptibles de chercher des sites alternatifs proposant des méthodes de paiement locales.
- Offrir la bonne méthode de paiement fait la différence pour le client.
- Assurez-vous d'afficher également tous les logos des méthodes de paiement que vous proposez, afin que les clients puissent les identifier rapidement et savoir avec quoi ils peuvent payer.
- Affichez votre page de paiement dans la bonne langue pour faciliter le processus de commande pour le client.
- Proposez la bonne devise à l'utilisateur afin qu'il n'ait pas à se soucier des frais de change.
Interactions
- Utilisez la détection de BIN pour les cartes, permettant aux clients de saisir n'importe quel numéro de carte sans avoir à choisir la marque au préalable.
- Intégrez une validation par des coches après chaque champ de saisie pour fournir un renfort positif indiquant que les informations fournies sont correctes.
- Parfois, les clients cliquent deux fois sur le même bouton Payer, ce qui peut entraîner l'échec du paiement. Pour éviter cela, désactivez les boutons lorsque le paiement est en cours et affichez une fenêtre de chargement à la place.

- Les clients préfèrent regrouper les moyens de paiement par cartes au lieu de séparer. Cependant, n'oubliez pas d'afficher tous les logos dans chaque groupe de cartes.
- Assurez-vous que l'ordre des boutons a du sens pour l'utilisateur afin de l'aider à compléter la commande. Lorsque nous avons testé une transaction échouée, les clients choisieront d'abord "Réessayer", puis "Essayer une autre méthode de paiement" avant d'"Annuler le paiement".

- Fournissez des détails complets sur le récapitulatif de commande pour rassurer les clients et les inciter à terminer leur achat, même sur mobile.

- Fournissez des explications claires sur la façon dont les données sont stockées.
- Expliquez ce qu'est un code de sécurité.

- Offrez toujours aux clients la possibilité d'annuler, car ils souhaitent se sentir maîtres de leur achat.
- Proposez immédiatement des options de paiement alternatives lorsque les transactions ont échoué pour ne pas perdre l'opportunité de transaction.
- Les clients veulent avoir la possibilité de modifier ou de supprimer les cartes enregistrées.
Recommandations
Nous vous recommandons vivement de tester la conception de votre page de paiement et l'ensemble du processus de paiement avec de vrais clients. Aucune expérience de page de paiement n'est identique car elle dépend de la conception de votre site web, des produits que vous vendez, du comportement d'achat de vos principaux clients, etc.
Les retours que vous obtenez directement de vos clients vous aideront à optimiser davantage votre page de paiement tout en créant une expérience optimale et unique pour eux.