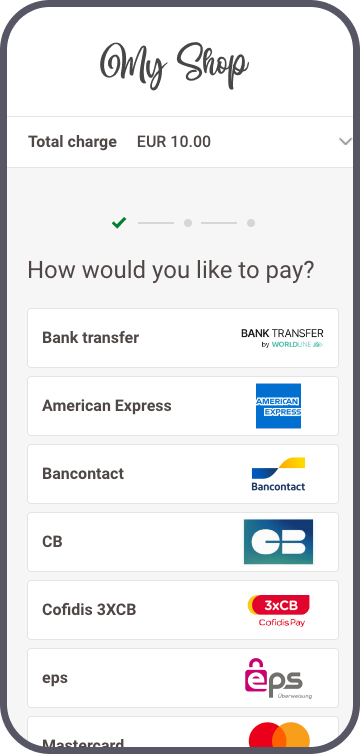
Hosted Checkout Page

- Delegate handling sensitive data to us for PCI compliancy
- Flexible and easy visual adaptation
- Easy integration, instant payment!
Get started
To process transactions on our platform with this solution, make sure that
- You have an account on our platform.
- At least one of our available payment methods is activated in the Merchant Portal via Business > Payment methods.
Are you using the Back Office?
You can check the payment method’s activation status via Configuration > PM activation. - You have configured your API Key and API Secret in your account.
- Your server can process server-to-server request via our RESTful API. Using one of our Server SDKs will greatly ease this task.
Are you all set? Then learn how to use our Hosted Checkout Page in the next chapter!
.png?language_id=1)
How it works
Before you process live transactions, use our test environment. Get to know our solution without costs or any commitments involved! Once you want to go live, check out here how to get a production account or contact us!
To qualify for SAQ-A for this integration method, you need to comply with the eligibility criteria. Refer to the PCI Security Standards Council’s library for a full overview.
Target most up-to-date API base URL
We encourage you to always target the most up-to-date API base URL when sending requests to our platform. Have a look at our dedicated guide for a full overview.
To allow you a smooth transition, previous API base URLs remain available until further notice.
Ways to integrate
1Use our SDKs
Use our Server SDKs to seamlessly connect your server environment to our platform's Server API. These SDKs simplify the API's functionality with easy-to-use platform-specific objects.






2Use our plugins
Our Plugins provide a seamless link between your webshop and our platform. By effectively wrapping our RESTful API, these plugins save you time on writing code and make integration quick and easy.

















Integration steps
At one point during the checkout process, you send your customers to our secure payment page. They enter their card details, we send them to your acquirer and provide you with the result.
Our Hosted Checkout Page works with all payment methods available on our platform. If your customers choose a redirection payment method, we will redirect your customers directly to the third-party provider.
The following chapters cover a high-level overview of a typical flow. It describes all the steps you need to follow for processing Hosted Checkout Page transactions. Find a detailed overview including optional steps, 3-D Secure authentication etc. in the dedicated chapter.
- Initialise Server SDK
- Create Hosted Checkout session
- Redirect customer to Hosted Checkout Page
- Get transaction result & redirect customer to webshop
- Show transaction result
Initialise Server SDK
Initiate the Server SDK by defining connection URLs, your PSPID on our platform and API Key/Secret. Read the documentation of your preferred SDK to learn more.
Endpoint URLs in test / live
Our platform allows you to send requests either to our test environment or live environment:
- Endpoint URL TEST: https://payment.preprod.direct.worldline-solutions.com/{merchantId}/hostedcheckouts
- Endpoint URL LIVE: https://payment.direct.worldline-solutions.com/{merchantId}/hostedcheckouts
Replace "{merchantId}" with your test/live account on our platform. Learn more about the "merchantId" in our glossary.
If you are using our Server SDKs, your application needs to target the respective environment / integration methods URL via instances of CommunicatorConfiguration/ IClient/ CreateHostedCheckoutRequest. Detailed information about the how-to are available in the following chapters, including full code samples. If you are using plugins, you might have to configure the test / live endpoints manually in your plugin back office. We describe this in the "Configure plugin" chapter in the respective guide.
Create Hosted Checkout session
Send your customers to our secure payment page to enter the card details. To do so, you need a redirection URL to our Hosted Checkout Page. Get this URL by sending a CreateHostedCheckout request to our platform.
Are you migrating from legacy to Direct?
Do you customise the duration of a Hosted Checkout Page session in legacy? In legacy, this requires a configuration from our side for each of your PSPIDs you channel transactions through.
Direct outsources this feature to the API, allowing you to customise the duration of a Hosted Checkout Page per individual transaction.
Include property hostedCheckoutSpecificInput.sessionTimeout in your CreateHostedCheckout requests as described in our API Reference accordingly.
A CreateHostedCheckout session is valid for three hours. Make sure to execute the subsequent steps within this period.
Redirect customer to Hosted Checkout Page
Our platform sends a response in the instance of CreateHostedCheckoutResponse you created upon your request. Use the redirectUrl property to redirect your customers to our Hosted Checkout Page.
// Properties of createHostedCheckoutResponse
{
"RETURNMAC": "12345678-90ab-cdef-1234-567890abcdef",
"hostedCheckoutId": "123456",
"merchantReference": "7e21badb48fe45848bbc1efef2a88504",
"partialRedirectUrl": "preprod.direct.worldline-solutions.com/hostedcheckout/PaymentMethods/Selection/e61340e579e04172a740676ffdda162e"
"redirectUrl": "https://payment.preprod.direct.worldline-solutions.com/hostedcheckout/PaymentMethods/Selection/e61340e579e04172a740676ffdda162e"
}
- If you are loading the partialRedirectUrl/redirectUrl inside a WebView, embedded in your mobile application, make sure to initialise the option settings.setDomStorageEnabled(true); when creating the WebView. This will avoid issues with the redirection.
- The redirectUrl is valid for three hours. Make sure to redirect your customers within this period.
- We strongly recommend not iframing the partialRedirectUrl/redirectUrl on your checkout page, as this can lead to undesired behaviour during the checkout process. If you prefer an <iframe>-based solution, our Hosted Tokenization Page is the ideal solution for you!
Get transaction result & redirect customer to webshop
Are you migrating from legacy to Direct?
Unlike legacy, our platform does not send e-Mail notifications for processed Direct orders or status updates.
Use Webhooks to receive notifications about transactions status updates. Based on the result, implement a mechanism in your server to send e-Mails to your/your customers' inbox. This will allow you to customise the content, timing and selecting the status updates for which you want to send e-Mails.
Learn more about migrating legacy features to Direct in our dedicated guide.
Your customers enter their card details on the Hosted Checkout Page which we submit to your acquirer. We receive the transaction result and redirect your customers to your webshop. Define a hostedCheckoutSpecificInput.returnUrl in the initial CreateHostedCheckout request for this redirection. Make sure to implement a mechanism on this returnUrl that notifies your server about this redirection. Upon receiving this notification, send a GetHostedCheckoutStatus request to get the transaction result. Use the hostedCheckoutId from the initial CreateHostedCheckoutResponse:
It can happen that customers never reach your returnUrl if they close their browser after entering card details. In this case, the mechanism described above will not trigger, and your server may not send a GetHostedCheckoutStatusrequest to get the transaction result.
Use Webhooks as a fallback for event notifications independent of your customers' checkout actions. Because webhooks are asynchronous, do not use them for real-time changes to the payment journey or immediate decisions during checkout.
Show transaction result
Adapt the returnUrl depending on the statusOutput.statusCode as returned from the GetHostedCheckoutStatus request.
Learn in our dedicated Status guide more about the properties from the response, their meaning and how to proceed appropriately depending on the transactions’s status.
- By default, the hostedCheckoutId is valid for three hours during which you can send a GetHostedCheckoutStatus request. You can customise the session duration via property hostedCheckoutSpecificInput.sessionTimeout as described in our API Reference.
- After that period, you can receive the result via webhooks or request the transaction status any time via a GetPaymentDetails request.
- Mind that webhooks are asynchronous events. Therefore, they are not suitable for handling real-time events for the checkout process.
Flows
Find a full transaction flow involving every party and (optional) steps in this overview:
- Your customer goes to your check-out page and finalises the purchase.
- You send a CreateHostedCheckout request to our platform.
- Our platform returns a redirectionUrl.
- You redirect your customer to the redirectionUrl.
4'(optional). We perform a fraud prevention check. - We redirect the customer to her/his issuing bank for 3-D Secure authentication. The customer identifies herself/himself.
- Our platform receives the 3-D Secure authentication result from the issuer. Based on the result, two scenarios are possible:
a) If the identification was unsuccessful, we redirect your customers to your returnUrl , ending the flow. You request the transaction result as described in step 9.
b) If the identification was successful, the flow continues at step 8. - We process the transaction and receive the result from the acquirer.
- We redirect your customer to your returnUrl.
- You request the transaction result from our platform and display it on your returnUrl.
- If the transaction was successful, you can deliver the goods / service.
Use additional possibilities
Our Hosted Checkout Page offers many more possibilities. Learn here all about its available features.
Use token for Card On File
1-click payments are a great way to enhance your customers’ payment experience and may help to raise your conversion rate. By using an existing token, you can pre-fill the Hosted Checkout Page for your customers:
Use token to prefill card data
To streamline the checkout process, you can use a token to automatically prefill previously stored card data on the hosted checkout page.
createHostedCheckoutRequest.setCardPaymentMethodSpecificInput(new CardPaymentMethodSpecificInputBase().withToken("Your_card_token"));"createHostedCheckoutRequest.CardPaymentMethodSpecificInput = new CardPaymentMethodSpecificInputBase()
{
Token = ""Your_card_token""
};""const cardPaymentMethodSpecificInput = {
token: 'Your_card_token'
};
createHostedCheckoutRequest.cardPaymentMethodSpecificInput = cardPaymentMethodSpecificInput;""$cardPaymentMethodSpecificInput = new CardPaymentMethodSpecificInput();
$cardPaymentMethodSpecificInput->setToken(""Your_card_token"");
$createHostedCheckoutRequest->setCardPaymentMethodSpecificInput($cardPaymentMethodSpecificInput);""cardPaymentMethodSpecificInput = CardPaymentMethodSpecificInput()
cardPaymentMethodSpecificInput.token = ""Your_card_token""
createHostedCheckoutRequest.card_payment_method_specific_input = cardPaymentMethodSpecificInput""card_payment_method_specific_input = Domain::CardPaymentMethodSpecificInput.new
card_payment_method_specific_input.token = ""Your_card_token""
create_hosted_checkout_request.card_payment_method_specific_input = card_payment_method_specific_input"Customise payment page look and feel
Our platform allows you to adapt the look and feel of our Hosted Checkout Page to a great extent. Adapting the payment page to your corporate identity can encourage your customers to finalise their order after redirecting them to the Hosted Checkout Page.
Choose language version
Our Hosted Checkout Page is available in various languages. Populate locale to display it in your customers’ preferred language. The value is a combination of ISO 639-1 (language) and ISO 3166-1 (country):
"hostedCheckoutSpecificInput": {
"locale": "en_GB",
/* other properties omitted */
}
We support the following languages:
| Language version | locale value | Language version | locale value | |
|---|---|---|---|---|
| Arabic | ar_AE | Japanese | ja_JP | |
| Catalan | ca_ES | Korean | ko_KR | |
| Chinese | zh_CN | Lithuanian | lt_LT | |
| Croatian | hr-HR | Latvian | lv-LV | |
| Czech | cs_CZ | Norwegian | no_NO | |
| Danish | da_DK | Polish | pl_PL | |
| Dutch / Flemish | nl_NL nl_BE |
Portuguese | pt_PT | |
| Estonian | et-EE | Romanian | ro_RO | |
| English UK / US | en_UK en_US |
Russian | ru_RU | |
| Finnish | fi_FI | Slovak | sk_SK | |
| French | fr_FR | Slovenian | sl_SI | |
| German Germany/Austria/Switzerland |
de_DE de_AT de_CH |
Spanish | es_ES | |
| Greek | el_GR | Swedish | sv_SE | |
| Hebrew | he_IL | Turkish | tr_TR | |
| Hungarian | hu_HU | |||
| Italian | it_IT |
Customise template
We provide two distinct approaches for implementing a customised template:
Method 1: Create a customised template and upload it in the Back Office
Create a fully customised template from scratch using our powerful Template Builder. Alternatively, you can download and customise the necessary files directly from our GitHub repository. This approach offers a high degree of customisation but requires some technical skills to implement effectively.
Once you have created a template that matches your webshop's look and feel, upload it and all necessary .css / image files on our platform. To do so, follow these steps:
- Log in to the Back Office.
- Go to Configuration > Template > File Manager > Upload Template Files. Click on „File...” and select the .html (and if applicable, additional .css / image files).
- After a couple of minutes, our system will have validated the files (In “Uploaded Files”, they appear as “Validated” in column “Status”). They will then be ready to be used on the Hosted Checkout Page.
Method 2: Customise the Template in the Merchant Portal
While it offers lower flexibility compared to method 1, it does not require any technical skills. Refer to the dedicated chapter in our Merchant Portal guide to learn how to personalise your customers' payment experience with ease.
Our platform allows you to upload multiple template files. Use the one of your choice by populating property hostedCheckoutSpecificInput.variant with the file name in the CreateHostedCheckout request.
Pre-select available payment methods
Reducing the payment steps is key to encourage your customers to complete their order. HostedCheckOutSpecificInput contains properties that allow you.
- Skip the payment selection screen and redirect your customers to the payment form for a specific payment method directly. This also works for redirections to a third-party provider (i.e. Paypal).
All our payment methods have an individual “Payment product id”. You can find it in the “Overview” tab of the respective payment method.
This code sample redirects your customers to the PayPal portal right after sending them to the redirectURL/PartialRedirectUrl:
- Learn more about these properties and their accepted value range in our API
- Make sure that the payment method you would like to use is active in your test/live account. Check in the Back Office via Configuration > Payment methods.
-
Include/Exclude payment groups/products on the payment method selection screen. Use either a selection of Payment Product Ids or pre-defined groups:
Group card payment methods
Property hostedCheckoutSpecificInput.cardPaymentMethodSpecificInput.groupCards=true allows you to group all credit card payment methods to one group “Cards” on the Hosted Checkout Page.
Grouping can be a convenient tool to add some clarity to the payment selection screen.
Any of your active card payment methods in your account are included in this group. Once your customers select “Cards”, we redirect them to the payment mask for entering the card number.
Our platform detects the card scheme automatically once your customers start typing in the number. This also works for co-badged cards (where applicable).
If your customers enter a number from any card scheme that is not available in your account, the payment mask will display "Card number incorrect or incompatible".
Therefore, we strongly advise you to inform your customers in your webshop environment about all available card payment methods before redirecting your customers to the Hosted Checkout Page.
Control number of payment attempts
Property hostedCheckoutSpecificInput.allowedNumberOfPaymentAttempts allows you to limit the number of retry attempts to pay for your customers’ orders.
This will help
- Mitigating fraud (as fraudsters will try different card numbers and/or payment methods).
- Reducing your transaction costs (as Direct and/or your acquirer might charge you for each retry, depending on your contract).
- Optimising your customers' payment journey, as they can try for another payment method instead of restarting the checkout process.
To do so, add this property to a standard CreateHostedCheckout request with a value between 1 and 10. After every unsuccessful payment attempt (i.e. because of a declined authorisation or a failed 3-D Secure check), we redirect your customers to our intermediate status page. If there are still retries left, it will display a "Retry" button, allowing the customers to try another card and/or payment method (depending on your pre-selection of available payment methods). If the last retry is unsuccessful, our intermediate status page will say "You have reached the maximum number of attempts". Our platform will then redirect your customers to your returnURL.
- If you leave out
allowedNumberOfPaymentAttemptsin your request, our platform grants 10 retries. - Find detailed information about this property in our API Reference.
